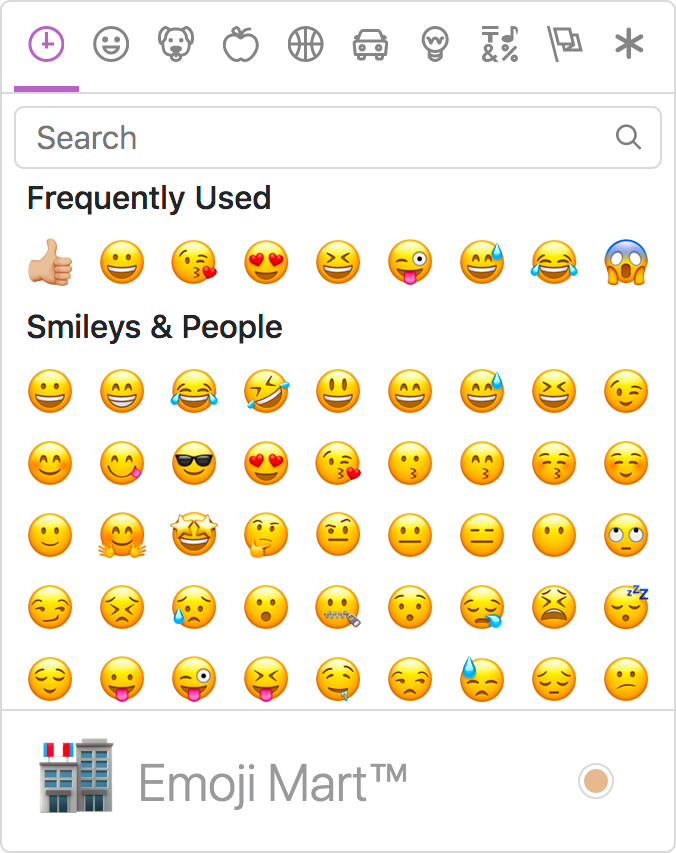
Option that I'd like to see here is a small dorpdown that adds a search field and allows to look through entire emoji set. Once emoji is clicked it is inserted into a position where the editor selection is.
For sure it should be a modal dialog like the old one, but just a dropdown instead.








 for me it looks a bit weird 😅
for me it looks a bit weird 😅 









Type of report
Feature request
Preview:
Users interested in seeing how the feature looks today can preview it on our Emoji feature branch preview.
Provide description of the new feature
There should be an option to insert emoji from a button. Clicking the button would show full list of available emojis.
Because of the default emoji count, this feature requires some performance to make sure that the feature is responsive.
This feature could be implemented as a drop-down with some UI aiding usability.
Browser Support
Same as Emoji plugin itself.
Features
Here are some words on the initial design:
Must Have
Search
Search box should search based on the emoji ID or keyword (#2181).
If the search box is empty it just displays the initial view.
It is to be determined how the search results should be displayed - whether results should be grouped in categories or should it put it into one bunch.
Grouping
Emojis should be categorized. Categories should be shown as tabs, e.g. on the top of a dropdown.
The industry generally threads these tabs purely as navigation, meaning that clicking a given category does scroll to a given section, rather than filter the results.
Accessibility
There needs to be basic accessibility. We need to make sure that dropdown elements has correct labels and that the dropdown is operable using the keyboard alone.
Nice To Have
The following features are optional, and may be skipped.
Initial Render
All the emojis should be displayed during the first render.
It is important to provide a very good performance here.
Skin Tone
Possibility to set the skin tone of an emoji.
Improved Configuration
It would be nice to allow for groups customization. At the minimum being able to hide groups.
Would be better if there's an option for adding custom categories to the mix - however this one would affect the design, as it would be very easy to break the tabs layout.
Turning Popular Matches into Emoji
Feature would turn some old-school style emotion expressions into an emoji, for instance
:),<3or:D. From the technical side of things I believe we could use text watcher/match combo for that.