Open closertb opened 5 years ago
写于:2019-06-25
为了方便大家使用,已经将这个鸡腿进行了封装(@doddle/doddle-bisheng-theme):使用详见Readme 为了工作,也为了长点见识,费心费力捣腾了一个组件库antd-doddle,还是有成长的,总结都写了两篇,收获还是有的,如果你喜欢听故事:
组件库写出来了,项目也陆陆续续用了,但组里小伙伴用起来,总是要问这个配置怎么写,这个组件怎么用,手把手教学,总不能让小伙伴都去看源码实现吧,所以自己一发狠,用一整晚,写了一篇组件库使用指南,基本就是下图这个风格,示例代码有了,输入输出配置有了,输出效果有了,临时解决了一些问题,但随着业务膨胀,使用人员逐步增多,这种静态文档已经不能满足需求了。
不是解决解饿,是让生活更富有。这一篇组件库使用指南,该有的内容都有,但问题还是很多:
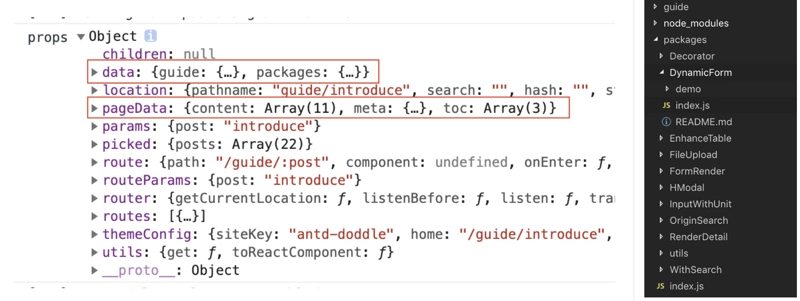
市面上有很多成熟的方案,推荐比较多的就是Docz,但试了一下,使用起来并没有介绍的那么好用,规范太死板,复杂demo编写实现困难,所以最后还是采用了antd的组件库方案Bisheng,毕竟是完美兼容react,与antd的组件库。 花了一两天折腾了一下Bisheng,发现其还是很好用的,库更多是作为一个路由适配的数据流容器(RenderProps),可配置性很高,UI完全由使用人自己定制(官方称其为主题),库本身提供一个简易的主题Bisheng-Theme-One。 只要搞懂了数据长什么样,编写一个展示性组件就显得不是那么难了,从下图看看(图片路由:http://localhost:8090/guide/introduce):
总的来说,鸡腿的味道还是很香的,菜单清晰,组件文档一目了然,还配有相应的demo,上两张高清大图感受一下。
捣腾到此为止,明天开始专心复习【捂脸】。
写于:2019-06-25
为了方便大家使用,已经将这个鸡腿进行了封装(@doddle/doddle-bisheng-theme):使用详见Readme 为了工作,也为了长点见识,费心费力捣腾了一个组件库antd-doddle,还是有成长的,总结都写了两篇,收获还是有的,如果你喜欢听故事:
为什么要鸡腿
组件库写出来了,项目也陆陆续续用了,但组里小伙伴用起来,总是要问这个配置怎么写,这个组件怎么用,手把手教学,总不能让小伙伴都去看源码实现吧,所以自己一发狠,用一整晚,写了一篇组件库使用指南,基本就是下图这个风格,示例代码有了,输入输出配置有了,输出效果有了,临时解决了一些问题,但随着业务膨胀,使用人员逐步增多,这种静态文档已经不能满足需求了。
鸡腿是要解决什么
不是解决解饿,是让生活更富有。这一篇组件库使用指南,该有的内容都有,但问题还是很多:
鸡腿原配方
市面上有很多成熟的方案,推荐比较多的就是Docz,但试了一下,使用起来并没有介绍的那么好用,规范太死板,复杂demo编写实现困难,所以最后还是采用了antd的组件库方案Bisheng,毕竟是完美兼容react,与antd的组件库。 花了一两天折腾了一下Bisheng,发现其还是很好用的,库更多是作为一个路由适配的数据流容器(RenderProps),可配置性很高,UI完全由使用人自己定制(官方称其为主题),库本身提供一个简易的主题Bisheng-Theme-One。 只要搞懂了数据长什么样,编写一个展示性组件就显得不是那么难了,从下图看看(图片路由:http://localhost:8090/guide/introduce):
当然,每一个主题有一个组件路由适配方案,需要在主题根目录下的index.js进行配置,一张图胜所有:
鸡腿的味道
总的来说,鸡腿的味道还是很香的,菜单清晰,组件文档一目了然,还配有相应的demo,上两张高清大图感受一下。


捣腾到此为止,明天开始专心复习【捂脸】。