It looks like you need to enable CORS on your S3 bucket that serves: https://s3-eu-west-1.amazonaws.com/codesandbox-downtime/downtime.json
To do so, just navigate to your bucket, then click the Permissions tab, then in the CORS box enter an XML document with the permissions you'd like. Sample permissions to allow any host to make a GET request:
<?xml version="1.0" encoding="UTF-8"?>
<CORSConfiguration xmlns="http://s3.amazonaws.com/doc/2006-03-01/">
<CORSRule>
<AllowedOrigin>http://*</AllowedOrigin>
<AllowedOrigin>https://*</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
</CORSRule>
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
</CORSRule>
</CORSConfiguration>Thanks to: duhaime https://stackoverflow.com/questions/49493279/react-js-how-to-get-rid-of-cross-origin-error-in-codesandbox

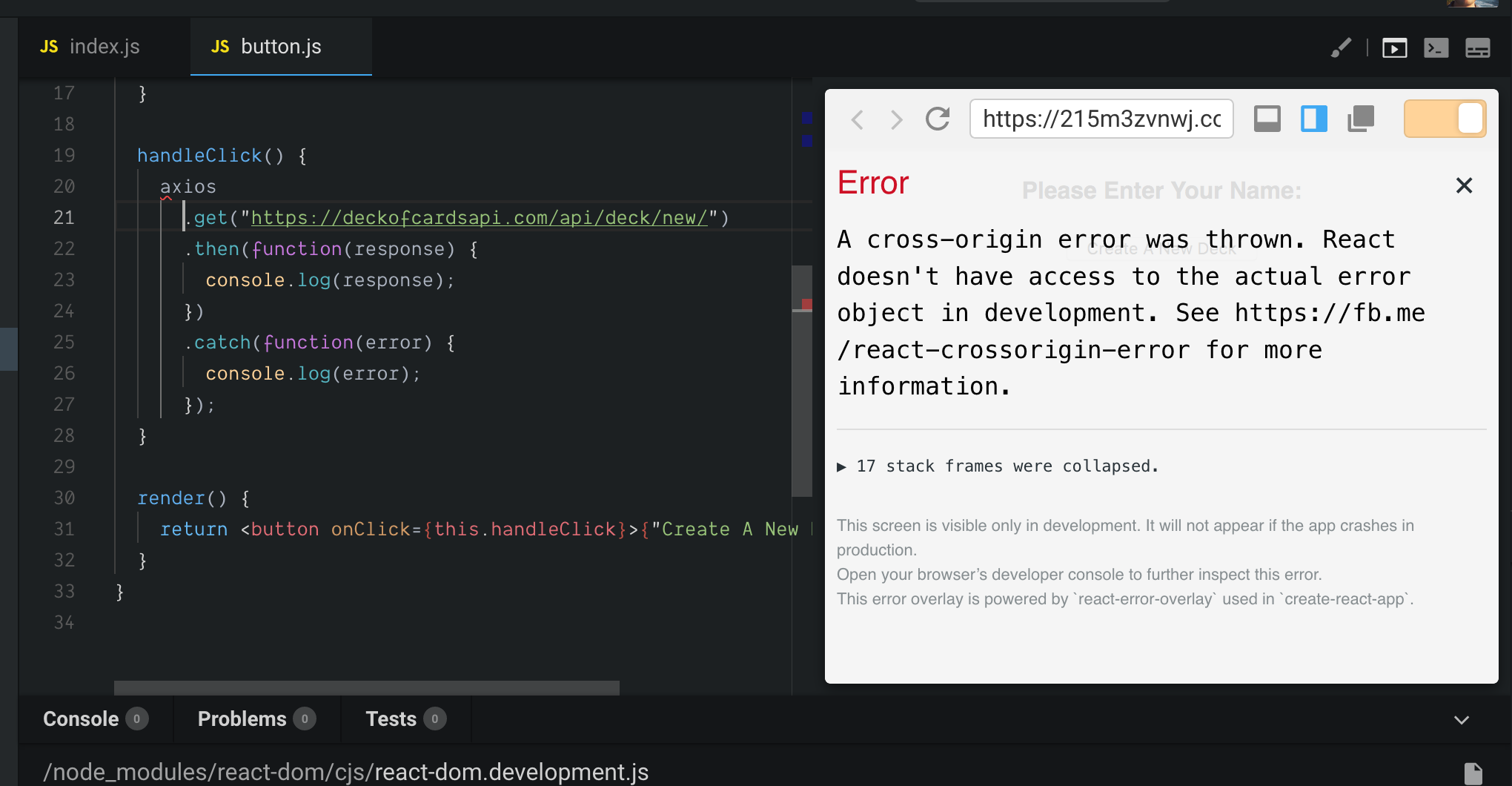
IN FIREFOX: When I execute my code the typical error I should get is: "TypeError: Cannot read property 'setState' of undefined", instead I received a very weird cross-origin error.
Here is a screenshot of the error: http://prntscr.com/iwipnb
here is my code: https://codesandbox.io/s/4885l37xrw
How can I avoid the cross-origin error in Codesandbox?