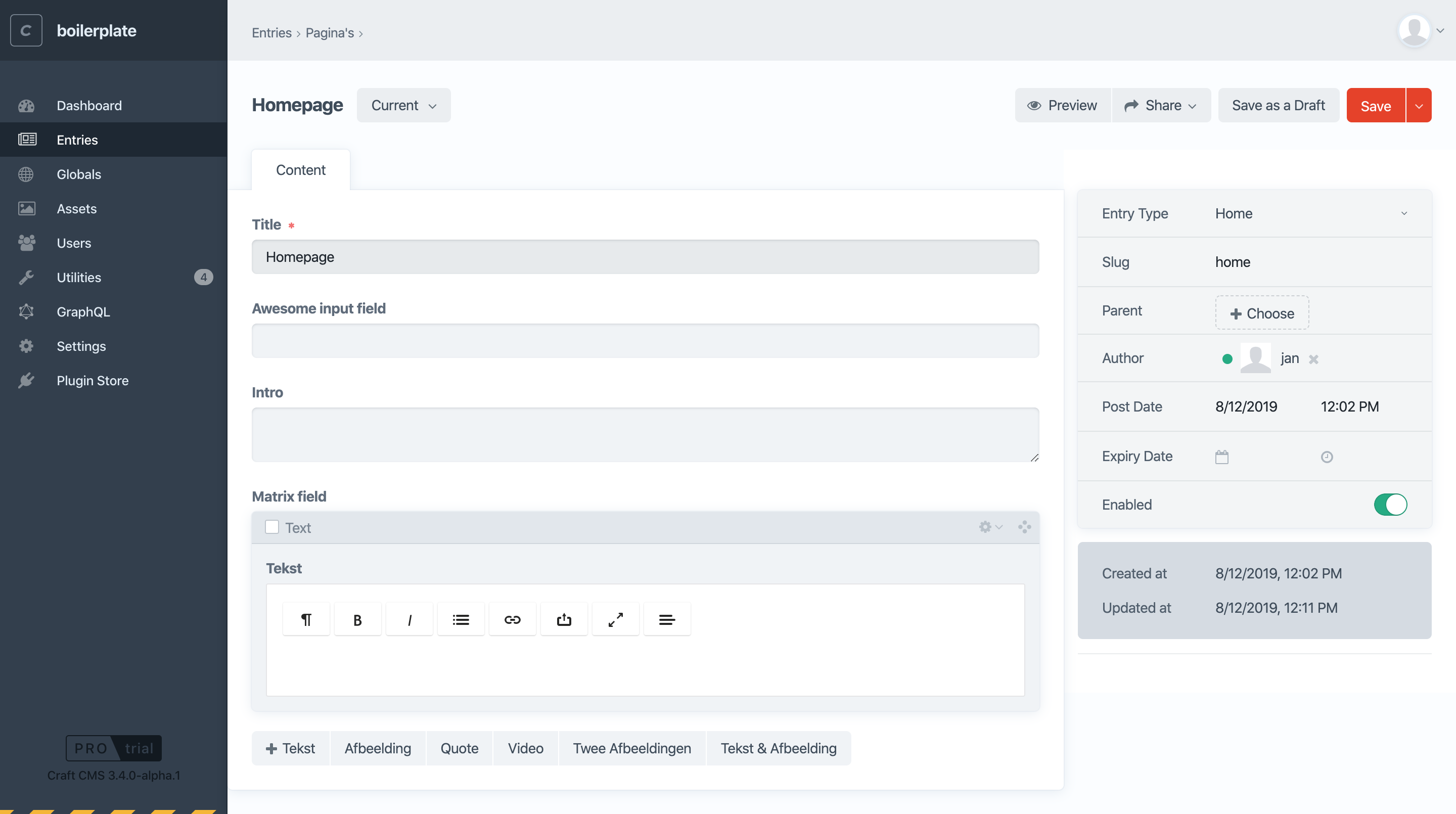
A noticeable improvement I think. I added this rule to give the details sidebar a light background grey, which I think helps keep it separate from the main content editing area:
#main-container #main #main-content #details {
background: #F1F5F8 !important;
}
























So somebody is nagging about the Craft CP again …
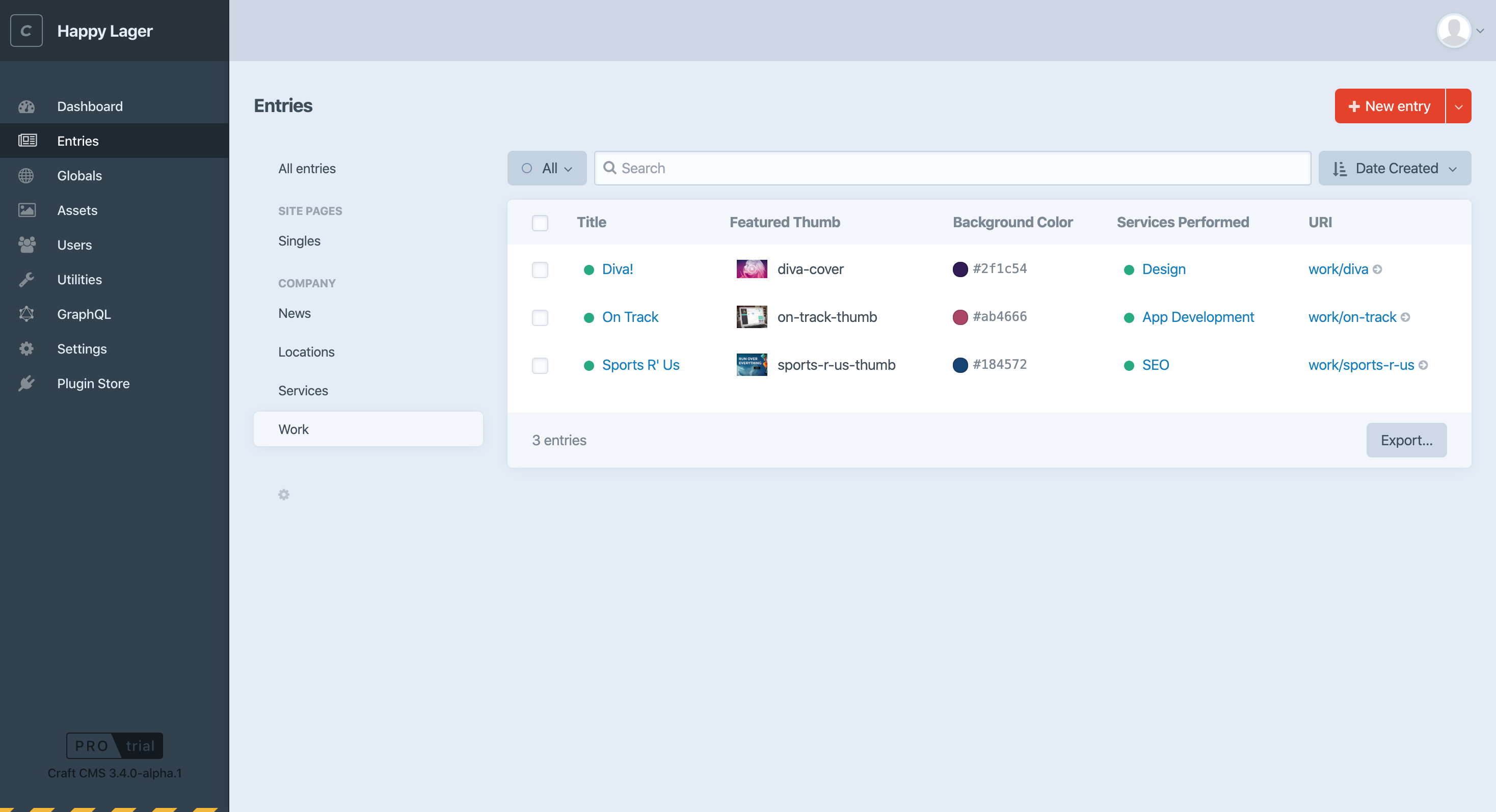
Comparing Craft 2 and 3 CPs – I think we have lost quite a bit of friendliness and „softer“ design details. Craft 3 makes better use of available space, but with the narrow head area, the main content area framed by the dark blue main nav and a still dark right details sidebar, it looks more technical and a less welcoming (at least to me).
Here´s a short list of suggestions. I´ve put this together using the great Control Panel CSS plugin (thank you for making this @lindseydiloreto!).
Head area / Details sidebar
The head area would benefit from some extra vertical space I think. Also, there are many different baselines for Site name, user, breadcrumbs, and entry title. Maybe that could be cleaned up so that Site name and user on the left and breadcrumbs and entry title on the right share the same top line and baseline respectively. (Or the user could be moved to the bottom like in Craft 2, which would also make it less busy at the top.)
Also, I am missing the red title and wonder if we can get it back? It´s a small splash of color but makes the header or titles stand out and the CP less monochromatic but richer and more pleasant.
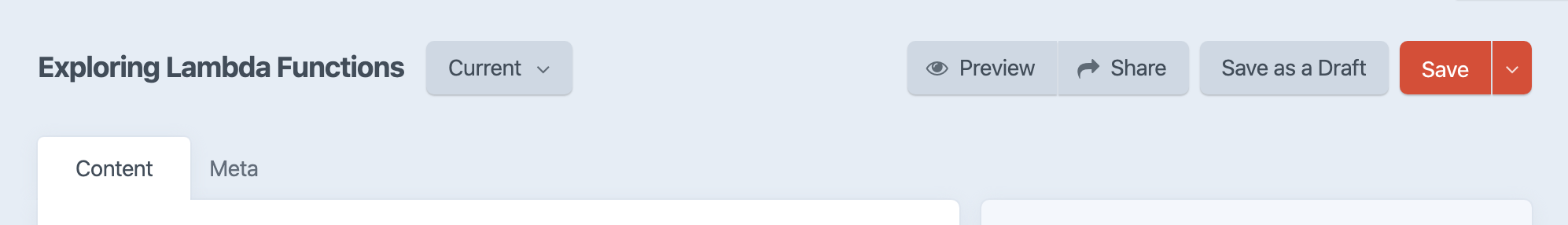
This is my major issue: I am at odds with the position of the revision button right after the title, and the centered Live Preview and Share buttons. All three are jumping around from title to title. I think it would be much cleaner and spacious if Preview and Share sat next to the Save button on the right. As for the Revision button – would that not belong somewhere inside the right details bar next to the various entry dates? I would definitly prefer it there. Also it should not show up at all, if I don´t make revisions available to clients.
Lastly, I find the layout even calmer, if the head area and details sidebar are white for the most part. With the current blue, the sidebar looks like a „read-only“ area on total, when in fact clients are supposed to make edits. The vertical line would be enough separation for me.
Main container
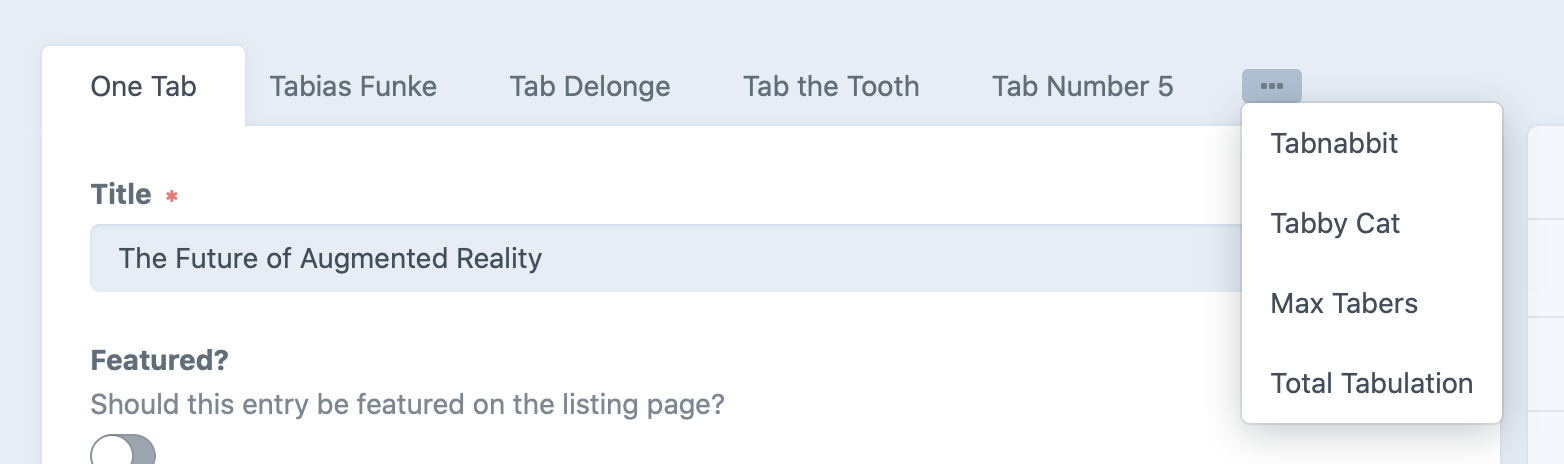
If using the white background, changing the font weight to bold adds attention to active tab.
For input, text area and redactor fields, adopting the 2px border radius from the buttons would make the design a little softer. Also the focus for input and text area is a black outline, for Redactor it is blue. Maybe a blue focus border for all fields would be friendly. (Blue is already the hover color for the tabs.)
Redactor also should use the system typeface to make it look like the original Craft fields.
The matrix button group for adding matrix blocks has a high top margin so it sits too far way from the matrix field label. Setting the margin to 0 looks right and in accordance with the (first) added matrix block.
Finally, to me the asset field type when set to large thumbnails is not ideal. The distance from the image to the label and its file name and the left and right border changes depending on the image orientation, since the thumbnails is loaded in a square 100px box. With only one image loaded, this looks a bit off. Maybe a light grey border would „explain“ what´s going on, or the thumb and asset name could move up for landscape, and assets left for portrait images?
Another question regardiing this field: If the thumbnails are large, the file names are shortened because of the 100px „wide" col. Does the file name then make sense at all, or should it dropped completely and be replaced by two buttons („x" Delete and „i“ Info?). The info could open the image element editor with file name, etc.
Final peanut
The Craft version in black does looks a bit harsh to me. A lighter or darker blue would melt it in more.
What do people think – if this is just me I´ll shut up ;)
And If somebody wants to try the suggestions it easy to do with the free Control Panel CSS plugin and the attached css file. (If you would like to see it with the original light blue header and tabs area you can comment out the white background for „body“ and "#main-container #main #header“.)
craft-cp-modifications.css.zip