* With SVG 1.2 invalid `<rect>` dimensions no longer throw exceptions. It would be consistent with [this change ](https://github.com/css4j/echosvg/commit/dd391552671c1b5a9d5cb64f3d449a989103678b) to also not throw exceptions for invalid `width` and `height` of `<svg>` itself.
After today's commit, invalid values for x, y, width and height in any element shouldn't be a problem. A few issues remain with other attributes, but better integration with CSS is required before fixing (due to inheritance). So the Typed OM patch must be merged before doing anything.
* To be consistent with browser implementations of SVG rendering, it would be good to avoid throwing exceptions for invalid paths, such as<svg width=20 height=10> <path d="M 0 0, 10 10, 20 - 1" stroke="#000"/> </svg>(both Firefox and Chrome accept all the path points until the first invalid one)
This one is in the radar, in fact it is the cause of the incorrect rendering of one of the Canvg images (and I have a unit test prepared somewhere). Fixing this is not easy and AFAIR shall require a full refactor of the way that paths are parsed.


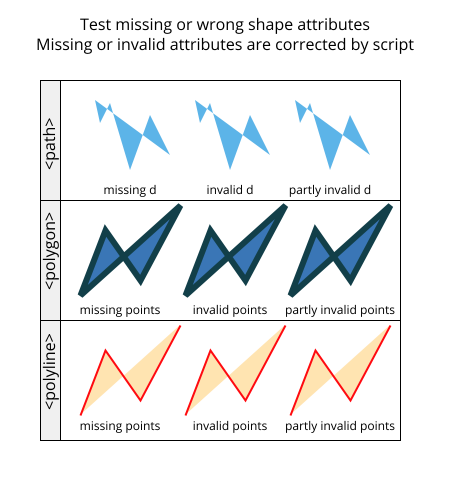
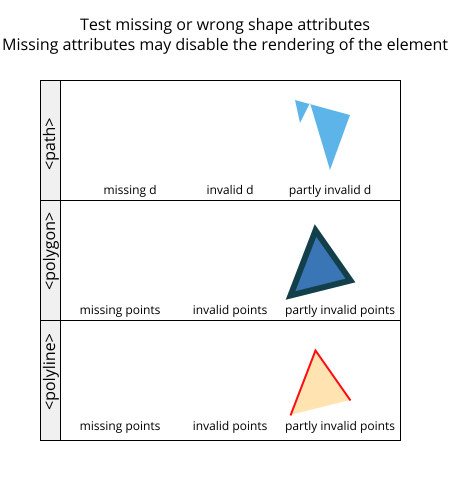
This library correctly recognizes invalid SVG syntax, but in some cases it would be useful to ignore the violations.
<rect>dimensions no longer throw exceptions. It would be consistent with this change to also not throw exceptions for invalidwidthandheightof<svg>itself.(both Firefox and Chrome accept all the path points until the first invalid one)