Hmm, just trying to load our extensions into Electrons browser window
if (args['--load-extension']) {
const extensions = args['--load-extension'].split(',')
extensions.forEach((ext) => {
console.log('loading extension', ext)
const name = BrowserWindow.addExtension(ext)
console.log('extension has returned name: %s', name)
})
console.log('loaded extensions\n%s', extensions.join('\n'))
}
// Create the browser window.
mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
// ? should we just preload Cypress scripts if passed
preload: path.join(__dirname, 'preload.js'),
nodeIntegration: false,
nativeWindowOpen: true,
webSecurity: false,
devTools: true,
}
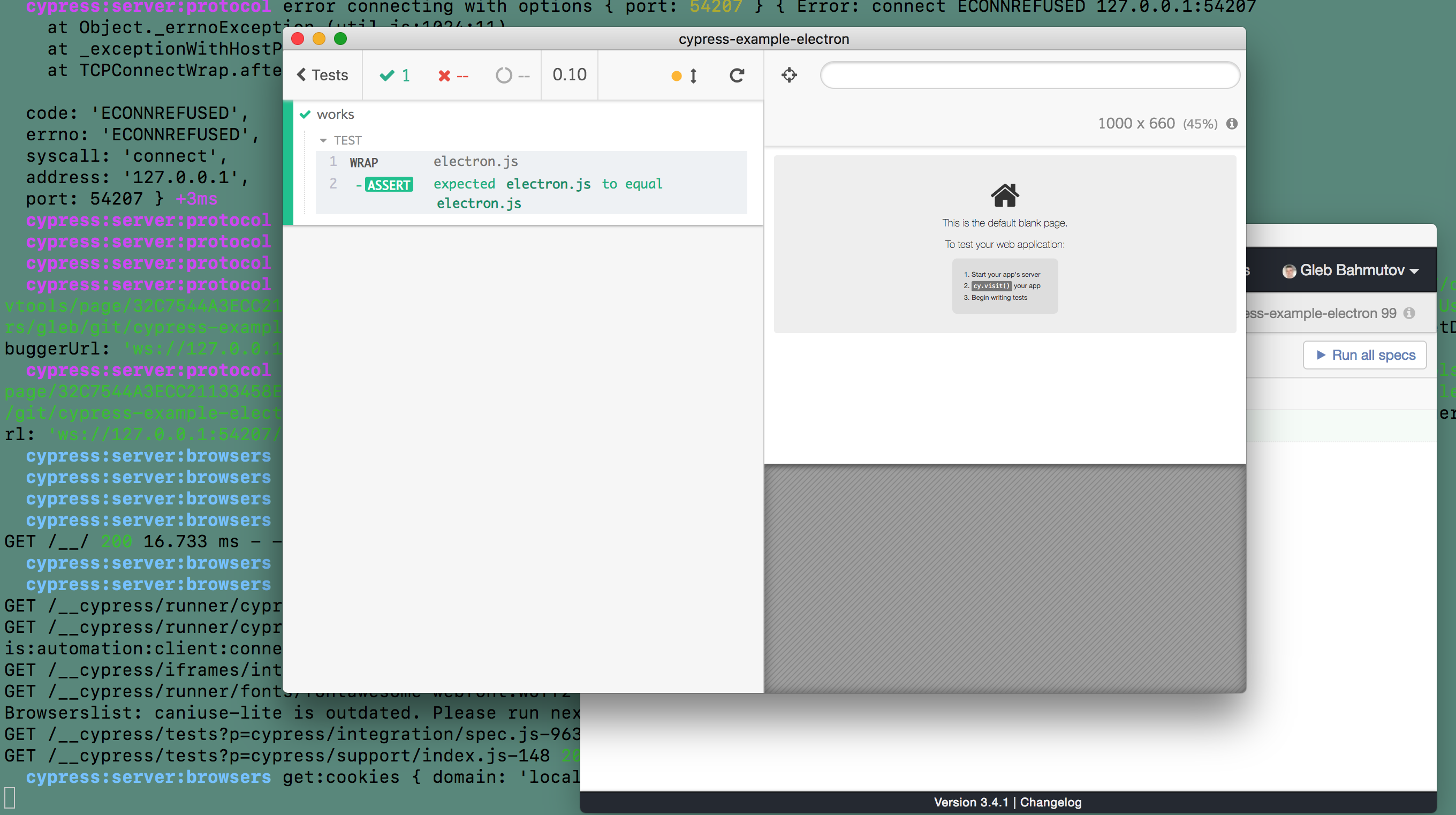
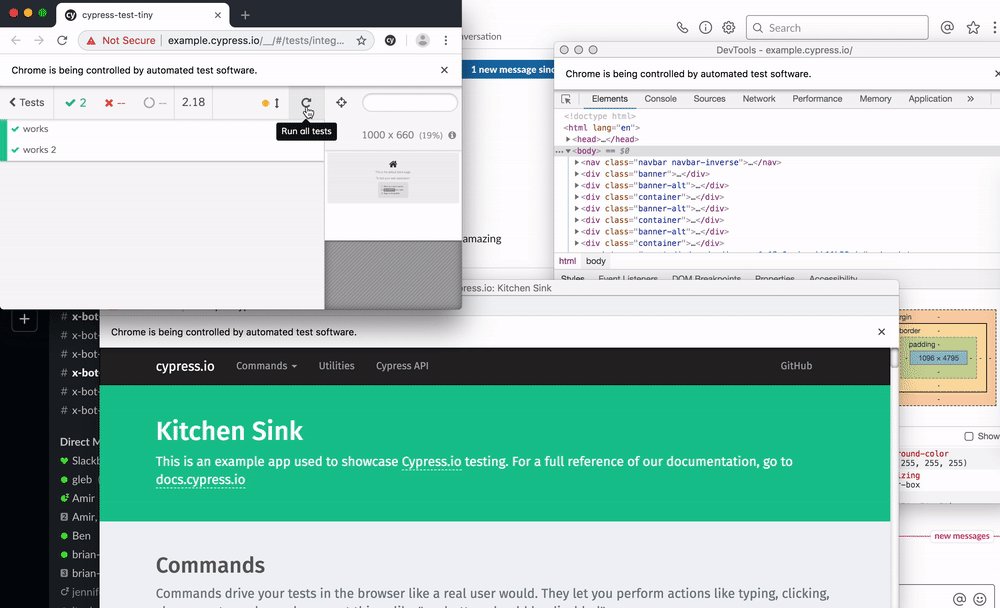
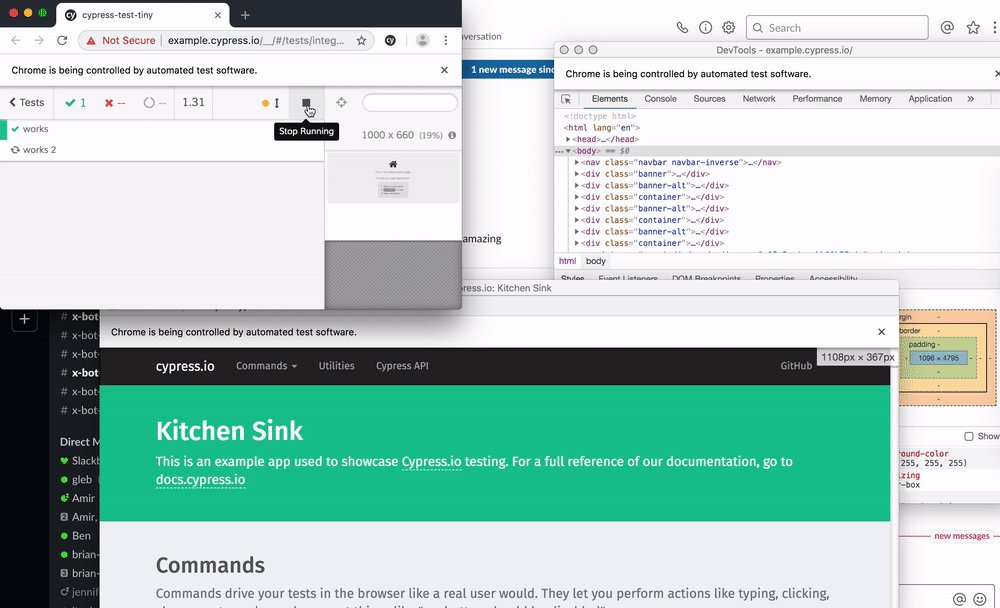
})At first, seems ok
loading extension /Users/gleb/Library/Application Support/Cypress/cy/development/browsers/cypress-example-electron/interactive/CypressExtension
extension has returned name: Cypress
loading extension /Users/gleb/git/cypress/packages/extension/theme
extension has returned name: Cypress Theme
loaded extensions
/Users/gleb/Library/Application Support/Cypress/cy/development/browsers/cypress-example-electron/interactive/CypressExtension
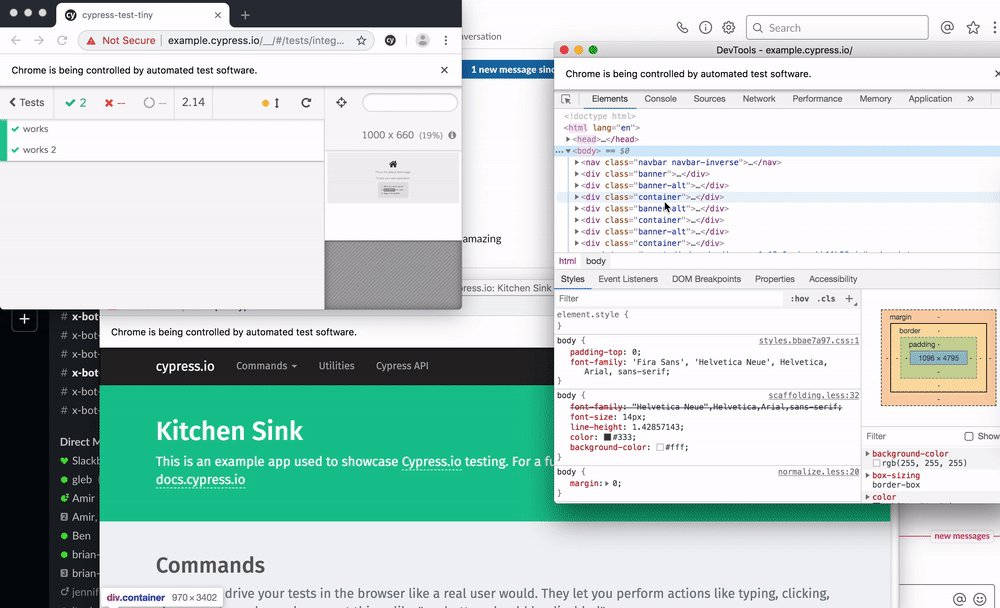
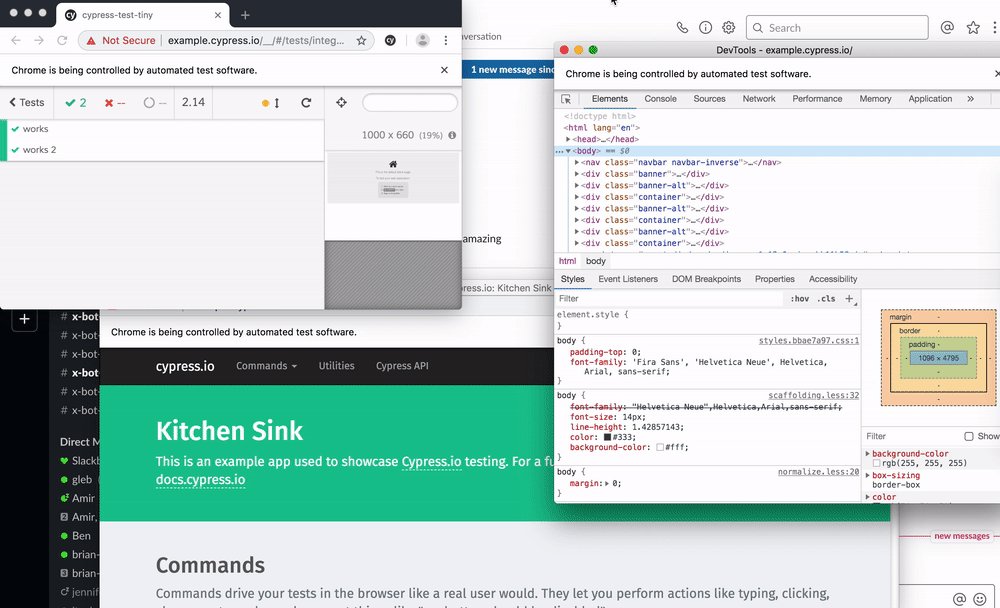
/Users/gleb/git/cypress/packages/extension/themebut then seems to give errors:
[222:0812/112909.516074:ERROR:CONSOLE(7946)] "Skipping extension with invalid URL: chrome-extension://cypress", source: devtools://devtools/bundled/shell.js (7946)
[222:0812/112909.516118:ERROR:CONSOLE(7946)] "Skipping extension with invalid URL: chrome-extension://cypress-theme", source: devtools://devtools/bundled/shell.js (7946)
GET /__cypress/runner/cypress_runner.js 200 2.142 ms - -












 , without it, the BrowserWindow silently shows nothing on a loadFile.
This could probably only be used to intercept HTTP URLs. There is a
, without it, the BrowserWindow silently shows nothing on a loadFile.
This could probably only be used to intercept HTTP URLs. There is a 






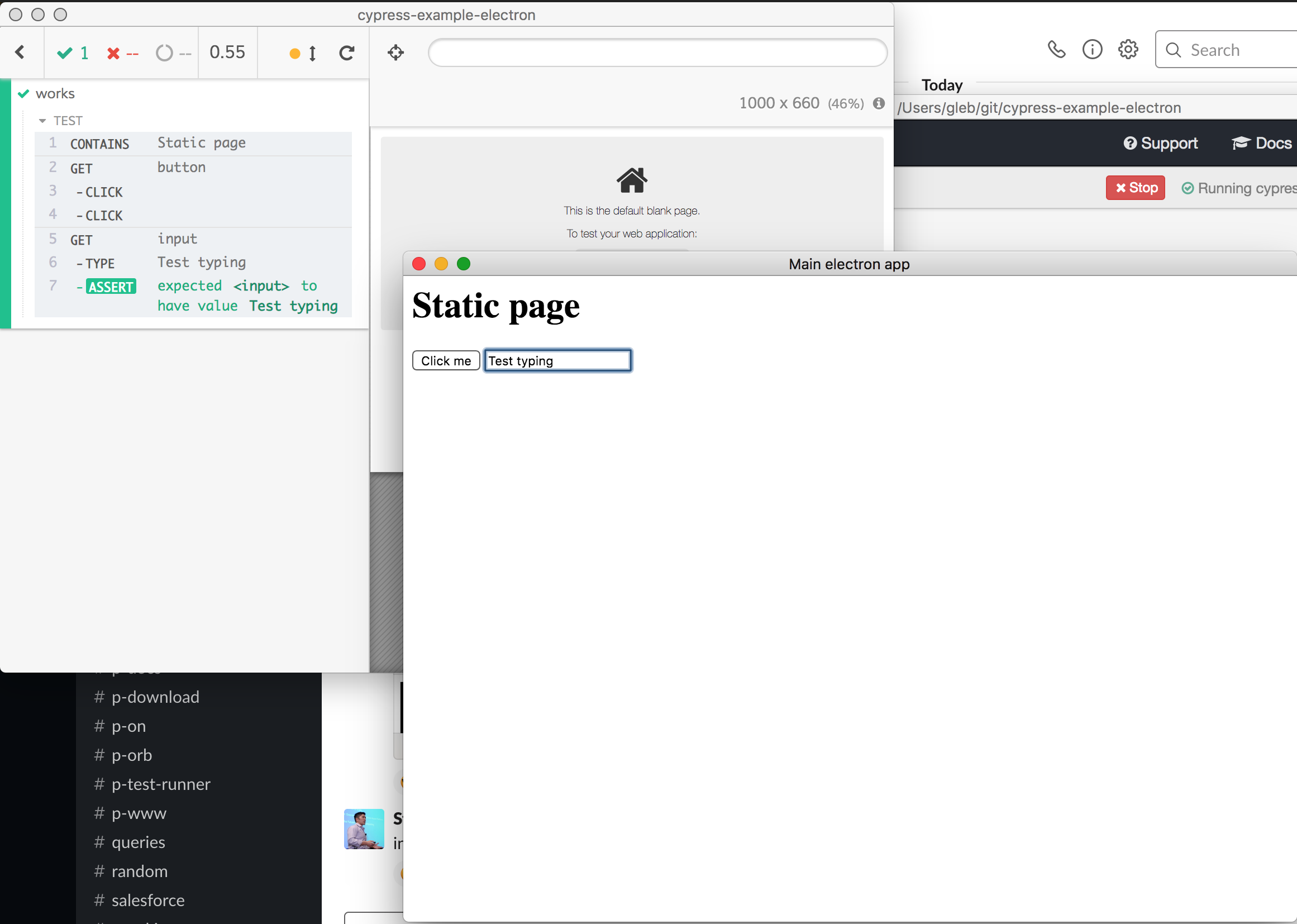
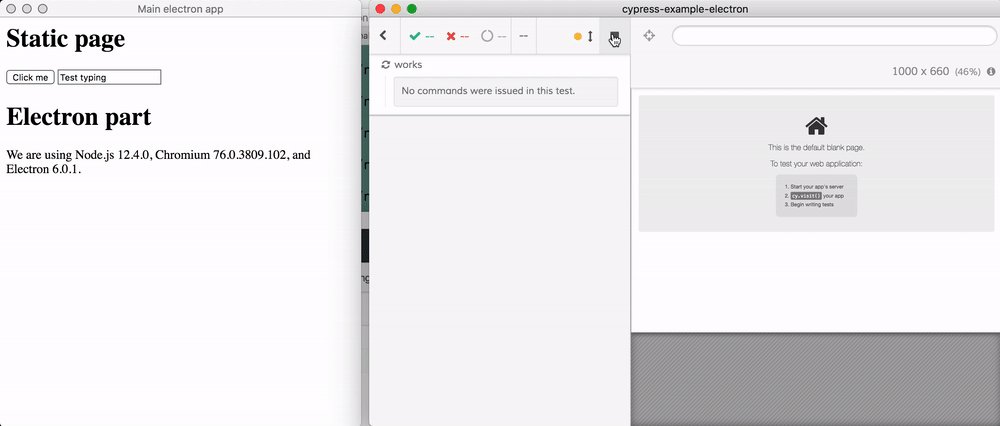
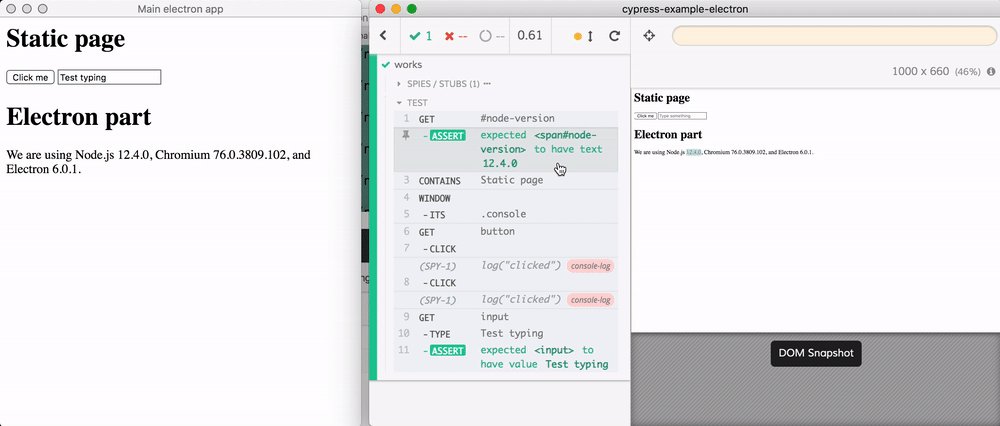
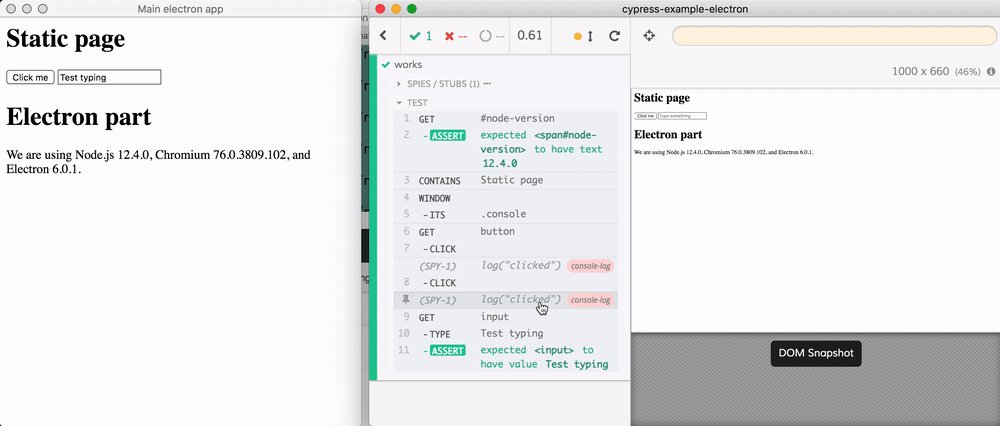
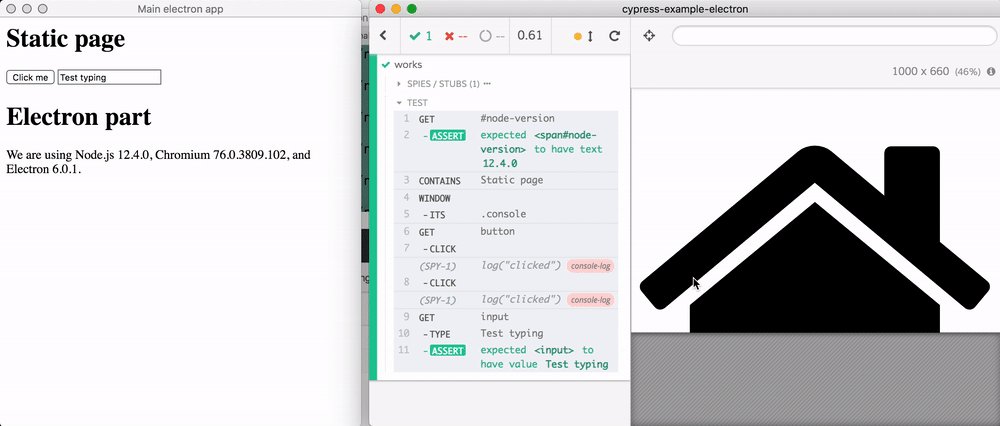
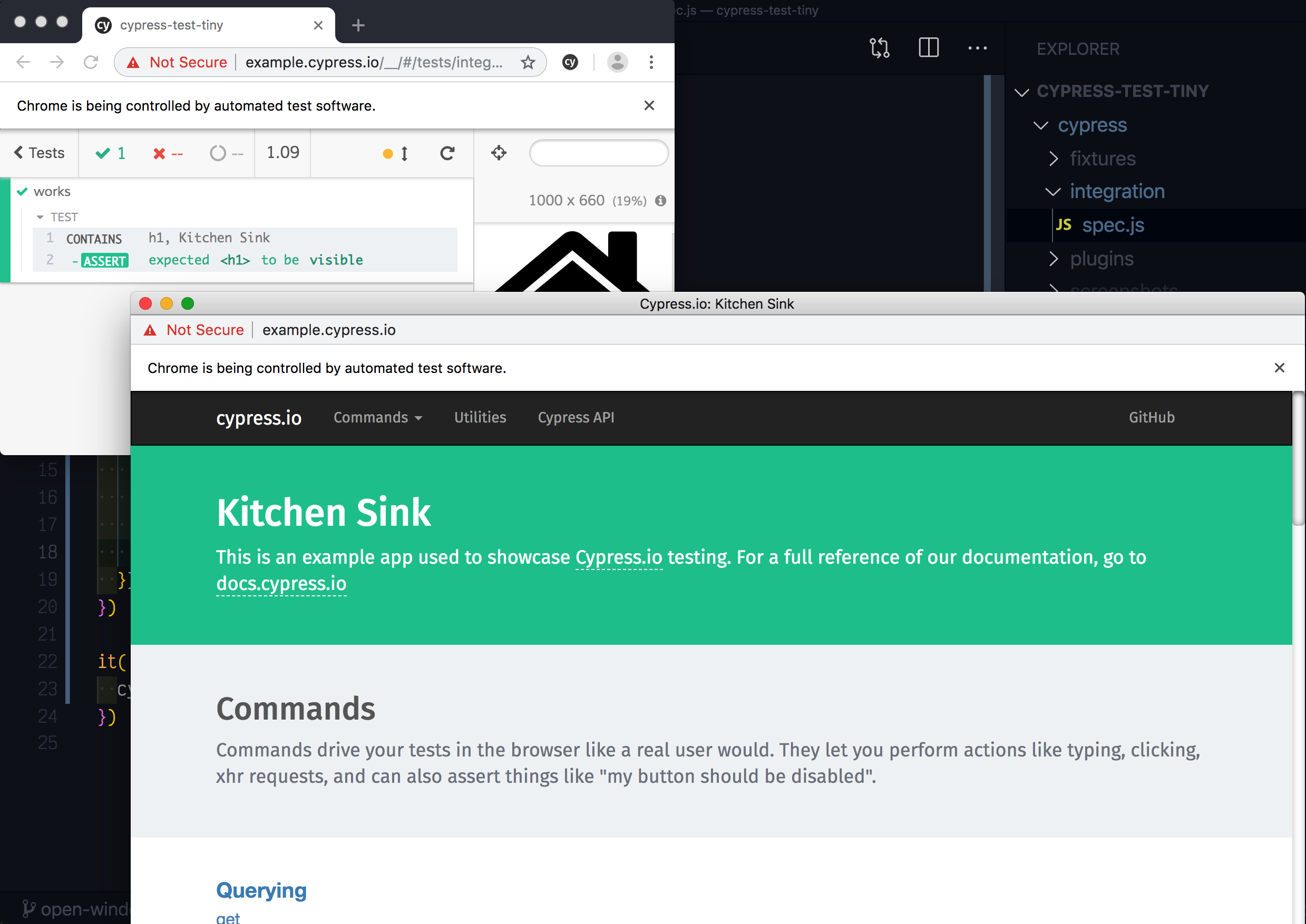
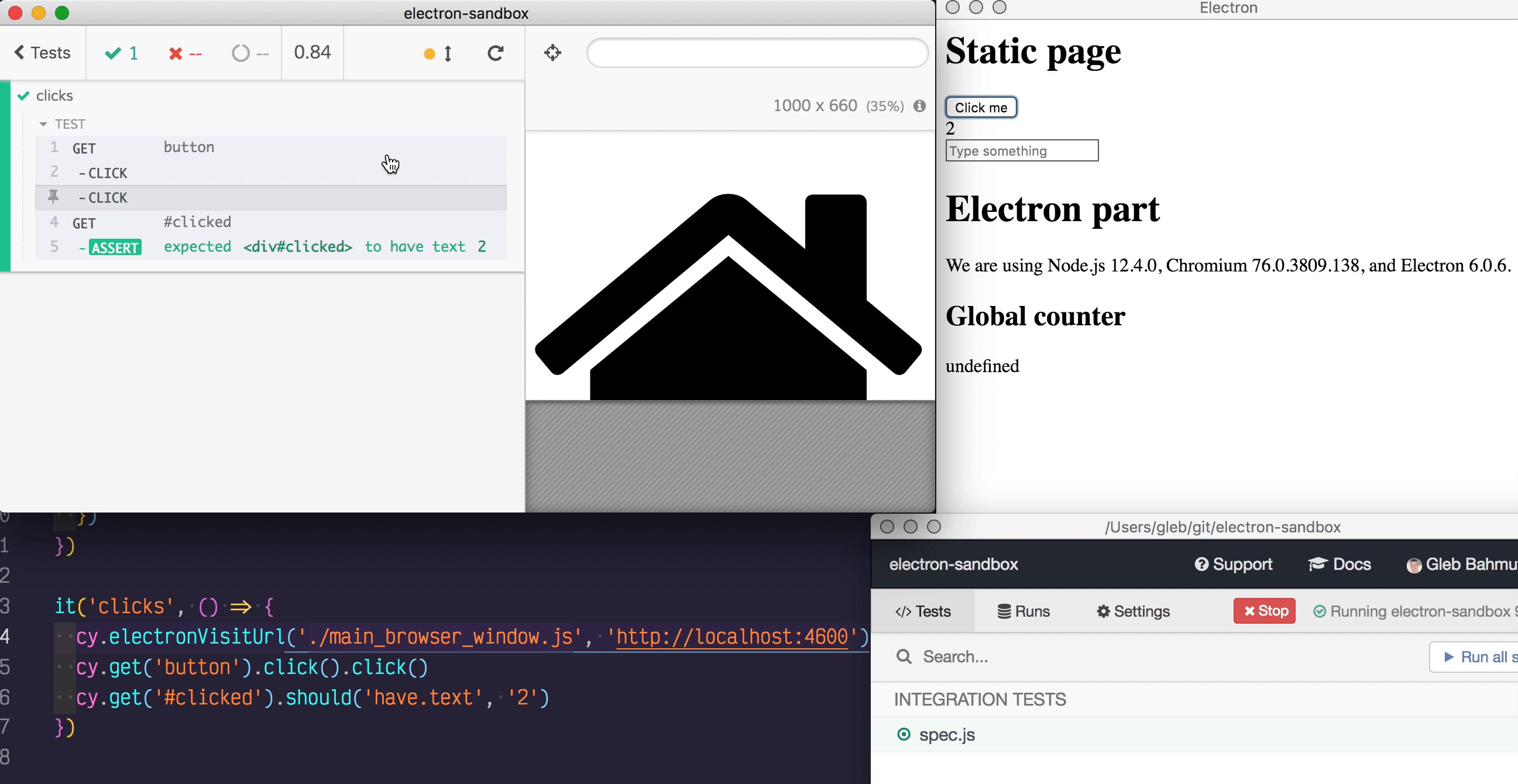
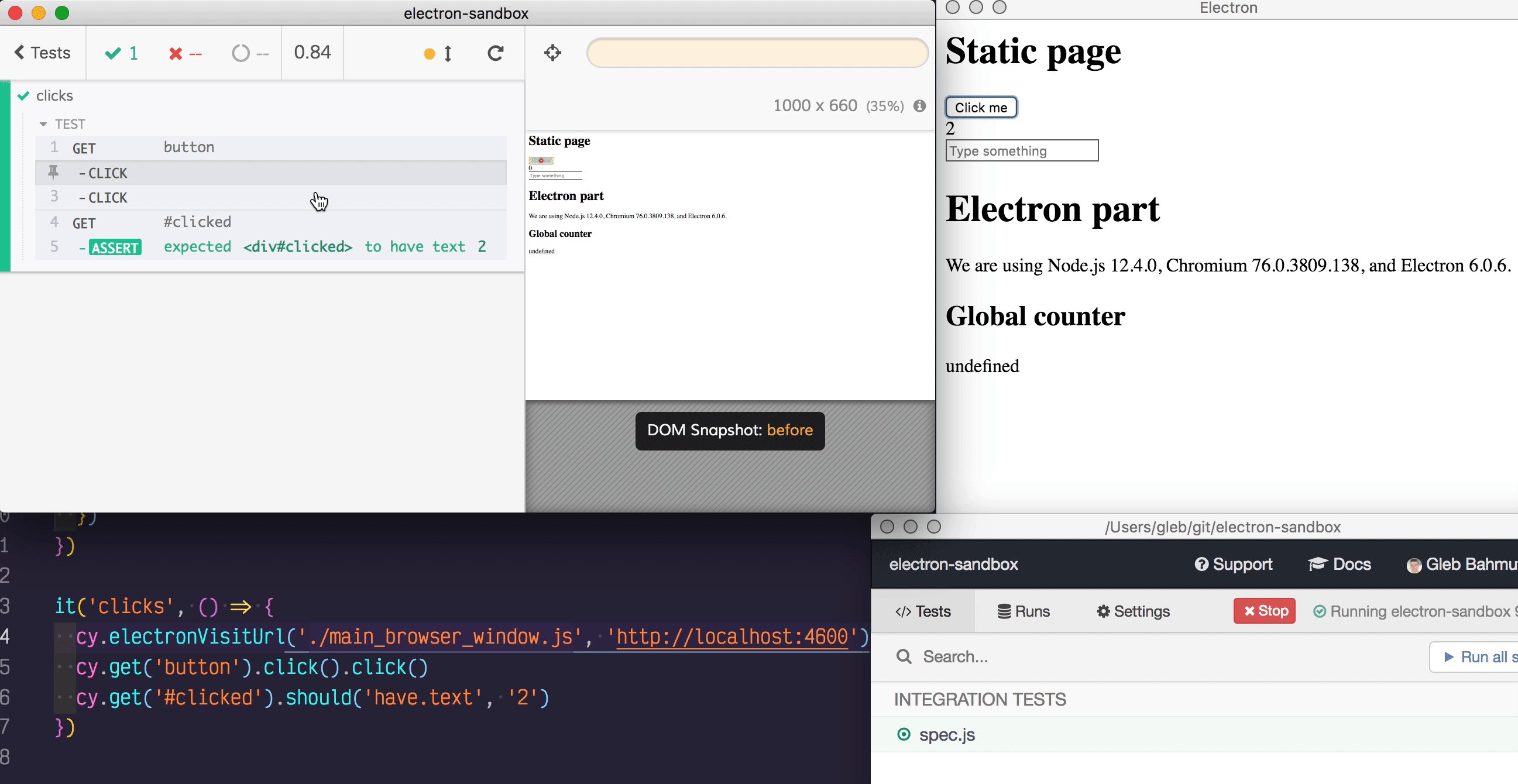
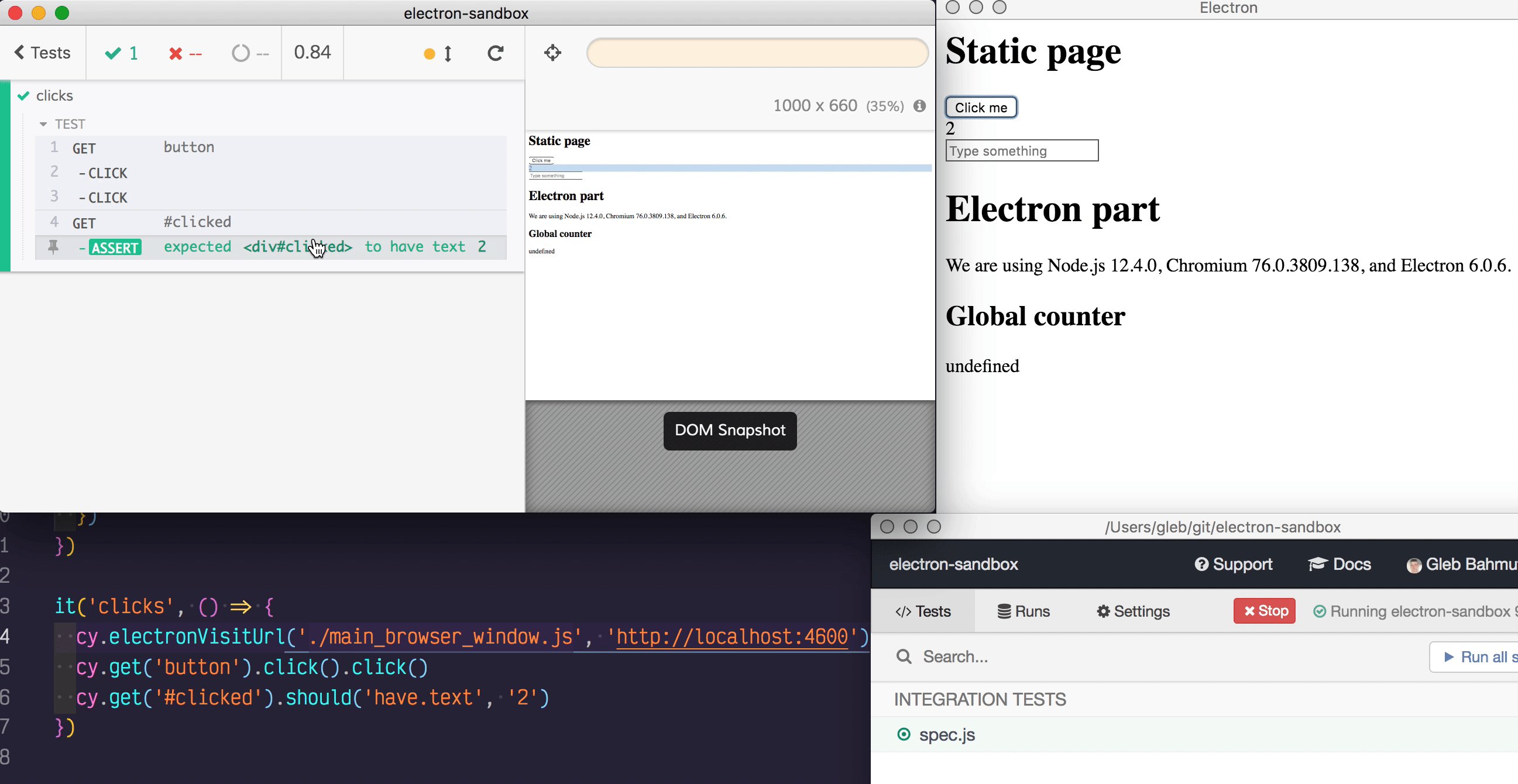
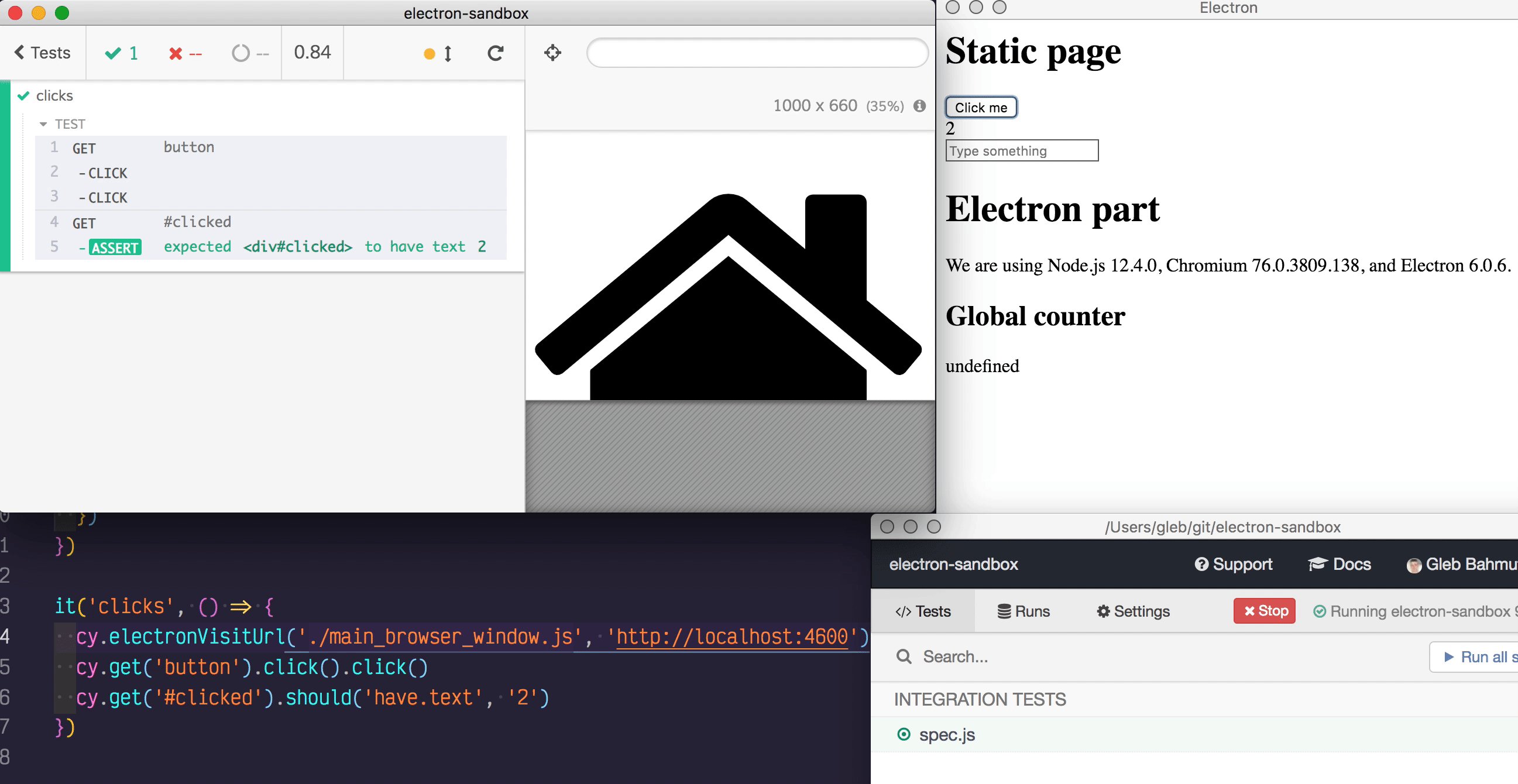
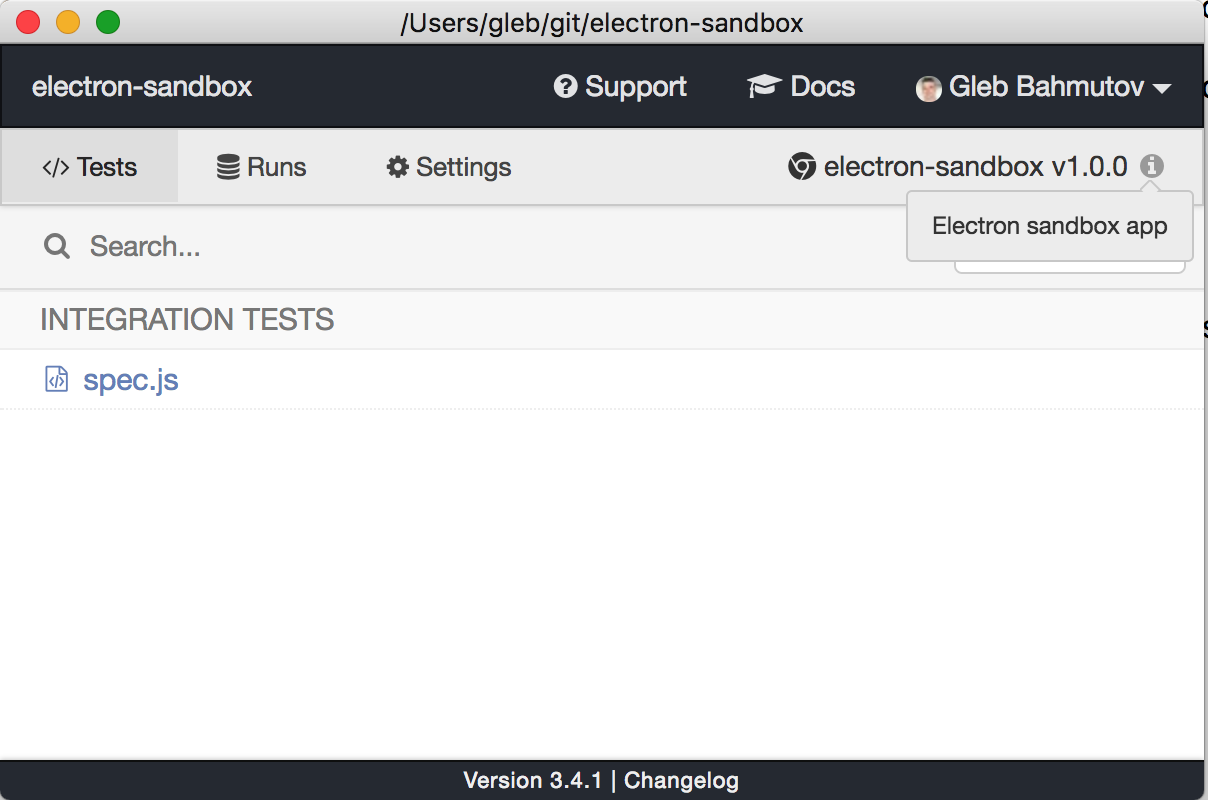
Currently Cypress can open the browser and load websites for testing. Electron.js applications ARE in essence the browser, so it would be cool to let Cypress test them.
Original issue: https://github.com/cypress-io/cypress/issues/2072