The mesh is optimized to allow a stroke to be added just once on each edge. In the use case you are describing, it is recommended to create a background (with rect?) below the mesh.
Closed MocanuMarius closed 2 years ago
The mesh is optimized to allow a stroke to be added just once on each edge. In the use case you are describing, it is recommended to create a background (with rect?) below the mesh.
Is there such a thing as a hexagonal background ?
No, you'd have to fill a whole rect beneath.
All the hexagons generated by the associated
hexbin.meshfunction are basically half-hexagons, which makes filling via a svg "fill" quite impossible. The use-case is to have them look just like any otherhexbin.hexagonin a lot of use-cases where they need a specific color.I removed this .slice(0,4) from the library and it seems to work properly now ,even if i'm still missing one top left side of the hexagon.
It would be great to have some support to disable this half-hexagon optimization, not only it's useful for coloring the mesh but also hexes are not cut at the edges anymore.
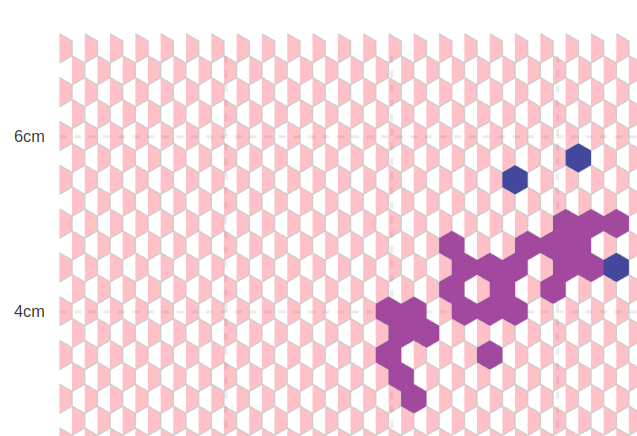
Here's how it looks like:
And notice how the mesh gets cut at the top left corners