I can confirm this on my smartphone for chrome. Firefox working fine. See https://bugs.chromium.org/p/chromium/issues/detail?id=738022&q=foreign-object
desktop: window.devicePixelRatio is 1 mobile: window.devicePixelRatio is 2
mobile
Open emlai opened 5 years ago
I can confirm this on my smartphone for chrome. Firefox working fine. See https://bugs.chromium.org/p/chromium/issues/detail?id=738022&q=foreign-object
desktop: window.devicePixelRatio is 1 mobile: window.devicePixelRatio is 2
mobile
When I set
labelType: 'html'for my nodes, Dagre seems to reserve 2 times as much space for the label rectangle.I'm using a 4K monitor in case that could affect this.
Without
labelType: 'html':With
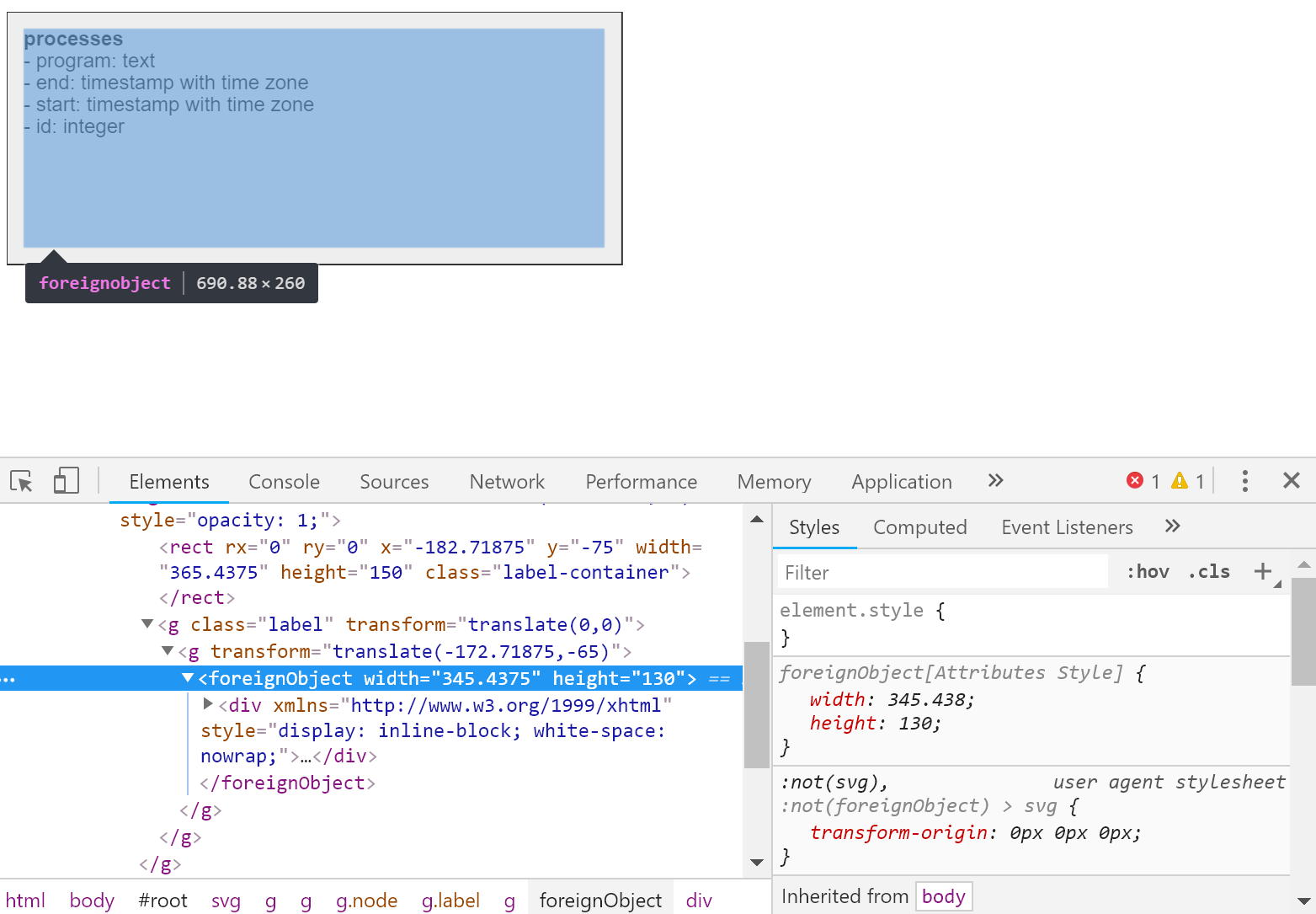
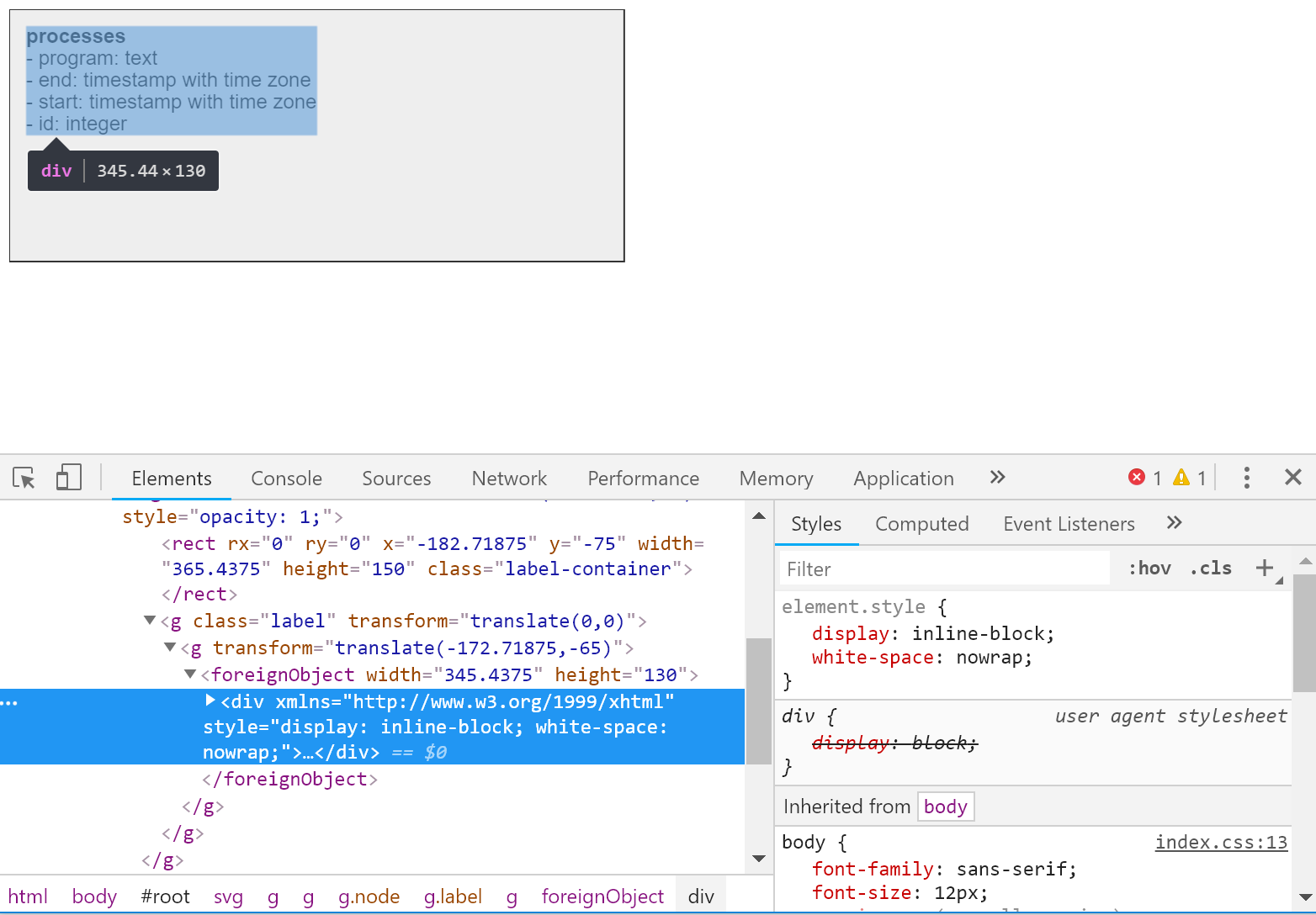
labelType: 'html':Here you can see that the width and height of the
foreignObjectis exactly 2x the width and height of the actual html content:Inspector screenshots