tasks
- update the consortium_page_web_v0.0.1
- add the terminal frame
- add original banner with -
6min- title of 'Consortium'
- desc of 'Governance body that supports the collaboration, interoperability and manages community resources.'
- Our Vision section -
46min- add info_card_1 for each title
- add btn for Apply CTA
- add Our Duty section -
16min- add bullet_point_paper_tag for each title
- add collaboration section -
12min- title
- description
- social links (left animations)
- add members section -
18min- Title 'Members of the Consortium'
- add btn of 'View more'
- add team member container
- add a footer
- add tasks, record videos etc -
26min @output📦 consortium_page_web_v0.0.2

 "tools we use" part of consortium page was meant to be a bunch of launcher items if that clarifies your question?
"tools we use" part of consortium page was meant to be a bunch of launcher items if that clarifies your question?
 So yes, could be as icons here and some of them might open folders with more icons.
And some of them might be icons to open a document or a tool directly.
And some of them could be "open by default" (so users see it already opened when they come to the page)
So yes, could be as icons here and some of them might open folders with more icons.
And some of them might be icons to open a document or a tool directly.
And some of them could be "open by default" (so users see it already opened when they come to the page) I think it is an interesting idea to make a datdot-style box, but it also again makes it even more similar to datdot. Maybe we can do another iteration in the future, once things are more standardized to turn it into that, but for now i would keep it in terms of desktop/icons/files/folders.
I think it is an interesting idea to make a datdot-style box, but it also again makes it even more similar to datdot. Maybe we can do another iteration in the future, once things are more standardized to turn it into that, but for now i would keep it in terms of desktop/icons/files/folders. My thinking goes, the timeline dropdown, once it "drops down" could show on the side, just like the white timeline you designed.
My thinking goes, the timeline dropdown, once it "drops down" could show on the side, just like the white timeline you designed. So if i scroll and jump in that timeline i am a lot faster and potentially i can autocomplete a date as compared to scrolling timeline entries in the main view.
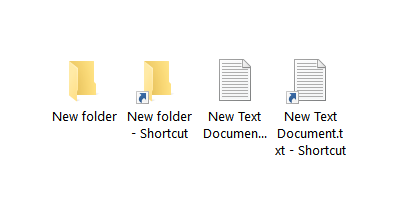
So if i scroll and jump in that timeline i am a lot faster and potentially i can autocomplete a date as compared to scrolling timeline entries in the main view. So we need a standard icon for a link/shortcut to anything (file/folder/url/etc...)
I'd say let's use the default program icon or icon of the thing and add a sub icon in case
it is a link/shortcut, e.g.
So we need a standard icon for a link/shortcut to anything (file/folder/url/etc...)
I'd say let's use the default program icon or icon of the thing and add a sub icon in case
it is a link/shortcut, e.g.



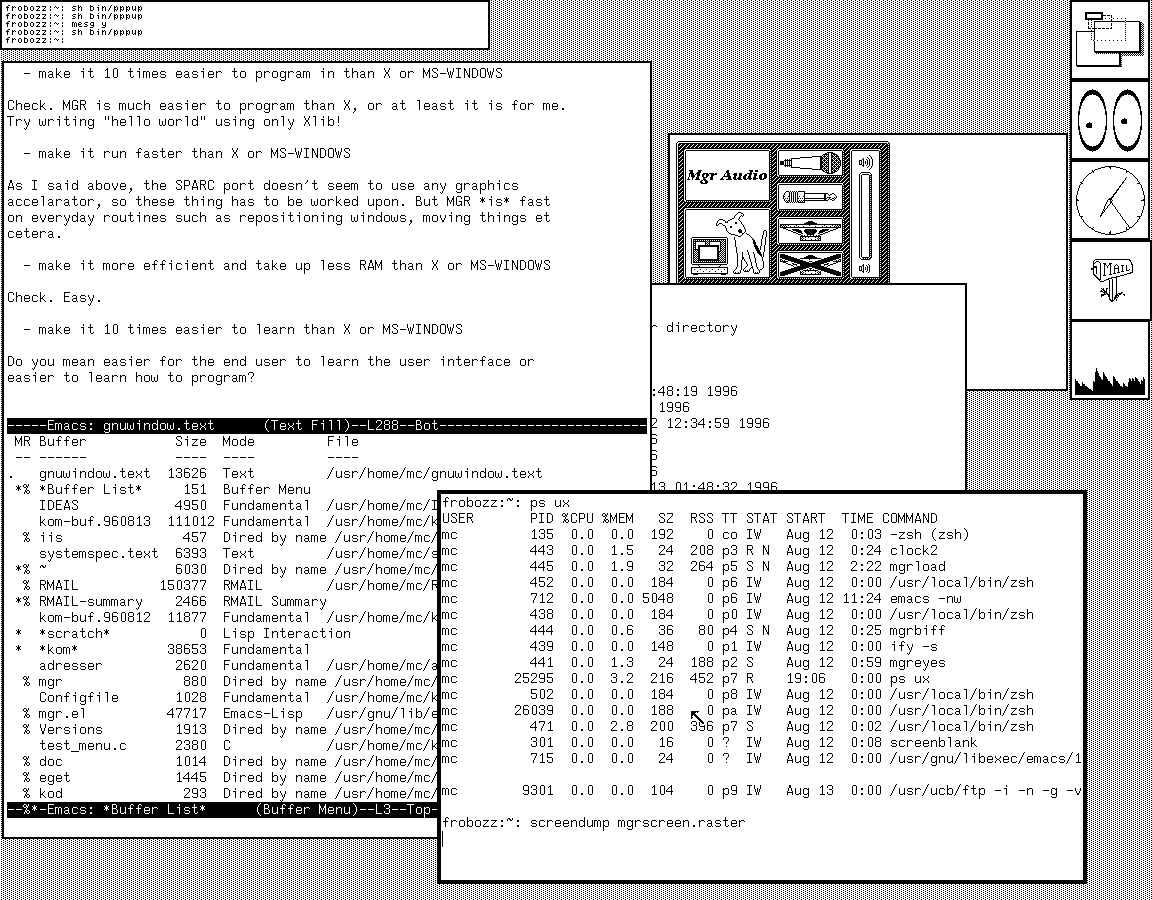
 yeah, if pixels become more, like pixels in the scrollbar arrow, this probably works well.
yeah, if pixels become more, like pixels in the scrollbar arrow, this probably works well. hell yeah :-) this makes it still recognizable but a lot more retro. maybe even lines could be a tiny bit bolder? ...lots of retro systems had lower resolutions and lots of dithering to "simulate" something like gradients and colors by overlaying pixel patterns of the basic colors they had available.
hell yeah :-) this makes it still recognizable but a lot more retro. maybe even lines could be a tiny bit bolder? ...lots of retro systems had lower resolutions and lots of dithering to "simulate" something like gradients and colors by overlaying pixel patterns of the basic colors they had available. I believe this is actually just form the bad picture, because retro systems are known for high contrast, including GEOS, so making it low contrast is actually a bad thing.
This is due to those old systems having very monochrom or few color palettes available.
I believe this is actually just form the bad picture, because retro systems are known for high contrast, including GEOS, so making it low contrast is actually a bad thing.
This is due to those old systems having very monochrom or few color palettes available.
 It had actually high color contrast, but here are some more links, so based on pictures it sometimes looks as if it had low color contrast and the C64 maybe actually had slightly less high contrast than others, but still high contrast.
It had actually high color contrast, but here are some more links, so based on pictures it sometimes looks as if it had low color contrast and the C64 maybe actually had slightly less high contrast than others, but still high contrast.















70
todo@input📦 buttons_v0.0.1 #71@input📦 original_banner_v0.0.2 from #84@input📦 info_card_1_v.0.0.1 from #90@input📦 title_paper_tag_1_v.0.0.1 from #92@input📦 bullet_point_paper_tag_v.0.0.1 from #94@input📦 team_member_container_v.0.0.1 from #95@input📦 footer_v0.0.3 from #75@input📦 terminal_frame_v0.0.2 from #86ApplyCTA@output📦consortium_page_web_v0.0.2fromcomment@input📦consortium_page_web_v0.0.2@output📦consortium_page_web_v0.0.3fromcomment@input📦consortium_page_web_v0.0.3@input📦 terminal_frame_v0.0.5 from #86@output📦 consortium_page_web_v0.0.4 from comment@input📦consortium_page_web_v0.0.4@output📦 consortium_page_web_v0.0.5 from comment@input📦consortium_page_web_v0.0.5@output📦 consortium_page_web_v0.0.6 from comment@input📦consortium_page_web_v0.0.6@input📦navbar_v0.0.10#72@output📦 consortium_page_web_v0.0.7 from comment@input📦 consortium_page_web_v0.0.7@output📦 consortium_page_web_v0.0.8 from comment@input📦 consortium_page_web_v0.0.8@output📦 consortium_page_web_v0.0.9 from comment@input📦 consortium_page_web_v0.0.9@output📦 consortium_page_web_v0.0.10 from comment