Daux.io is an documentation generator that uses a simple folder structure and Markdown files to create custom documentation on the fly. It helps you create great looking documentation in a developer friendly way.
DevExpress/testcafe
### [`v3.0.0`](https://togithub.com/DevExpress/testcafe/blob/HEAD/CHANGELOG.md#v300-2023-06-21)
[Compare Source](https://togithub.com/DevExpress/testcafe/compare/v2.6.2...v3.0.0)
This major update includes two **breaking changes**:
- TestCafe v3.0.0 uses native CDP automation to run tests in Chromium-based browsers.
- TestCafe v3.0.0 removes support for Internet Explorer.
Other changes include:
- You can now access test and fixture data in hooks.
- You can now dismiss the `print` dialog with the native dialog handler.
##### Native automation
TestCafe v2.5.0 introduced an *experimental* mode that allows users to automate Chromium-based browsers, such as Google Chrome and Microsoft Edge, with the native CDP protocol. TestCafe v3.0.0 and up enables this capability out of the box.
Native automation increases test quality, stability, and speed.
- Read the ["TestCafe goes native"](https://testcafe.io/404431/resources/blog/2023-6-21-testcafe-goes-native) announcement for more information on the benefits of the new approach.
- Read the [Native Automation FAQ](https://testcafe.io/documentation/404237/guides/intermediate-guides/native-automation-mode) for more information on the practical aspects of this capability.
##### Access Test and Fixture data in hooks
You can now access the following data in fixture hooks (`fixture.before`, `fixture.after`) :
- Fixture name
- Fixture metadata
- Fixture path
Test hooks (`fixture.beforeEach`, `fixture.afterEach`, `test.before`, `test.after`) can access fixture data **and** the following test data:
- Test name
- Test metadata
```js
fixture `Example Fixture`
.page `http://example.com`
.meta({ fixtureMeta: 'v' })
.before( async (ctx, info) => {
const fixtureName = info.name; /* Example Fixture */
const fixtureMeta = info.meta; /* { fixtureMeta: 'v' } */
const fixturePath = info.path /* /Users/dan/testcafe/fixture.js */
});
.beforeEach( async t => {
const fixtureName = t.fixture.name; /* Example Fixture */
const fixtureMeta = t.fixture.meta; /* { fixtureMeta: 'v' } */
const fixturePath = t.fixture.path /* /Users/dan/testcafe/fixture.js */
const testName = t.test.name; /* MyTest */
const testMeta = t.test.meta; /* { 'key': 'value' } */
})
```
Read the [Hooks guide](https://testcafe.io/documentation/403435/guides/intermediate-guides/hooks#access-fixture-and-test-data-in-hooks) for more information.
##### Dismiss the print dialog
You can now use the [t.setNativeDialogHandler](https://testcafe.io/documentation/402684/reference/test-api/testcontroller/setnativedialoghandler) method to dismiss the print dialog.
##### Removed: Internet Explorer support
TestCafe v3.0.0 removes support for Internet Explorer 11, six months after the browser's official [retirement](https://techcommunity.microsoft.com/t5/windows-it-pro-blog/internet-explorer-11-desktop-app-retirement-faq/ba-p/2366549). The browser came out more than 9 years ago, and has a worldwide market of less than [0.5%](https://gs.statcounter.com/browser-market-share). It is survived by Edge, a popular Chromium-based browser that ships with modern versions of Windows.
##### Bug fixes
- Some client functions yield a fatal error when the test navigates to a new page or removes an iframe ([#7707](https://togithub.com/DevExpress/testcafe/issues/7707)).
- TestCafe fails to correctly modify certain request headers when it uses native automation ([#7748](https://togithub.com/DevExpress/testcafe/issues/7748)).
- A bug in the CDP protocol causes TestCafe to incorrectly process request hooks ([#7743](https://togithub.com/DevExpress/testcafe/issues/7743)).
- TestCafe outputs a vague error message if the framework fails to read or process the configuration file ([#7208](https://togithub.com/DevExpress/testcafe/issues/7208), [#6437](https://togithub.com/DevExpress/testcafe/issues/6437)).
- TestCafe cannot select content with the "Ctrl+A" shortcut when the framework uses native automation ([#7667](https://togithub.com/DevExpress/testcafe/issues/7667)).
- The Monaco editor does not display code completion hints when TestCafe automates it with CDP [#7770](https://togithub.com/DevExpress/testcafe/issues/7770).
### [`v2.6.2`](https://togithub.com/DevExpress/testcafe/blob/HEAD/CHANGELOG.md#v262-2023-06-01)
[Compare Source](https://togithub.com/DevExpress/testcafe/compare/v2.6.1...v2.6.2)
TestCafe v2.6.2 introduces a number of bug fixes.
##### Bug fixes
- Internet Explorer 11 hangs because it cannot process client-side scripts that ship with TestCafe v2.6.1 ([#7741](https://togithub.com/DevExpress/testcafe/issues/7741)).
- The `pressKey('space')` action doesn't affect checkbox status in Firefox ([#6969](https://togithub.com/DevExpress/testcafe/issues/6969)).
### [`v2.6.1`](https://togithub.com/DevExpress/testcafe/blob/HEAD/CHANGELOG.md#v261-2023-05-29)
[Compare Source](https://togithub.com/DevExpress/testcafe/compare/v2.6.0...v2.6.1)
TestCafe v2.6.1 retires **Experimental Debug** mode, and introduces a number of important bug fixes.
##### Removed: Experimental debug mode
TestCafe v1.18.0 introduced [Experimental Debug mode](https://testcafe.io/403664/release-notes/framework/2021-12-22-testcafe-v1-18-0-released) --- a way to debug Selectors and Client Functions in the text editor. TestCafe v2.4.0 shipped with the [Visual Selector Debugger](https://testcafe.io/documentation/404288/guides/intermediate-guides/visual-selector-debugger), which allows users to troubleshoot Selector queries directly in the browser.
The two capabilities serve the same purpose, but the Visual Selector Debugger is more user-friendly. As such, beginning with TestCafe v2.6.1, the framework **no longer includes** Experimental Debug mode. Thank you to all the TestCafe users who tried out the capability.
##### Bug fixes
- When TestCafe runs in Native Automation mode, Request Hooks yield an error ([#7683](https://togithub.com/DevExpress/testcafe/issues/7683)).
- When TestCafe runs in Native Automation mode, the framework incorrectly processes pages with the pound sign ("#") in the URL ([#7652](https://togithub.com/DevExpress/testcafe/issues/7652)).
- TestCafe incorrectly handles XHR headers in Native Automation mode ([#7664](https://togithub.com/DevExpress/testcafe/issues/7664), [#7686](https://togithub.com/DevExpress/testcafe/issues/7686), [#7645](https://togithub.com/DevExpress/testcafe/issues/7645)).
- TestCafe reports an incorrect browser alias when it runs tests in Microsoft Edge ([#7647](https://togithub.com/DevExpress/testcafe/issues/7647)).
- TestCafe fails to intercept all HTTP requests when it runs in Native Automation mode. ([#7640](https://togithub.com/DevExpress/testcafe/issues/7640)).
- TestCafe cannot resize browser windows in the latest version of Chrome for macOS ([#7684](https://togithub.com/DevExpress/testcafe/issues/7684)).
- TestCafe incorrectly processes client-side styles, causing slowdowns and errors ([#6726](https://togithub.com/DevExpress/testcafe/issues/6726), [#6747](https://togithub.com/DevExpress/testcafe/issues/6747)).
- TestCafe crashes when you use the TestCafe Test Runner API to launch multiple tests simultaneously ([#7711](https://togithub.com/DevExpress/testcafe/issues/7711)).
### [`v2.6.0`](https://togithub.com/DevExpress/testcafe/blob/HEAD/CHANGELOG.md#v260-2023-05-11)
[Compare Source](https://togithub.com/DevExpress/testcafe/compare/v2.5.0...v2.6.0)
TestCafe v2.6.0 introduces two enhancements: a new hook that allows users to modify reporter output, and support for JavaScript configuration files with the `.cjs` extension.
##### New reporter hook
The [onBeforeWrite](https://testcafe.io/documentation/404388/guides/advanced-guides/modify-reporter-output) hook allows you to modify the output of a reporter.
If you want your test reports to include custom content, you can create a custom reporter from scratch. However, this approach takes time and effort. Use the `onBeforeWrite` hook if you want to make minor changes to the output of an existing reporter.
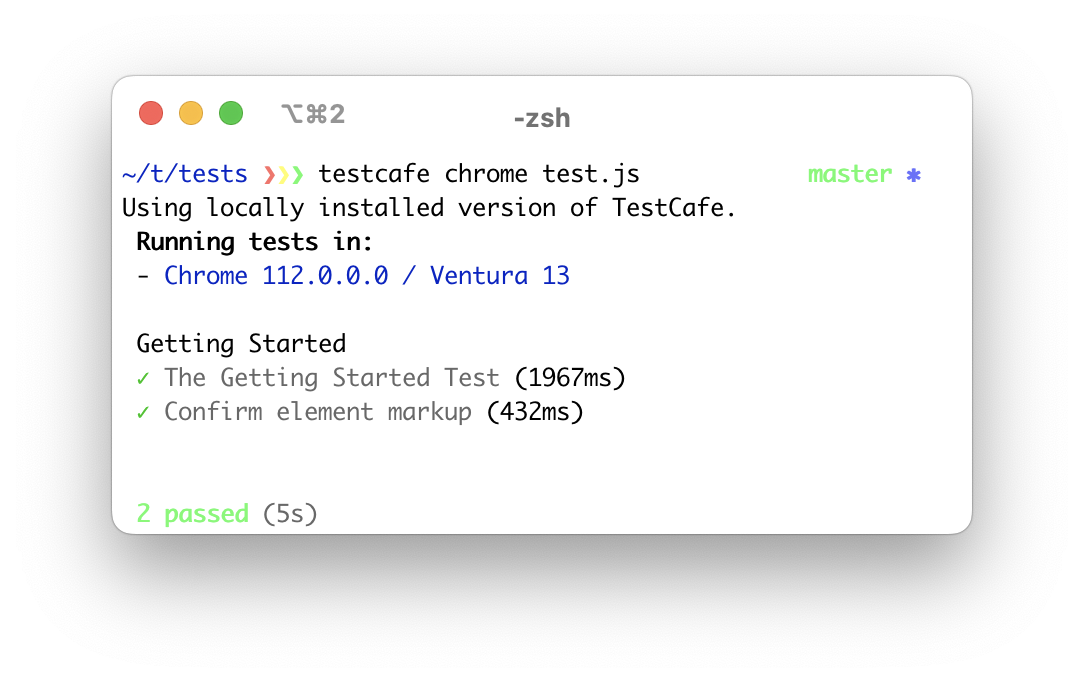
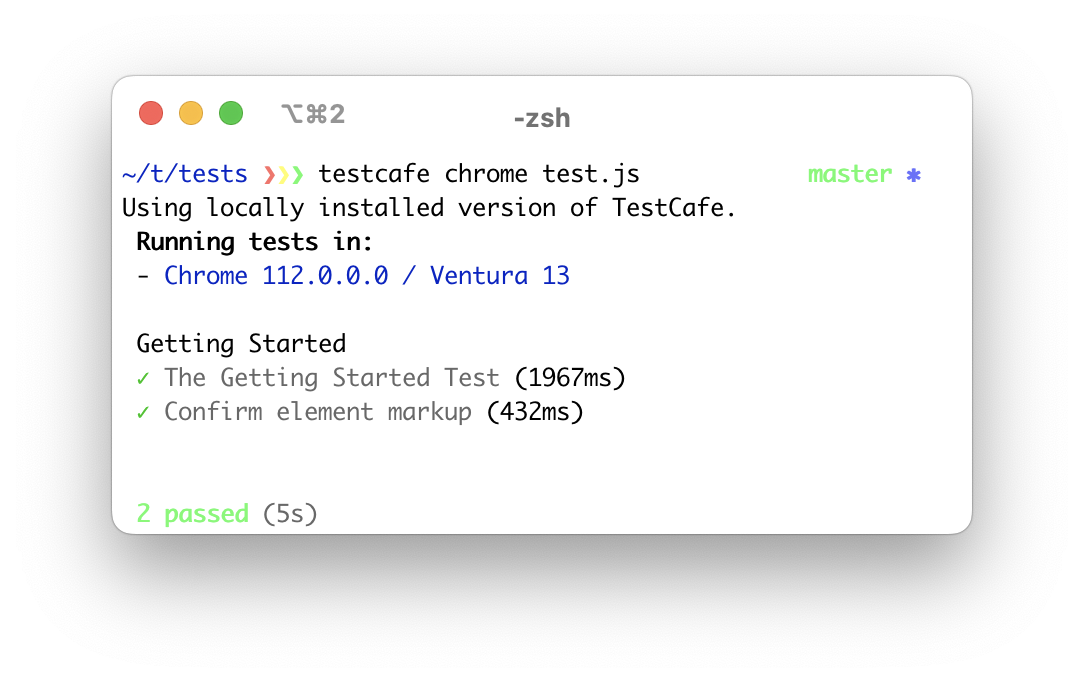
Define an `onBeforeWrite` hook in a JavaScript configuration file. The following hook adds the duration in milliseconds to every test entry in the report:
```js
//.testcaferc.js or .testcaferc.cjs
function onBeforeWriteHook(writeInfo) { // This function will fire every time the reporter calls the "write" method.
if (writeInfo.initiator === 'reportTestDone') { // The "initiator" property contains the name of the reporter event that triggered the hook.
const {
name,
testRunInfo,
meta
} = writeInfo.data || {}; // If you attached this hook to a compatible reporter (such as "spec" or "list"), the hook can process data related to the event.
const testDuration = testRunInfo.durationMs; // Save the duration of the test.
writeInfo.formattedText = writeInfo.formattedText + ' (' + testDuration + 'ms)'; // Add test duration to the reporter output.
};
}
module.exports = { // Attach the hook
hooks: {
reporter: {
onBeforeWrite: {
'spec': onBeforeWriteHook, // This hook will fire when you use the default "spec" reporter.
},
},
},
};
```

##### CJS support
If you run TestCafe v2.6.0 and higher, you can now use a configuration file with the `.cjs` file extension. TestCafe detects the `.testcaferc.cjs` file on startup, alongside its `.js` and `.json` counterparts.
[TestCafe configuration files](https://testcafe.io/documentation/402638/reference/configuration-file) **only** support CommonJS syntax. Meanwhile, modern JavaScript tools often default to ESM syntax. If a JavaScript project is of type `module`, Node.js expects the project's `.js` files to contain ESM syntax.
Use the `.cjs` configuration file extension to let Node.js know that the file contains CommonJS syntax.
Many thanks to the TestCafe contributor Damien Guérin ([@gigaga](https://togithub.com/DevExpress/testcafe/pull/7614)) for the implementation of this capability.
##### Bug fixes
- If you call the `t.skipJsErrors` method without arguments, TestCafe passes a `false` value to the method. This behavior is inconsistent with similar methods of a greater scope --- `test.skipJsErrors` and `fixture.skipJsErrors` ([#7648](https://togithub.com/DevExpress/testcafe/issues/7648)).
- Users cannot disable the "quarantine mode" or "skipJsErrors" settings from the command line ([#7077](https://togithub.com/DevExpress/testcafe/issues/7077)).
- TestCafe incorrectly processes exceptions of types other than `Error` ([#7627](https://togithub.com/DevExpress/testcafe/issues/7627)).
- TestCafe does not consistently execute the `t.pressKey` action in Mozilla Firefox. Attempts to press the "backspace" key and the "tab" key, among others, may fail. ([#7623](https://togithub.com/DevExpress/testcafe/pull/7623))
- When TestCafe runs in Native Automation mode, it incorrectly executes some instances of the `t.request` method. ([#7609](https://togithub.com/DevExpress/testcafe/issues/7609))
- The TestCafe proxy incorrectly processes private class properties in client-side scripts, which leads to page load failure ([#7632](https://togithub.com/DevExpress/testcafe/issues/7632), PR by [@sorin-davidoi](https://togithub.com/sorin-davidoi)).
Configuration
📅 Schedule: Branch creation - "every weekend" (UTC), Automerge - At any time (no schedule defined).
🚦 Automerge: Disabled by config. Please merge this manually once you are satisfied.
♻ Rebasing: Whenever PR becomes conflicted, or you tick the rebase/retry checkbox.
🔕 Ignore: Close this PR and you won't be reminded about this update again.
[ ] If you want to rebase/retry this PR, check this box
This PR has been generated by Mend Renovate. View repository job log here.
This PR contains the following updates:
^2.0.0->^3.0.0Release Notes
DevExpress/testcafe
### [`v3.0.0`](https://togithub.com/DevExpress/testcafe/blob/HEAD/CHANGELOG.md#v300-2023-06-21) [Compare Source](https://togithub.com/DevExpress/testcafe/compare/v2.6.2...v3.0.0) This major update includes two **breaking changes**: - TestCafe v3.0.0 uses native CDP automation to run tests in Chromium-based browsers. - TestCafe v3.0.0 removes support for Internet Explorer. Other changes include: - You can now access test and fixture data in hooks. - You can now dismiss the `print` dialog with the native dialog handler. ##### Native automation TestCafe v2.5.0 introduced an *experimental* mode that allows users to automate Chromium-based browsers, such as Google Chrome and Microsoft Edge, with the native CDP protocol. TestCafe v3.0.0 and up enables this capability out of the box. Native automation increases test quality, stability, and speed. - Read the ["TestCafe goes native"](https://testcafe.io/404431/resources/blog/2023-6-21-testcafe-goes-native) announcement for more information on the benefits of the new approach. - Read the [Native Automation FAQ](https://testcafe.io/documentation/404237/guides/intermediate-guides/native-automation-mode) for more information on the practical aspects of this capability. ##### Access Test and Fixture data in hooks You can now access the following data in fixture hooks (`fixture.before`, `fixture.after`) : - Fixture name - Fixture metadata - Fixture path Test hooks (`fixture.beforeEach`, `fixture.afterEach`, `test.before`, `test.after`) can access fixture data **and** the following test data: - Test name - Test metadata ```js fixture `Example Fixture` .page `http://example.com` .meta({ fixtureMeta: 'v' }) .before( async (ctx, info) => { const fixtureName = info.name; /* Example Fixture */ const fixtureMeta = info.meta; /* { fixtureMeta: 'v' } */ const fixturePath = info.path /* /Users/dan/testcafe/fixture.js */ }); .beforeEach( async t => { const fixtureName = t.fixture.name; /* Example Fixture */ const fixtureMeta = t.fixture.meta; /* { fixtureMeta: 'v' } */ const fixturePath = t.fixture.path /* /Users/dan/testcafe/fixture.js */ const testName = t.test.name; /* MyTest */ const testMeta = t.test.meta; /* { 'key': 'value' } */ }) ``` Read the [Hooks guide](https://testcafe.io/documentation/403435/guides/intermediate-guides/hooks#access-fixture-and-test-data-in-hooks) for more information. ##### Dismiss the print dialog You can now use the [t.setNativeDialogHandler](https://testcafe.io/documentation/402684/reference/test-api/testcontroller/setnativedialoghandler) method to dismiss the print dialog. ##### Removed: Internet Explorer support TestCafe v3.0.0 removes support for Internet Explorer 11, six months after the browser's official [retirement](https://techcommunity.microsoft.com/t5/windows-it-pro-blog/internet-explorer-11-desktop-app-retirement-faq/ba-p/2366549). The browser came out more than 9 years ago, and has a worldwide market of less than [0.5%](https://gs.statcounter.com/browser-market-share). It is survived by Edge, a popular Chromium-based browser that ships with modern versions of Windows. ##### Bug fixes - Some client functions yield a fatal error when the test navigates to a new page or removes an iframe ([#7707](https://togithub.com/DevExpress/testcafe/issues/7707)). - TestCafe fails to correctly modify certain request headers when it uses native automation ([#7748](https://togithub.com/DevExpress/testcafe/issues/7748)). - A bug in the CDP protocol causes TestCafe to incorrectly process request hooks ([#7743](https://togithub.com/DevExpress/testcafe/issues/7743)). - TestCafe outputs a vague error message if the framework fails to read or process the configuration file ([#7208](https://togithub.com/DevExpress/testcafe/issues/7208), [#6437](https://togithub.com/DevExpress/testcafe/issues/6437)). - TestCafe cannot select content with the "Ctrl+A" shortcut when the framework uses native automation ([#7667](https://togithub.com/DevExpress/testcafe/issues/7667)). - The Monaco editor does not display code completion hints when TestCafe automates it with CDP [#7770](https://togithub.com/DevExpress/testcafe/issues/7770). ### [`v2.6.2`](https://togithub.com/DevExpress/testcafe/blob/HEAD/CHANGELOG.md#v262-2023-06-01) [Compare Source](https://togithub.com/DevExpress/testcafe/compare/v2.6.1...v2.6.2) TestCafe v2.6.2 introduces a number of bug fixes. ##### Bug fixes - Internet Explorer 11 hangs because it cannot process client-side scripts that ship with TestCafe v2.6.1 ([#7741](https://togithub.com/DevExpress/testcafe/issues/7741)). - The `pressKey('space')` action doesn't affect checkbox status in Firefox ([#6969](https://togithub.com/DevExpress/testcafe/issues/6969)). ### [`v2.6.1`](https://togithub.com/DevExpress/testcafe/blob/HEAD/CHANGELOG.md#v261-2023-05-29) [Compare Source](https://togithub.com/DevExpress/testcafe/compare/v2.6.0...v2.6.1) TestCafe v2.6.1 retires **Experimental Debug** mode, and introduces a number of important bug fixes. ##### Removed: Experimental debug mode TestCafe v1.18.0 introduced [Experimental Debug mode](https://testcafe.io/403664/release-notes/framework/2021-12-22-testcafe-v1-18-0-released) --- a way to debug Selectors and Client Functions in the text editor. TestCafe v2.4.0 shipped with the [Visual Selector Debugger](https://testcafe.io/documentation/404288/guides/intermediate-guides/visual-selector-debugger), which allows users to troubleshoot Selector queries directly in the browser. The two capabilities serve the same purpose, but the Visual Selector Debugger is more user-friendly. As such, beginning with TestCafe v2.6.1, the framework **no longer includes** Experimental Debug mode. Thank you to all the TestCafe users who tried out the capability. ##### Bug fixes - When TestCafe runs in Native Automation mode, Request Hooks yield an error ([#7683](https://togithub.com/DevExpress/testcafe/issues/7683)). - When TestCafe runs in Native Automation mode, the framework incorrectly processes pages with the pound sign ("#") in the URL ([#7652](https://togithub.com/DevExpress/testcafe/issues/7652)). - TestCafe incorrectly handles XHR headers in Native Automation mode ([#7664](https://togithub.com/DevExpress/testcafe/issues/7664), [#7686](https://togithub.com/DevExpress/testcafe/issues/7686), [#7645](https://togithub.com/DevExpress/testcafe/issues/7645)). - TestCafe reports an incorrect browser alias when it runs tests in Microsoft Edge ([#7647](https://togithub.com/DevExpress/testcafe/issues/7647)). - TestCafe fails to intercept all HTTP requests when it runs in Native Automation mode. ([#7640](https://togithub.com/DevExpress/testcafe/issues/7640)). - TestCafe cannot resize browser windows in the latest version of Chrome for macOS ([#7684](https://togithub.com/DevExpress/testcafe/issues/7684)). - TestCafe incorrectly processes client-side styles, causing slowdowns and errors ([#6726](https://togithub.com/DevExpress/testcafe/issues/6726), [#6747](https://togithub.com/DevExpress/testcafe/issues/6747)). - TestCafe crashes when you use the TestCafe Test Runner API to launch multiple tests simultaneously ([#7711](https://togithub.com/DevExpress/testcafe/issues/7711)). ### [`v2.6.0`](https://togithub.com/DevExpress/testcafe/blob/HEAD/CHANGELOG.md#v260-2023-05-11) [Compare Source](https://togithub.com/DevExpress/testcafe/compare/v2.5.0...v2.6.0) TestCafe v2.6.0 introduces two enhancements: a new hook that allows users to modify reporter output, and support for JavaScript configuration files with the `.cjs` extension. ##### New reporter hook The [onBeforeWrite](https://testcafe.io/documentation/404388/guides/advanced-guides/modify-reporter-output) hook allows you to modify the output of a reporter. If you want your test reports to include custom content, you can create a custom reporter from scratch. However, this approach takes time and effort. Use the `onBeforeWrite` hook if you want to make minor changes to the output of an existing reporter. Define an `onBeforeWrite` hook in a JavaScript configuration file. The following hook adds the duration in milliseconds to every test entry in the report: ```js //.testcaferc.js or .testcaferc.cjs function onBeforeWriteHook(writeInfo) { // This function will fire every time the reporter calls the "write" method. if (writeInfo.initiator === 'reportTestDone') { // The "initiator" property contains the name of the reporter event that triggered the hook. const { name, testRunInfo, meta } = writeInfo.data || {}; // If you attached this hook to a compatible reporter (such as "spec" or "list"), the hook can process data related to the event. const testDuration = testRunInfo.durationMs; // Save the duration of the test. writeInfo.formattedText = writeInfo.formattedText + ' (' + testDuration + 'ms)'; // Add test duration to the reporter output. }; } module.exports = { // Attach the hook hooks: { reporter: { onBeforeWrite: { 'spec': onBeforeWriteHook, // This hook will fire when you use the default "spec" reporter. }, }, }, }; ```  ##### CJS support If you run TestCafe v2.6.0 and higher, you can now use a configuration file with the `.cjs` file extension. TestCafe detects the `.testcaferc.cjs` file on startup, alongside its `.js` and `.json` counterparts. [TestCafe configuration files](https://testcafe.io/documentation/402638/reference/configuration-file) **only** support CommonJS syntax. Meanwhile, modern JavaScript tools often default to ESM syntax. If a JavaScript project is of type `module`, Node.js expects the project's `.js` files to contain ESM syntax. Use the `.cjs` configuration file extension to let Node.js know that the file contains CommonJS syntax. Many thanks to the TestCafe contributor Damien Guérin ([@gigaga](https://togithub.com/DevExpress/testcafe/pull/7614)) for the implementation of this capability. ##### Bug fixes - If you call the `t.skipJsErrors` method without arguments, TestCafe passes a `false` value to the method. This behavior is inconsistent with similar methods of a greater scope --- `test.skipJsErrors` and `fixture.skipJsErrors` ([#7648](https://togithub.com/DevExpress/testcafe/issues/7648)). - Users cannot disable the "quarantine mode" or "skipJsErrors" settings from the command line ([#7077](https://togithub.com/DevExpress/testcafe/issues/7077)). - TestCafe incorrectly processes exceptions of types other than `Error` ([#7627](https://togithub.com/DevExpress/testcafe/issues/7627)). - TestCafe does not consistently execute the `t.pressKey` action in Mozilla Firefox. Attempts to press the "backspace" key and the "tab" key, among others, may fail. ([#7623](https://togithub.com/DevExpress/testcafe/pull/7623)) - When TestCafe runs in Native Automation mode, it incorrectly executes some instances of the `t.request` method. ([#7609](https://togithub.com/DevExpress/testcafe/issues/7609)) - The TestCafe proxy incorrectly processes private class properties in client-side scripts, which leads to page load failure ([#7632](https://togithub.com/DevExpress/testcafe/issues/7632), PR by [@sorin-davidoi](https://togithub.com/sorin-davidoi)).Configuration
📅 Schedule: Branch creation - "every weekend" (UTC), Automerge - At any time (no schedule defined).
🚦 Automerge: Disabled by config. Please merge this manually once you are satisfied.
♻ Rebasing: Whenever PR becomes conflicted, or you tick the rebase/retry checkbox.
🔕 Ignore: Close this PR and you won't be reminded about this update again.
This PR has been generated by Mend Renovate. View repository job log here.