This introduces a new theme section textOverlay that allows customization of the text selection foreground and background color, as well as the general font-family to use for rendering text.
This improves text selection aesthetics for hidden text in WebKit-based browsers, which did not display the selected text before. The default colors are dark blue with a white foreground, due to the WCAG-compliant contrast ratio of 7:1.
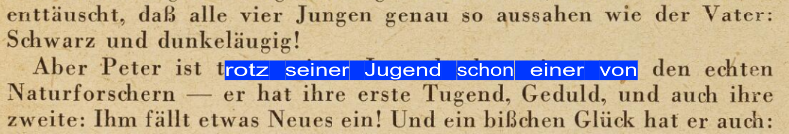
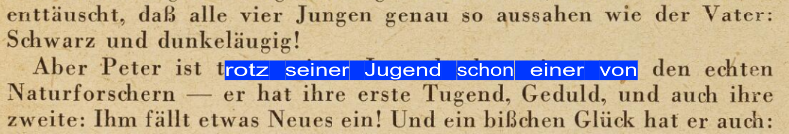
Before

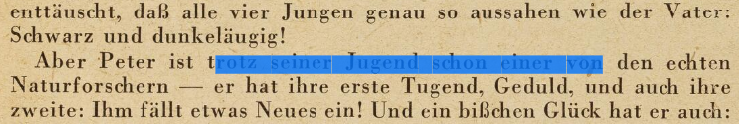
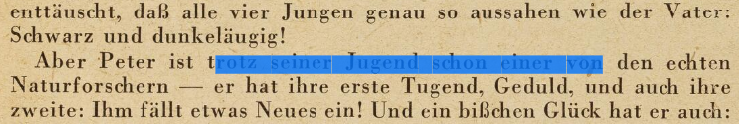
After

This introduces a new theme section
textOverlaythat allows customization of the text selection foreground and background color, as well as the general font-family to use for rendering text. This improves text selection aesthetics for hidden text in WebKit-based browsers, which did not display the selected text before. The default colors are dark blue with a white foreground, due to the WCAG-compliant contrast ratio of 7:1.Before
After