版本改为3.0.0-alpha-3040720220422003后更新依赖,但是问题依旧存在
Closed moke8 closed 2 years ago
版本改为3.0.0-alpha-3040720220422003后更新依赖,但是问题依旧存在
版本改为3.0.0-alpha-3040720220422003后更新依赖,但是问题依旧存在
更新至:3.0.0-alpha-3040720220422004 测试
已修复
貌似表单验证的时候,现在不能按照uniapp官网教程绑定@input事件;
<input disabled="true" class="input-item" v-model="formData.username" type="text" placeholder="手机号" @input="setValue('username', formData.username)" />
<input class="input-item" v-model="formData.password" type="text" password placeholder="请输入密码" />
貌似表单验证的时候,现在不能按照uniapp官网教程绑定@input事件;
- 在安卓机上面会有输入一个数字后后面自动追加一个逗号的bug行为;(苹果不会出现)
<input disabled="true" class="input-item" v-model="formData.username" type="text" placeholder="手机号" @input="setValue('username', formData.username)" />
- 去掉@input可以正常使用:
<input class="input-item" v-model="formData.password" type="text" password placeholder="请输入密码" />
cli的话,按上边的版本号升级,HBuilderX的话,等待下次Alpha发版
目前来说我没有问题;是不是可以不做修改; 现在可以正常验证;不需要使用uni-easy-input
------------------ 原始邮件 ------------------ 发件人: @.>; 发送时间: 2022年4月27日(星期三) 下午3:17 收件人: @.>; 抄送: @.>; @.>; 主题: Re: [dcloudio/uni-app] @.***时自动增加逗号 (Issue #3462)
@.***事件;
在安卓机上面会有输入一个数字后后面自动追加一个逗号的bug行为;(苹果不会出现)
<input disabled="true" class="input-item" v-model="formData.username" type="text" placeholder="手机号" @input="setValue('username', formData.username)" />
@.***可以正常使用:
<input class="input-item" v-model="formData.password" type="text" password placeholder="请输入密码" />
cli的话,按上边的版本号升级,HBuilderX的话,等待下次Alpha发版
— Reply to this email directly, view it on GitHub, or unsubscribe. You are receiving this because you commented.Message ID: @.***>
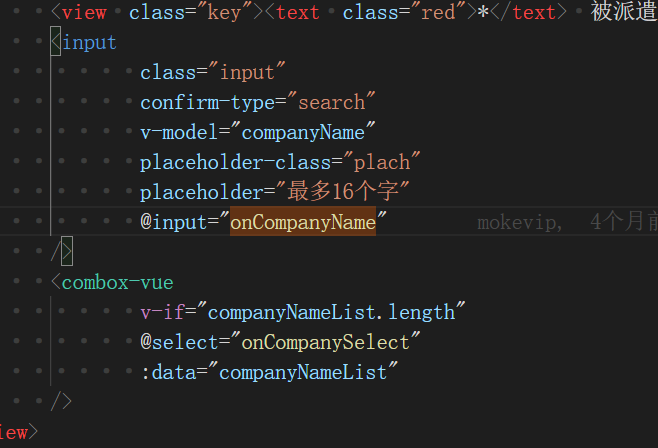
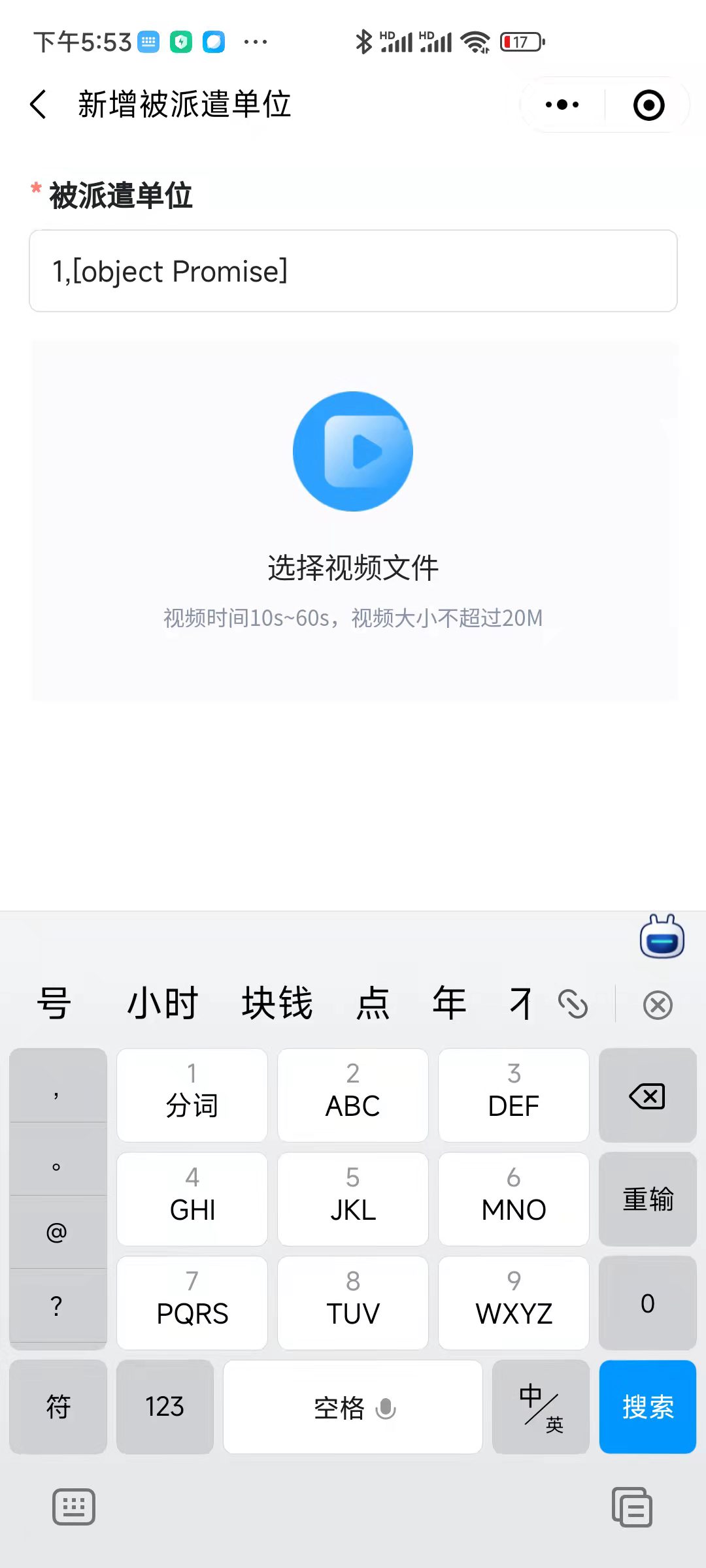
问题描述 之前可以用的代码,没有修改过,最近重新安装了依赖,发现编译器正常,@input绑定的async function返回内容并不会影响输入框内容。 但是在真机环境下,会自动添加 ",[object promise]" 将async语法改为then语法后,函数无返回的情况下会在输入内容后增加 “,”。
和小程序bindinput的区别是,小程序函数返回的内容是覆盖式的,目前返回的内容是追加式的
代码:

结果:
系统信息:
其他信息: 删除node-modules文件夹后,更新依赖版本为 3040720220422001 依旧无效