Sorry Erez, completely forgot you don’t work Fridays. Thanks for the meetup offer @danoszz !
Sounds like 5pm UTC is the time to beat.
Sent with GitHawk
Open austincondiff opened 5 years ago
Sorry Erez, completely forgot you don’t work Fridays. Thanks for the meetup offer @danoszz !
Sounds like 5pm UTC is the time to beat.
Sent with GitHawk
Invite has been sent for Thursday, Jan 16 (tomorrow) at 5pm UTC, with a Zoom link attached. Looking forward to it!
I'm in! And thanks @danoszz, friday would have been fine for me to come to Amsterdam, but tomorrow I'll have to be here (in Leiden) all day. Looking forward to talking to you guys tomorrow!
Hey!
Thank you so much for including me in the conversation and I would love to be involved in improving the overall UI. Unfortunately, I am unable to make tomorrows meeting but still do want to be involved.
Hopefully, there will be a way I can catch up afterwards?
Cheers
I think it might be a good idea to post meeting notes here for all those that cannot attend. We will make a point to do that.
@austincondiff along with everyone else in the thread, thank you for putting in the time and brain power to work on improving Netlify CMS.
I would like to support the work in developing Netlify CMS. I'm still working my way through reading the entire thread, but I wanted to be sure to take action on the inspiration I'm feeling by sending this message.
Reading through the thread (so far) I have found the concerns of Netlify CMS requiring a brand identity and the development of the UX/UI to be an area that I am confident in providing support. I'm a designer by trade and a novice developer. I've fallen' in love with the JAMSTACK methodology so I have been teaching myself code and understand today's modern web languages.
Some of my work can be found here, keep in mind it is 2 years old, and yes, I am working on updating everything.
@CyrusDwayne feel free to join our slack channel https://netlifycms.slack.com/archives/CSCTG14DQ
I realized I never considered how validation would work in our forms. Thoughts on this approach?

Dark mode anyone? 🌙😈

Mobile support + darkmode = 💯. It would be great if the CMS' design theme or components are exported so third party plugins can easily use them as well!
@austincondiff and others: Thanks for your work here. Will be following it in earnest.
The question that occurs to me as I read through the thread is whether Netlify is providing any compensation for this work which will have tremendous value to them as a business. Seems worth hiring Austin or sponsoring his work here, unless his current employer is already doing that.
My sincerest apologies if I’ve misread or misunderstood something!
@adamavenir - really glad you’re appreciating the work here!
To give some context, Netlify CMS is a completely free-to-use JavaScript app, and was intentionally built to work anywhere, with no requirement of being run on the Netlify platform. Netlify has invested significantly in this open source project by committing hours from paid team members to work on it, in hopes that it will be valuable for businesses, agencies, or anyone else wanting a free, open source, Git-based CMS for the JAMstack.
While the vast majority of work on Netlify CMS over the last four years was contributed through this time investment, community members like @austincondiff and so many others add to that investment tremendously, and we hope that everyone who uses Netlify CMS is as appreciative as we are.
Much of the benefit of open source contribution is inherent to the model: resulting work is free for anyone to use, anyone can collaborate and contribute to the success of the project, and community members can build the features they want without waiting for someone else to prioritize them. Community contributions improve the project for everyone.
Lastly, there’s a guide from GitHub on navigating OSS funding - I’ve only scanned it myself, but you may find relevant and useful: https://opensource.guide/getting-paid/
@erquhart I appreciate it. I’m reasonably familiar with the business/open source/funding tightrope, having run a company for 12 years that has made a number of meaningful open source contributions. I have also seen a lot of businesses benefit significantly and individual contributors burn out, and the generosity and joy of those contributions melt into less fun feelings.
I was expressing my personal opinion based on the observation of Austin saying he’d applied to work at Netlify and push this forward and that didn’t go through, but noted that he’s continuing to push it forward regardless and that made me feel a little uncomfortable.
There’s a whole host of context that is obviously outside my purview and, as a result, expressing my opinion may be fully unnecessary here, but I had a twinge of discomfort in reading through the thread and felt a need to at least raise the concern.
As I've worked on this design, I've realized that my initial mocks of the collection view do not consider some features that Netlify CMS currently offers. I have made several modifications to accommodate these features. I'd love to get some feedback.


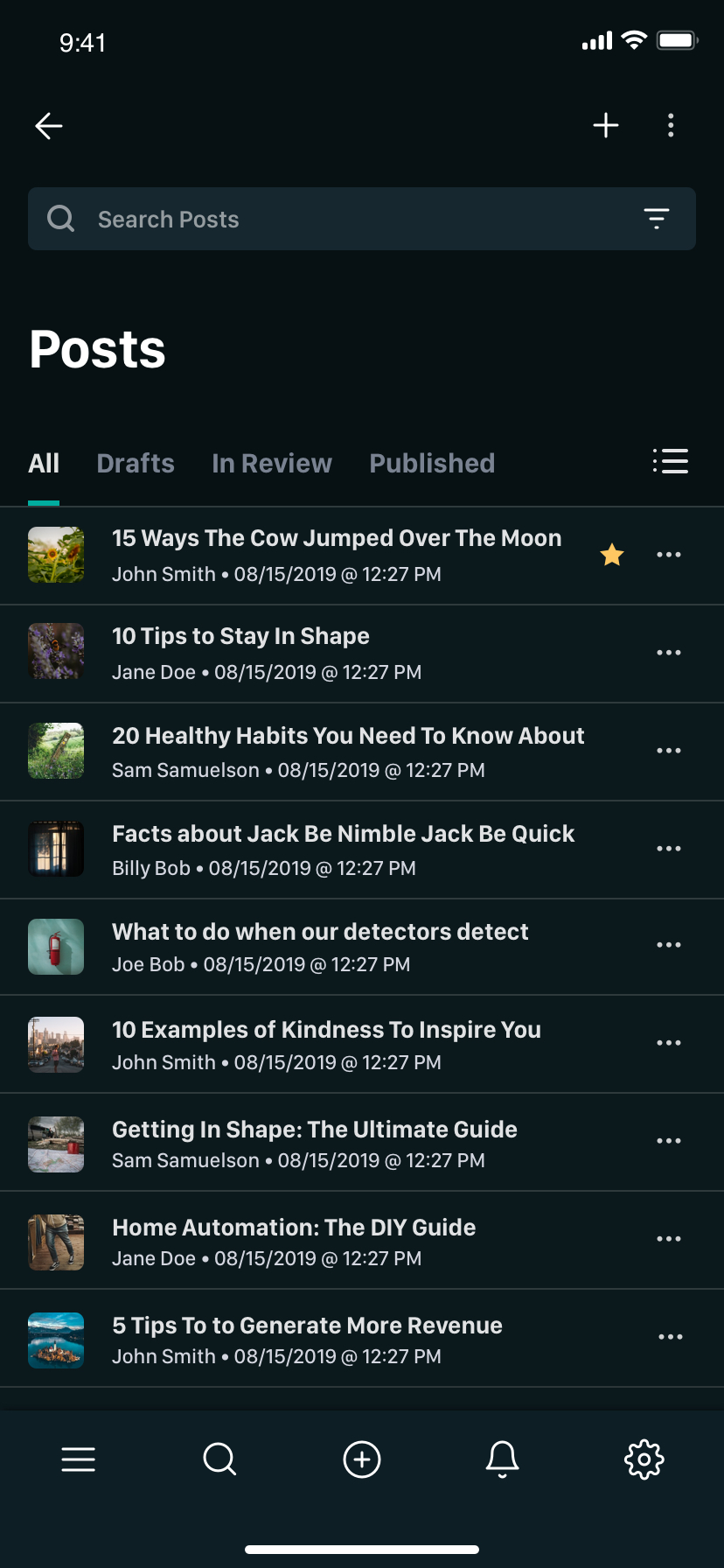
And here are some mobile designs...








Just a quick update, here are my latest designs that align a bit closer with the mobile screens above.





My plan moving forward is to update our stories in storybook to reflect these design changes. Then I plan on replacing the existing components in the current UI with these newer components.
I'd really appreciate any help I can get. Currently I am the only one working on this design effort. Let me know if anyone is interested in contributing. Thanks!
For anyone that wants to contribute to the design, I am converting all my designs to live in Framer web. Send me your email address via Slack and I can invite you to the project.
Hey @austincondiff how can I contribute implementing those to the CMS? Awesome job by the way! I love it!
Similar to @thinklinux I would also like to contribute to implementing these awesome designs 💪 it seems I can't join Slack however? 🤔
@jochemkeller Hey. What's the problem with slack that you are having? I didn't have any issues joining in. We will even have a discussion today with @austincondiff 🥳
@jochemkeller Just sent you a message via your website.
Awesome, thanks @austincondiff! Let's do this 💪
thanks everyone, this is great work! Have you guys thought about adding an entrypoint to customize the list item summary as well? I know that you can use the field values but this hardly works for more complex transformations, images and data linked via relation fields.
@joernroeder that has crossed my mind and that is an excellent idea. Do you have anything in particular in mind? Also, feel free to create a separate issue and refer to this one.
@erezrokah I was working on the UI for the new Editor component. Could you tell me how the configurations are loaded currently from the config.yml file ? Please point me to all the relevant files.
Could you tell me how the configurations are loaded currently from the
config.ymlfile ? Please point me to all the relevant files
The config.yml is loaded an validated here:
https://github.com/netlify/netlify-cms/blob/04ccb56e668ce24372675b8e937c773215a6d2d6/packages/netlify-cms-core/src/actions/config.js#L261
The current editor here:
https://github.com/netlify/netlify-cms/blob/04ccb56e668ce24372675b8e937c773215a6d2d6/packages/netlify-cms-core/src/components/Editor/Editor.js#L1
I have a few issues with the form fields in terms of usability.
This is the prototype i have base this on: https://codesandbox.io/s/netlify-cms-editor-design-j1cg3
I think field borders are a must-have. And to minimize clutter, better use of background color i favor of borders for field groups would go a long way to make the editing experience better.
I would like to take a stab at a revised version if this is not to late.
@austincondiff I just want to say how much I appreciate your work here as the UI is the single biggest barrier of Netlify CMS to use it for all use cases (especially outside English speaking and technical audiences).
That said, if you need help, be it with design, front-end or accessibility, I'm glad to help. Accessibility is especially important to me, so I would really like to help test with screen readers and fix potential issues.
The UX Project for v3 that tracks integration of Awesome UI suggested by @austincondiff was last updated a few months back.
We would like to know
Thanks a ton!
@mrdotkg the status hasn't really changed. The UI rewrite effort was spearheaded by @austincondiff, initially aided by a few others. Austin completed an enormous amount of product, design, and implementation work (plus UI docs in storybook), but the task is bigger still. There's no roadmap for all of this, he sort of brought the vision. Anyone looking to take it further is welcome, but will need similar skills and tenacity as this will continue to be a community led effort as things currently stand.
@bachmannn you're not wrong - theming would be the ideal approach. That said, while I haven't built the v3-ui-redesign branch, the packages directory compared to the main branch are roughly equal weight, so I'm not certain these changes being implemented as the new core would actually hurt.
Any intentions of implement design any time soon? I would love to be one of the contributors.
Hi @AbdallahAbis, not much had changed since @erquhart last comment. If you'd like to have a look at the code it's in https://github.com/netlify/netlify-cms/tree/v3-ui-redesign
Has this UX effort been abandoned or just too many other issues/features to address first.
Hi @timbomckay, this UX effort not currently being work on.
Other contributors have a take a more incremental approach, see https://github.com/netlify/netlify-cms/pull/5729 as an example.
@martinjagodic Please put this on your radar ❤️
@airtonix It definitely is. Austin already joined the Decap discord and discussions are being held there
how can i apply this to my site
@pxrpl you can't because this feature is still in development.
This proposal is amazing and it's a pity it has been ignored for 4 years :-/
@DannieBGoode I agree, but it's a complex situation. Are you willing to contribute to moving this forward? If yes, please join the #ux channel on our Discord server.
PS: Working on it https://github.com/Daniel-Mendes/decap-cms/tree/next
PS: Working on it https://github.com/Daniel-Mendes/decap-cms/tree/next
that looks amazing!
Working on porting all stories !!
Working on Header AppBar
How can I contribute to the development of this ux? it's really fantastic :)
Any news regarding that? Would be amazing...
Any news regarding that? Would be amazing...
You can follow the progress in the ux discord channel
Problem
The UI lacks the polish and UX necessary to give developers more confidence that Netlify CMS is the right CMS for their project and is as robust as other similar CMS’s.
Motivation
In the time I have used Netlify CMS for my projects, I have identified several key areas the UI needs attention. If I am going to invest my time and future projects in this CMS, I’d like to share some of these areas of improvement.
Solution
From an outsiders perspective I have created a few mockups showing what I believe the Netlify CMS UI should look like in order to give users a much better experience. They highlight the following improvements
Invision Prototype https://invis.io/3ATIRBHKW9F#/380522637Login-_Custom_Logo
You'll see in these mockups that I've organized the navigation and combined it with collections moving the search bar at the top in the toolbar. We are now including additional columns which we would easily be configurable in
config.yml. I also provided useful links in the navigation that pertain to the website you are working on. This makes it much easier to get around if need be. I've added icons to each collection that can be configurable as well. I am utilizing the full width of the viewport contrary to the pixel limit that we enforce in our layout today.Moving on to the editor view, I also am taking full advantage of the browser width, fixing the editor to the left. I am conserving vertical space by keeping the inputs concise yet easily readable. In the toolbar I have included a language toggle so that we are better able to support translations in our websites content creation process.
You will also notice that I included the following additions which I am happy to create individual issues for these if need be
config.ymlright in Netlify CMS via Settings tab (we can already make markdown changes, why notconfig.ymlas well?Otherwise, we are keeping much the same. I just cleaned up the layout to support a cleaner, more intentional aesthetic that focuses on content.
I will update this issue as I create more screens. I figured I could at least get a dialog going to see if we might be able to make a concept like this a reality. Feedback is certainly welcome.
Edit I have created a sandbox to illustrate this in action... https://codesandbox.io/embed/netlify-cms-editor-design-j1cg3