Team's Response
Problems caused by very long input values: When a user input is unusually long e.g., a very long name, a very large number, it can cause problems e.g., the UI layout can get messed up, some part of it might get cut off. These can be considered cosmetic issues (i.e., severity.VeryLow) of type.FunctionalityBug (or of type.FeatureFlaw, depending on the nature of the problem). However, if the problem can hinder the user (e.g., not seeing the last part of a very long name might not hinder the user)
This is thus considered out of scope.
Items for the Tester to Verify
:question: Issue response
Team chose [response.NotInScope]
- [x] I disagree
Reason for disagreement:

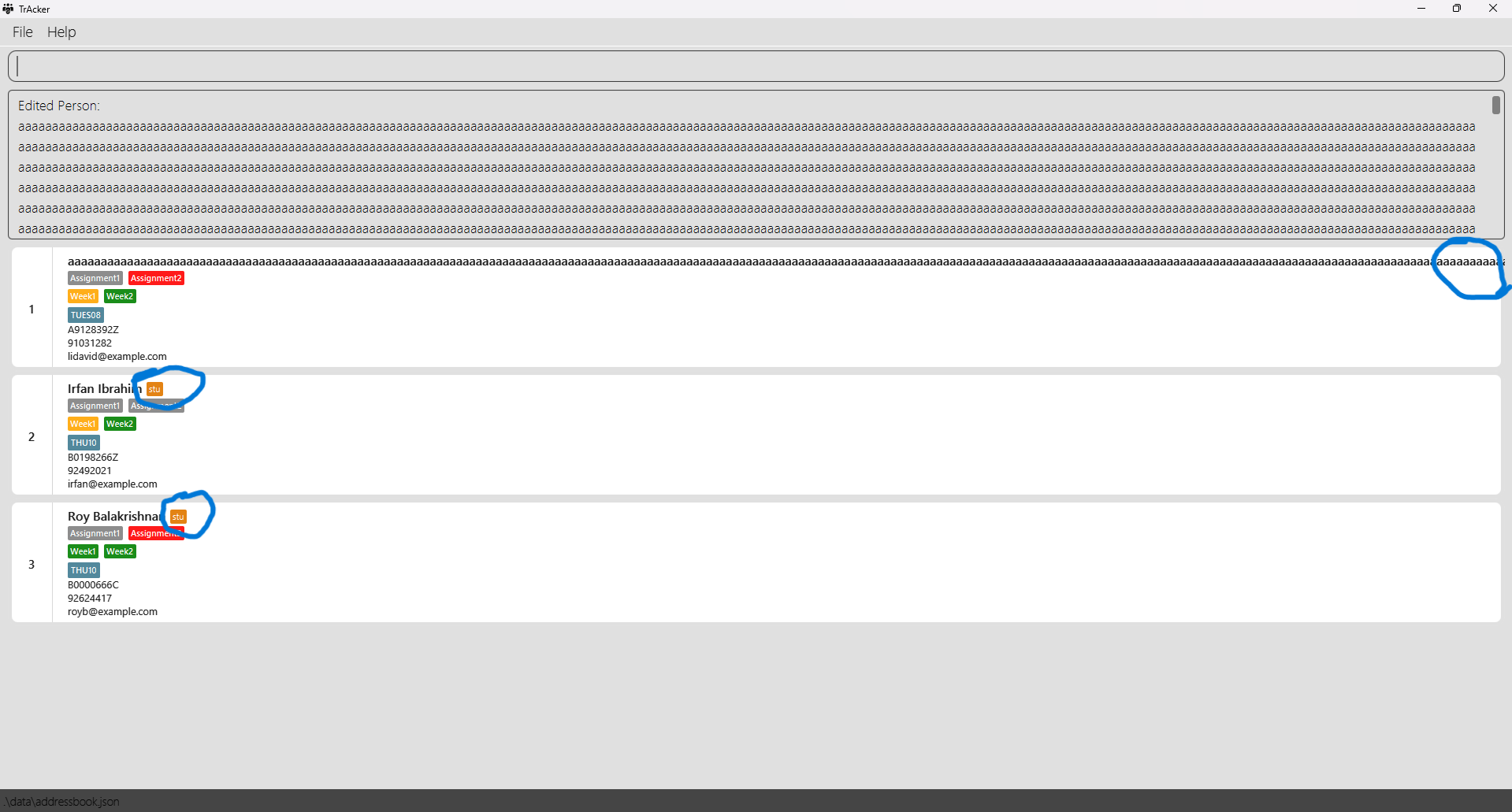
this is the Application in full screen i.e 1080p
and since there is no length constraint on name or Text Overrun implementation in the Ui , as a user i can't know whether the 1st person in the list with long name is a stu or ta , since the Ui overflows from the maximum size window of the Application and no slider is provided so that user can slide the see the end of the name and status (ta or stu)
So, this will be considered as a bug as it cause problems for the user to identify whether or not the Guy is a TA or Student.
## :question: Issue severity Team chose [`severity.VeryLow`] Originally [`severity.Low`] - [x] I disagree **Reason for disagreement:** Since, the Ui issues is not just causing overflow in Ui but also disallow the users to be able to see the status of an entry i.e. whether the entry is a Student or TA even in the Maximum possible Resolution. This causes confusion and data integrity and major inconveniences for the user
as seen in the screenshot as the minimum window size for the application is quite small, certain aspect of the Application gets turncated i.e. ta or stu in the above if provided