Hi Lucas, thanks a lot for taking the time to write all this. I agree that the string events are not ideal but given we need to interact with it from code, it's about the only thing we can do here. I can think of a few things to improve handling here:
- the event field in transitions gets an auto-complete that provides a list of all event names currently in use within the state chart. this would minimize the chance for a typo and could also speed up editing.
i'm not sure if the godot UI can do this, I will have to investigate. Doing it this way would make the event registration implicit without adding extra steps to the workflow.
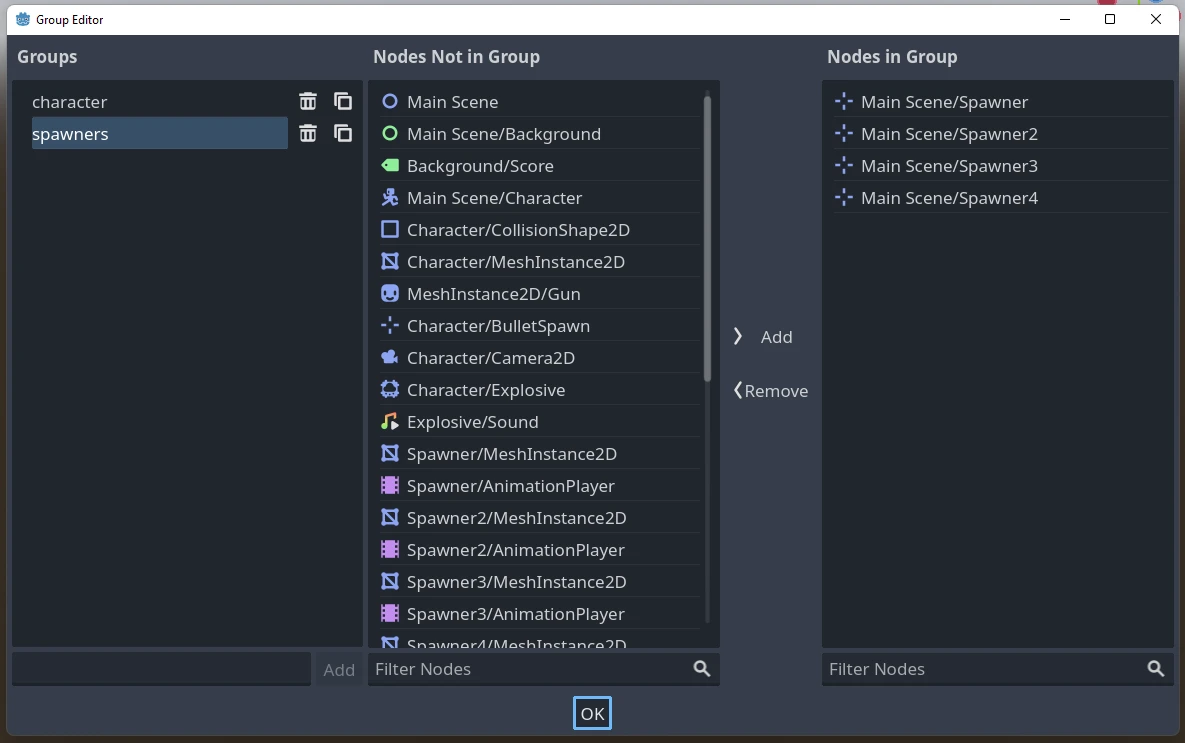
- a new tool is added that allows to rename events that are used within a state chart:
this would make it quick and safe to rename all occurences of an event in a state chart and the editor has all the information to safely do it. You'd still need to rename the code occurrences.
Now for the visual editor. I totally get the appeal of it and I'm a big fan of visual editing - I made OpenSCAD Graph Editor. I still decided against doing it for a few reasons:
- Godot's graph edit does not provide the necessary functionality to do it. While we can do flat node graphs pretty fine, we currently have not anything that would allow us to represent compound/parallel states. Something like this could potentially be added but it would require a good amount of work, especially for layouting the hierarchy when you move nodes in nested states around.
- In general editing of nested state hierarchies is not very efficient in a diagram. I built the state chart for the platformer frog in stately.ai and while it was reasonably quick to set it up, doing it with nodes was a lot quicker as I don't need to layout the graph by hand all the time. In addition there is no real nice way to move a state from an inner nest level to an outer level while keeping its transitions e.g. like this
In a node tree this is trivial, i can just drag around nodes to a new parent.
- Nodes are already a familiar concept for users of Godot as almost everything is a node in Godot
- Nodes allow you to use the built-in features for scene composition and inheritance to make your state charts - or parts of them - reusable basically for free.
Finally, the amount of code needed for graph editor would very likely exceed the amount of code needed for everything else (I've got some experience on that with the OpenSCAD Graph Editor). I feel, that this time can better be spent elsewhere (for example this event name refactoring you suggested), especially given that a graph editor would not even be a better editing experience. What are your thoughts on this?

Overview
Recently, I've extensively used and tested the plugin, creating prototypes and more. However, after validating a mechanic, I realized that I had used an inappropriate name for an event, violating best practices and clean code principles. I went ahead to rename the event, which proved to be a bit tedious. While changing the code was straightforward, manually updating event names in all states was necessary.
After completing the renaming process, everything continued to work normally. Nevertheless, I identified an opportunity to enhance this aspect by abstracting and simplifying it within the plugin. My suggestion is to introduce an option for event registration, allowing users to select registered events or enter. If an event is selected, it would only update the String value. In principle, this way would have a more user-friendly interface and would maintain compatibility with existing projects.
Visual State Construction
I also asked myself whether it would be possible to create a visual aspect of the State construction stage. In my research into graphics, I came across stately.ai, a tool with an interface that I really liked. I wondered if the plugin currently has a level of abstraction that allows the implementation of an interface using Godot's GraphEdit (Note: I haven't delved into the plugin's source code yet).
Comments and suggestions
I look forward to your feedback on these suggestions and appreciate your efforts in improving and maintaining the plugin.