以下代码会报错吗或者输出啥
function log() {
return a;
}
let a = 1:
log()输出的应该是1,这题考的主要是TDZ暂时死区和函数的执行机制;
其实也可以换个思路解决,函数是会提升到最前面,函数的变量提升;
函数定义
将函数体作为字符串存入内存,函数明作为指针,形成一对键值对
函数执行
生成一个函数环境执行栈,在栈环境内开辟一块作用域,解析字符串为js执行代码,最后根据情况销毁这个执行栈
Open diveDylan opened 5 years ago
以下代码会报错吗或者输出啥
function log() {
return a;
}
let a = 1:
log()输出的应该是1,这题考的主要是TDZ暂时死区和函数的执行机制;
其实也可以换个思路解决,函数是会提升到最前面,函数的变量提升;
将函数体作为字符串存入内存,函数明作为指针,形成一对键值对
生成一个函数环境执行栈,在栈环境内开辟一块作用域,解析字符串为js执行代码,最后根据情况销毁这个执行栈
new关键字的理解
1、下面代码输出了啥
output:
这道基础题考验的
new关键字到底做了啥,简单的说有三步:prototype一步一步验证这简单的说法是否正确:
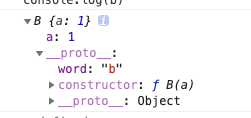
可以得到下图的输出结果:
_proto_上并没有word属性,这里涉及到constructor的理解,构造函数默认会返回当前对象,即构造函数内部的this,当然也可以更改返回的对象,如果返回的对象不是this将不继承类的原型 ,具体可以参考阮一峰ES6 class constructor 讲解 验证一下这段理解:打印出下图的对象
出现了
word属性正面是ok的实现关键字
new更改
this指向,prototype继承, 返回一个实例c输出如下图:理解原型链
如何理解原型链,以及理解原型链的链式调用,我个人理解为一个向上递归的链式查找,每个实例都有一个
<prototype>指针指向继承的父类,单链表结构,每个指针内判断是否存在该属性,否则向上插座直至没有这个指针返回undefined