Sorry, but this is a bit of a "it hurts when I do that" bug report. We could make the change, but it is rather pointless since Dolphin does not support high DPI scaling and there will be (and are) all sorts of other problems with telling the OS that it does. It doesn't make sense to change the setting to "Application".
Describe the bug When running Dolphin under high DPI scaling override mode and scaled by "Application", the icon column will show black rectangle for blank icons.
To Reproduce Steps to reproduce the behavior:
Expected behavior The icon column should show nothing for blank icons.
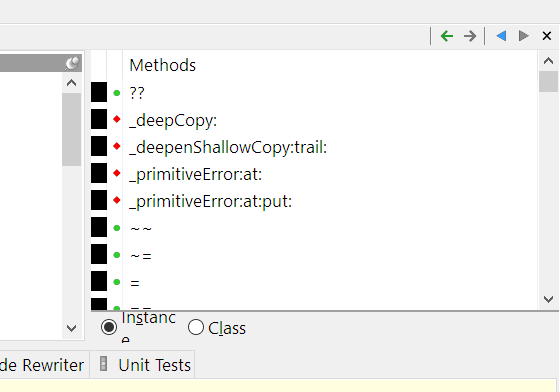
Screenshots
Please complete the following information):
Additional context If I change
Icon blanktoIcon nullinMethodBrowser class>>resource_Class_browser_method_list, it will work properly.