Just an update on the nice solution provided by @XelaNimed as the newly versions of Visual Studio do not use Bower anymore and cldr-data changed to cldr-json. Notice the paths for the json changed as well as the path in localePattern variable:
@inject Microsoft.AspNetCore.Hosting.IWebHostEnvironment HostingEnvironment
@{
string GetDefaultLocale()
{
const string localePattern = "lib\\cldr-json\\cldr-numbers-modern\\main\\{0}";
var currentCulture = System.Globalization.CultureInfo.CurrentCulture;
var cultureToUse = "en-US"; //Default regionalisation to use
if (System.IO.Directory.Exists(System.IO.Path.Combine(HostingEnvironment.WebRootPath, string.Format(localePattern, currentCulture.Name))))
cultureToUse = currentCulture.Name;
else if (System.IO.Directory.Exists(System.IO.Path.Combine(HostingEnvironment.WebRootPath, string.Format(localePattern, currentCulture.TwoLetterISOLanguageName))))
cultureToUse = currentCulture.TwoLetterISOLanguageName;
return cultureToUse;
}
}
<script type="text/javascript">
var culture = "@GetDefaultLocale()";
$.when(
$.get("/lib/cldr-json/cldr-core/supplemental/likelySubtags.json"),
$.get("/lib/cldr-json/cldr-numbers-modern/main/" + culture + "/numbers.json"),
$.get("/lib/cldr-json/cldr-core/supplemental/numberingSystems.json"),
$.get("/lib/cldr-json/cldr-dates-modern/main/" + culture + "/ca-gregorian.json"),
$.get("/lib/cldr-json/cldr-dates-modern/main/" + culture +"/timeZoneNames.json"),
$.get("/lib/cldr-json/cldr-core/supplemental/timeData.json"),
$.get("/lib/cldr-json/cldr-core/supplemental/weekData.json")
).then(function () {
// Normalize $.get results, we only need the JSON, not the request statuses.
return [].slice.apply(arguments, [0]).map(function (result) {
return result[0];
});
}).then(Globalize.load).then(function () {
Globalize.locale(culture);
});
</script>
https://docs.microsoft.com/en-us/aspnet/core/tutorials/first-mvc-app/validation mentions You may not be able to enter decimal points or commas in the Price field. To support jQuery validation for non-English locales that use a comma (",") for a decimal point, and non US-English date formats, you must take steps to globalize your app.
Need tutorial that shows how to do this. Until the tutorial is written, follow these instructions:
On
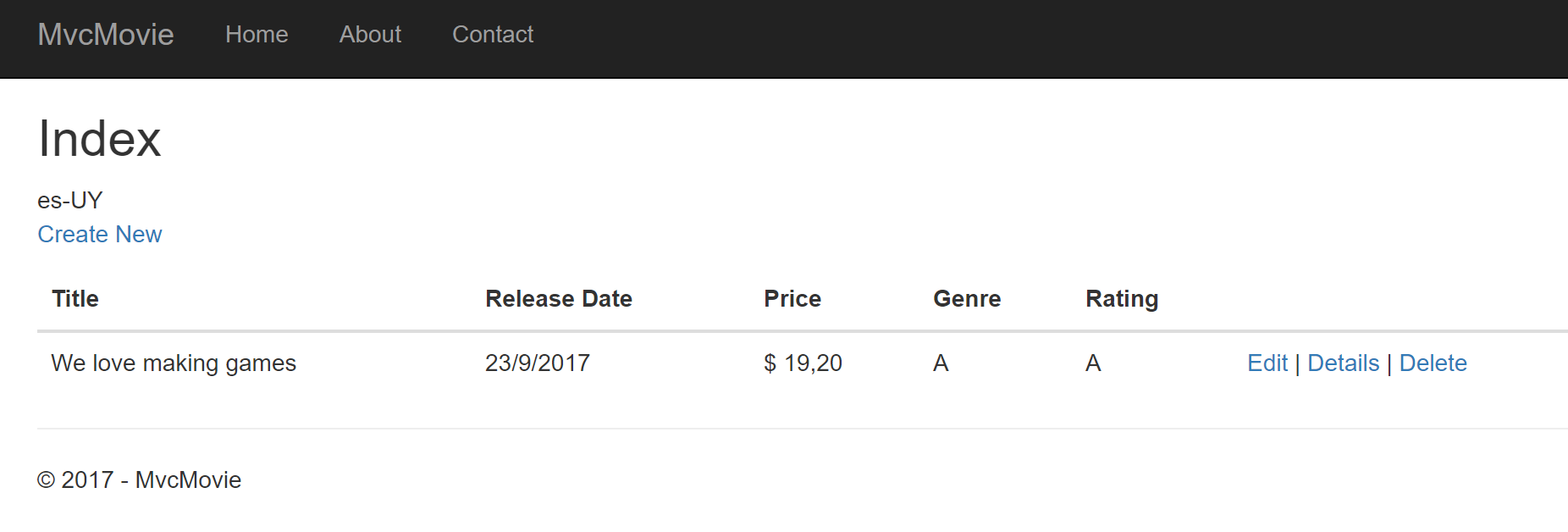
Index.cshtmladdRefreshing the page you should see
en-USdisplayed at the very top. This will help to see if you does have localization enabled on mvc. When localization is working it can be removed.To enable another locale than default on mvc you need to add localization support (read Globalization and localization in ASP.NET Core)
For this sample, let's just add es-UY locale and set as the default.
on
Startup.cs:this will add support for locale "es-UY" and also make it the default culture.
refreshing the Index page on your browser should now show es-UY as the current UI locale.
At this point, using decimal points on the client as 19.50 will allow the jQuery validation but on the server it won't be seen as decimals so you will end with 1.950,00 value.
Then you need to use Globalize with jquery-validation-globalize plugin.
See Globalize installation instructions and jquery-validation-globalize installation instructions. Unfortunately those instructions use bower for the installation and the ASP.NET CORE 2.0 and late doesn't use bower. If you want to use the recommended NPM way, you can still do it. Either way, I highly recommend you check out both projects for documentation and more info. You just need to install Globalize with jquery-validation-globalize plugin - how you do it is secondary.
After you managed to install Globalize and jquery-validation-globalize plugin then you need to use it on your html pages.
on
_ValidationScriptsPartial.cshtmladd the new required javascript files (after jQuery):Refresh your page, it should work with the current culture (in this case, es-UY).
The LibMan tool requires VS 15.8.0 Preview 2.0 or later.
Hope it helps.