Flutter has an entire page dedicated to attracting people from Xamarin.Forms. You are saying we should ignore competition. Really?
Closed sim756 closed 4 years ago
Flutter has an entire page dedicated to attracting people from Xamarin.Forms. You are saying we should ignore competition. Really?
Blazor bindings are beautiful! I'm just starting out with them and they offer the simplicity that Flutter does.
@davidortinau as I said in the other thread. The MAUI blog post created massive confussion. People now seem to think MVU = view as code/DSL. But this is completely independent from what MVU is. MVU is perfectly possible with XAML. It has nothing to do with how you write the view. It's only about creating an immutable model + update function which takes a model and msg and builds a new model and also a view function which does not mutate the model directly but sends new commands (messages) into the update loop.
I think MAUI should stick with only one way of designing UI, that's: XAML
Blazor Syntex is okay, but MVU seems totally unnecessary mess to me. If it is to attract Flutter Devs, please, let them stay with Flutter; DO NOT destroy the beauty of XAML;
It is meant for C# and .NET dev.
@sim756
I think MAUI should stick with only one way of designing UI, that's: XAML
It has never been one way only. Code-based UIs have been supported through Xamarin.Forms from the beginning. Making that more approachable makes sense. And by the way: MVU can be used easily with XAML (Xamarin.Forms, WPF).
@Happypig375
Flutter has an entire page dedicated to attracting people from Xamarin.Forms. You are saying we should ignore competition. Really?
Well, we better have "Xamarin for Flutter devs" page!
@rohanbojja
Blazor bindings are beautiful! I'm just starting out with them and they offer the simplicity that Flutter does.
Everything is okay except this, and this is why I dislike Flutter :
 Image 0
Image 0
@forki
@davidortinau as I said in the other thread. The MAUI blog post created massive confussion. People now seem to think MVU = view as code/DSL. But this is completely independent from what MVU is. MVU is perfectly possible with XAML. It has nothing to do with how you write the view. It's only about creating an immutable model + update function which takes a model and msg and builds a new model and also a view function which does not mutate the model directly but sends new commands (messages) into the update loop.
I am really confused!! Thank you, you just made it clear, the post is catastrophically confusing:
 Image 1
Image 1
@saint4eva
I think MAUI should stick with only one way of designing UI, that's: XAML Blazor Syntex is okay, but MVU seems totally unnecessary mess to me. If it is to attract Flutter Devs, please, let them stay with Flutter; DO NOT destroy the beauty of XAML;
It is meant for C# and .NET dev.
"It is meant for C# and .NET dev.", exactly, it should not get influenced by Flutter (I am afraid it is..).
@aspnetde
@sim756
I think MAUI should stick with only one way of designing UI, that's: XAML
It has never been one way only. Code-based UIs have been supported through Xamarin.Forms from the beginning. Making that more approachable makes sense. And by the way: MVU can be used easily with XAML (Xamarin.Forms, WPF).
I know. Sometimes we do write new Button() { .... }, but this post (Image 1) confused me, and many other, I believe.
@Happypig375
Flutter has an entire page dedicated to attracting people from Xamarin.Forms. You are saying we should ignore competition. Really?
Well, we better have "Xamarin for Flutter devs" page!
LOL. Imagine a page dedicated to "Windows Forms for WPF devs".
XAML is just a "tool" on top of the object model... You can use xaml, c#. You can architect your app using MVVM (with or without XAML) or with MVU (to be fair the examples provided were not "real" MVU but this is another topic).
If you dont like coded ui or the MVU approach just ignore it :) There is no need to push it back.
I dont think this is just to attract flutter developer. The MVU pattern is on the rise, and is very well suited for mobile development.
Also coded UI is on the rise... react, flutter, swiftUI, ecc... they are gaining a LOT of popularity and is not only hype... coded UI has great perks if done right
@GiampaoloGabba I think I should make it clear that I'm less against MVU than Coded-UI. I'm confused by that post that I'm afraid that Coded-UI is going to be the default way of developing UIs (....I'm afraid of losing XAML).
Well, we have .designer.cs, but we did not have to edit code there, even I guess many of the Windows Forms developers didn't even see the contents of the .designer.cs files ever. But here, we have the capable GUI Editor that we didn't have to worry about the Coded-UI code in the .designer.cs file.
I better edit the title of this issue.
What will we choose between Flutter/Swift/Coded-UI thing and WPF/XAML with a GUI Editor like Blend for Visual Studio?
@sim756
I know. Sometimes we do write new Button() { .... }
Sometimes people write entire XF apps without touching XAML – and they are happy about it ;-).
@sim756
I know. Sometimes we do write new Button() { .... }
Sometimes people write entire XF apps without touching XAML – and they are happy about it ;-).
@aspnetde
I'm surprised..!! 😢
However, not for them, but for people like me, who wants Blend for Xamarin/MAUI, is unhappy:
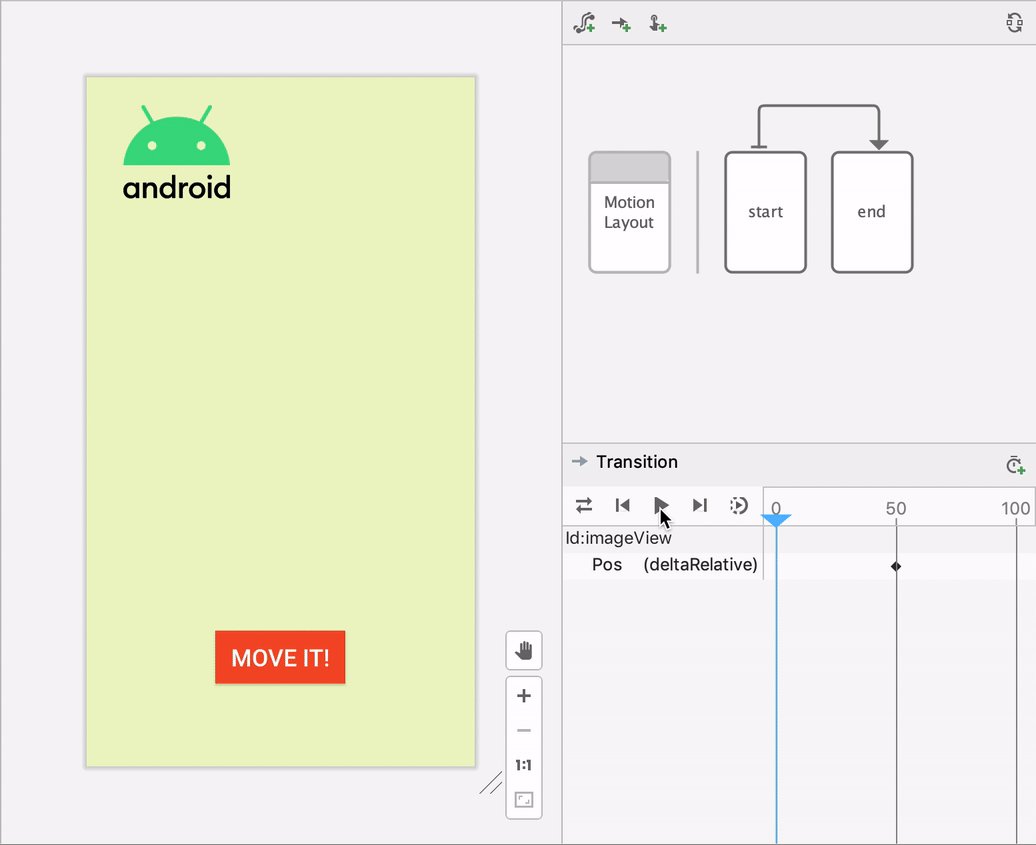
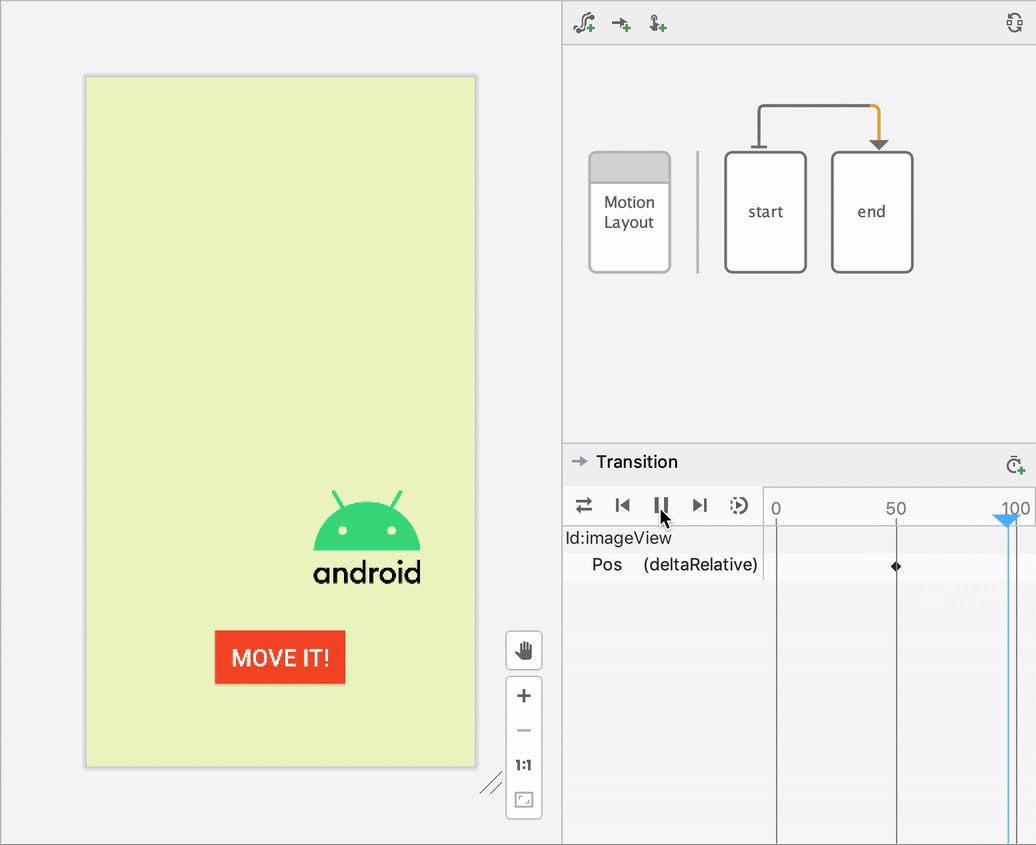
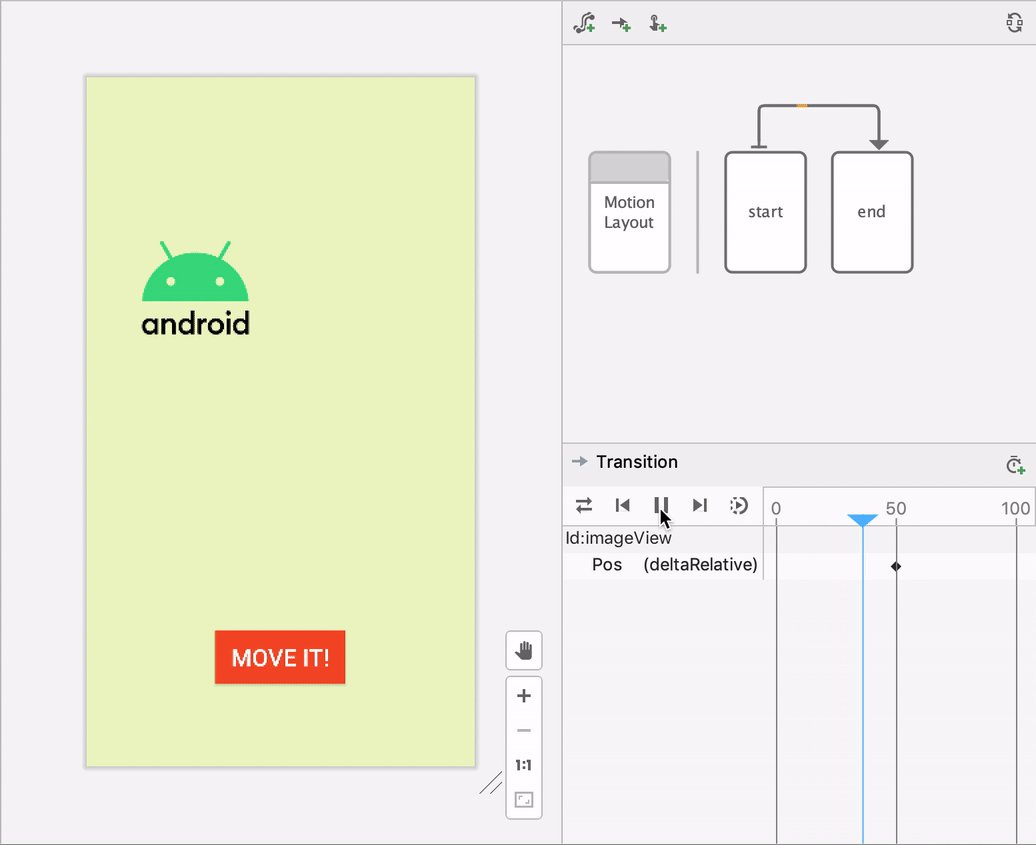
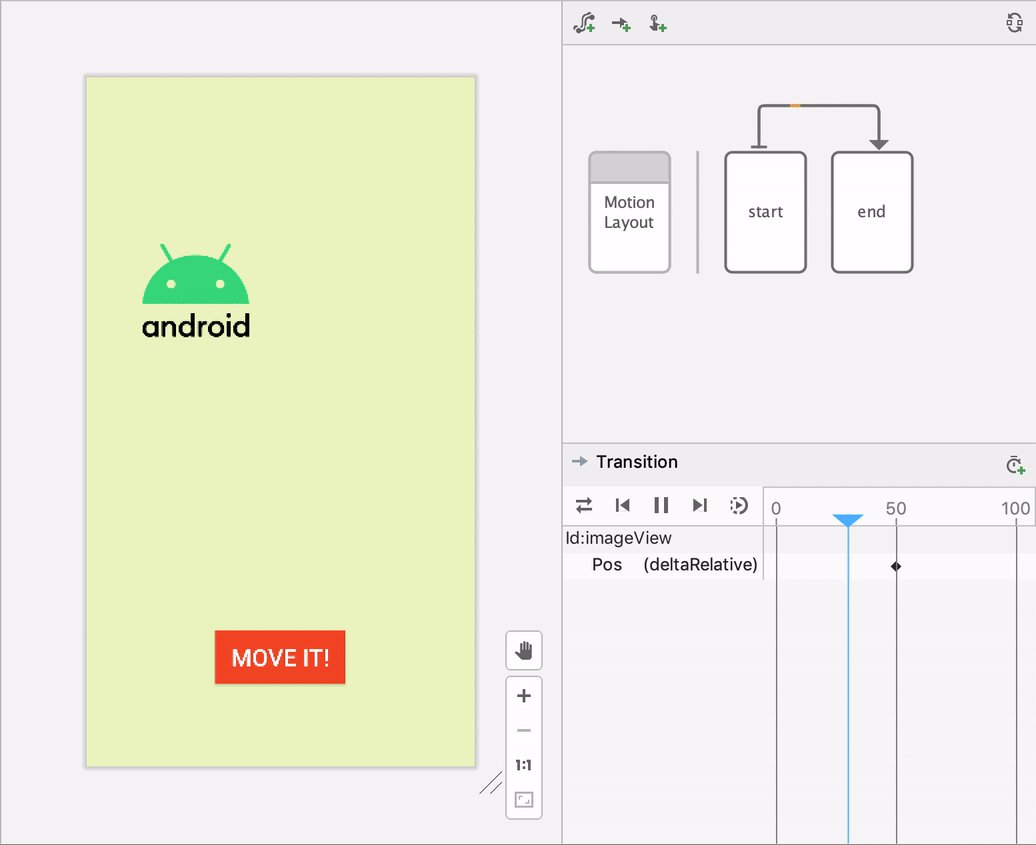
Android Studio Motion Editor
https://developer.android.com/studio/write/motion-editor

@sim756 I wonder if you still want to have blend support once you worked in a system with properly working hot reload. Usually people prefer that a lot
Coming from a XAML / Blend background, my initial thoughts around UI in code was to recoil but once I tried it, there were many benefits that I saw that I had simply not considered. The removal of the need for - what now seems like massively overly-complex but at the time felt totally reasonable - features such as converters, resources and similar have made me a real believe in code-first UIs.
Well, we have .designer.cs, but we did not have to edit code there, even I guess many of the Windows Forms developers didn't even see the contents of the .designer.cs files ever.
@sim756 - while a capable designer sounds like a great productivity tool, if you've been around for a while, you might have worked on "legacy" codebases, where the designer has been broken and stopped working a few Visual Studio versions back, and you'd have to understand and edit thousands of lines in .designer.cs by hand. As making even the tiniest of changes (like aligning a button) in such codebases might take a day or two - all those productivity benefits get reconsidered. (Had those experiences with both WinForms and WebForms previously).
When it comes to XAML, @dsyme talks about reliance on heavy tooling in this talk about Fabulous with a section dedicated to "The Problem with XAML". Even though Fabulous has lots of problems of its own, it's still hard to disagree with many of the points being raised.
blazor binding has multiple tipps and issue 1- difference syntax between 1 way binding and two-way binding ( Value = @Value For one Way and Value-Changed = @Value for two-Way ) 2- Binding does not support IValueConverter and we must convert values inline. and this is not good for reusing code. 3- we can control UI updates by INotifyPropertyChanged from viewmodel or model. but in blazor, this is done automatically and this is an performance issue please keep xaml alive with its designation
I think MAUI should stick with only one way of designing UI, that's: XAML
Blazor Syntex is okay, but MVU seems totally unnecessary mess to me. If it is to attract Flutter Devs, please, let them stay with Flutter; DO NOT destroy the beauty of XAML;
[Update]