We've added this issue to our backlog, and we will work to address it as time and resources allow. If you have any additional information or questions about this issue, please leave a comment. For additional info about issue management, please read our Triage Process.
Description
As It says in the title. Old Material Design looks outdated. The new Material Design came in 2021 in Android 12. We're in 2023 and Android 14 is coming soon. All Google Apps have been replaced with new Material Design, so users are definitely getting used to it. I don't think it's hard to replace those but it needs a lot of time but it's gotta be implemented in the next two years otherwise we're gonna be using 10 year old design.
Some people started doing third party libraries - https://github.com/mdc-maui/mdc-maui by yiszza They look really good, but these are just controls. It cannot replace Shell navbar etc. Probably forces could be joined with this author and make it to Maui.
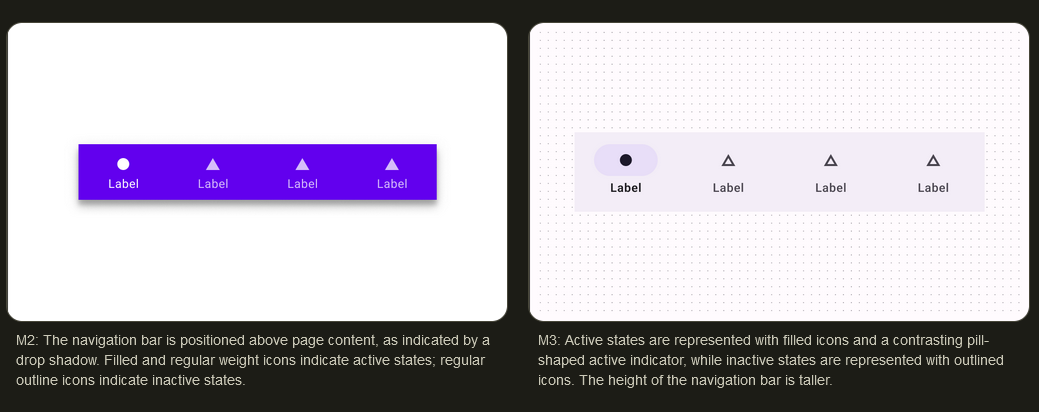
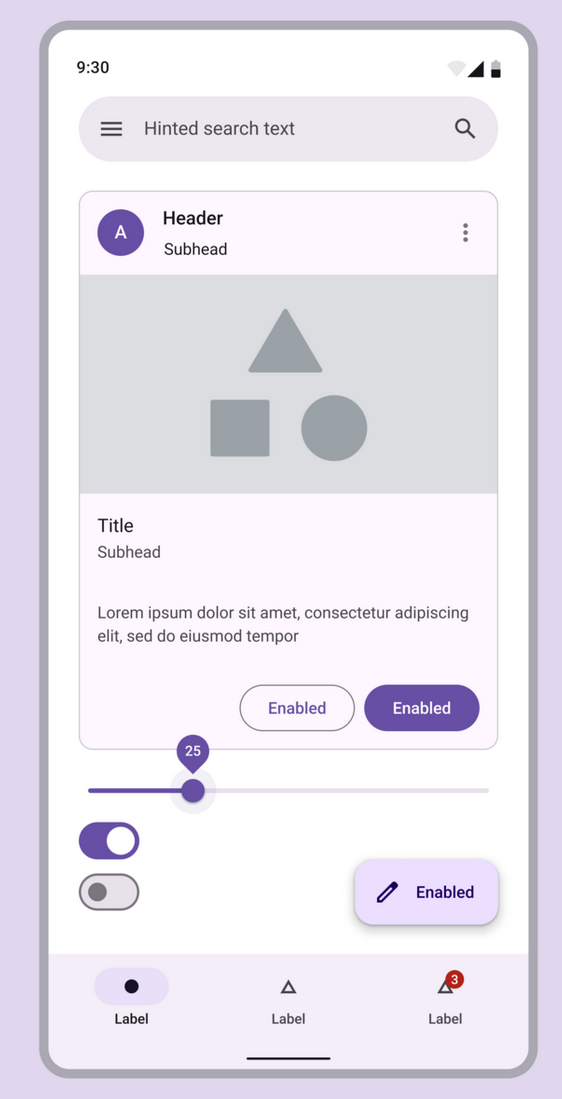
New native apps usually use the new design which looks absolutely phenomenal. Especially stuff like navbar for tabbar -
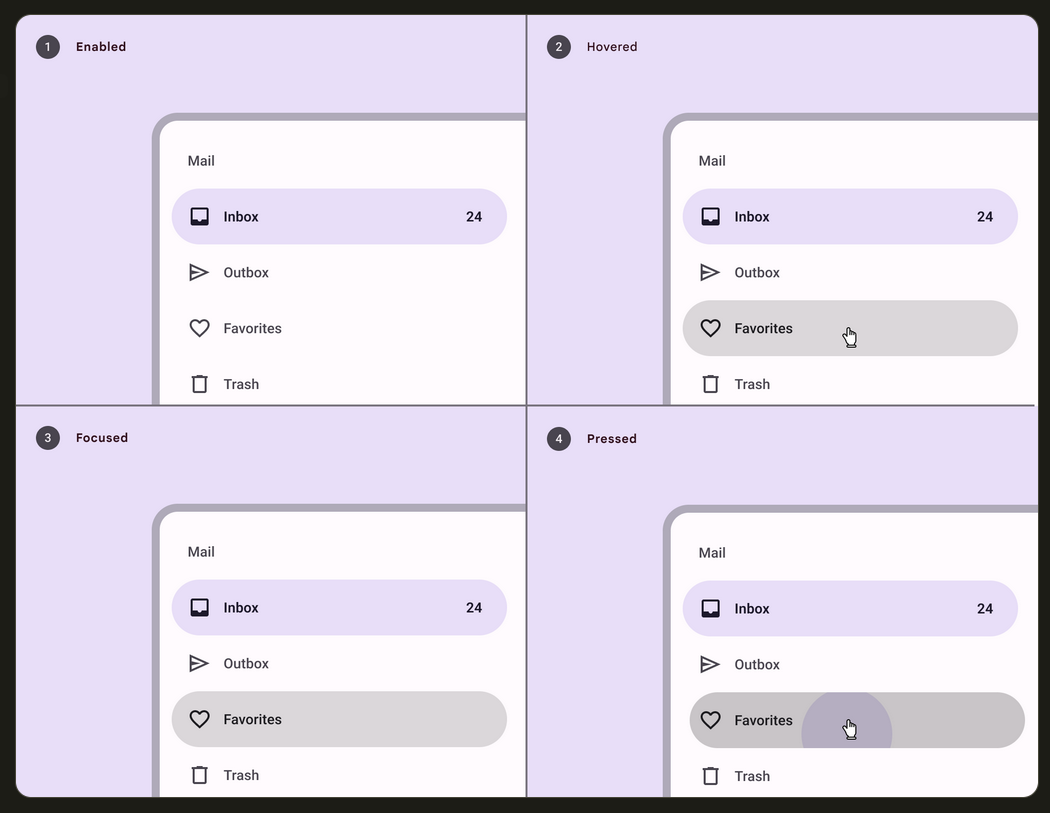
Flyout -
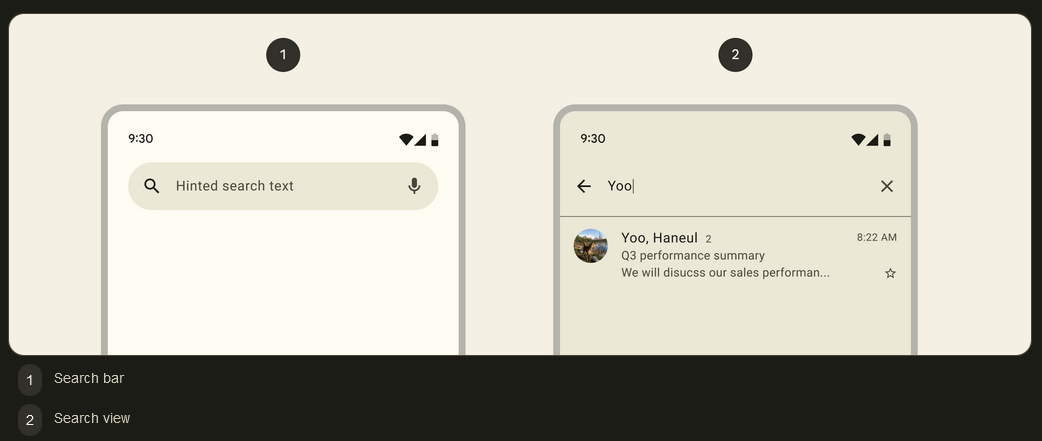
Cool searchbar
Tabs ![Uploading Zrzut ekranu 2023-06-04 095306.png…]()
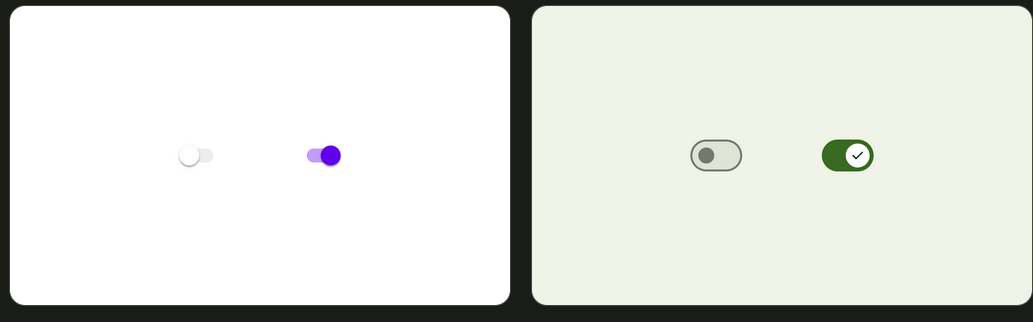
New controls
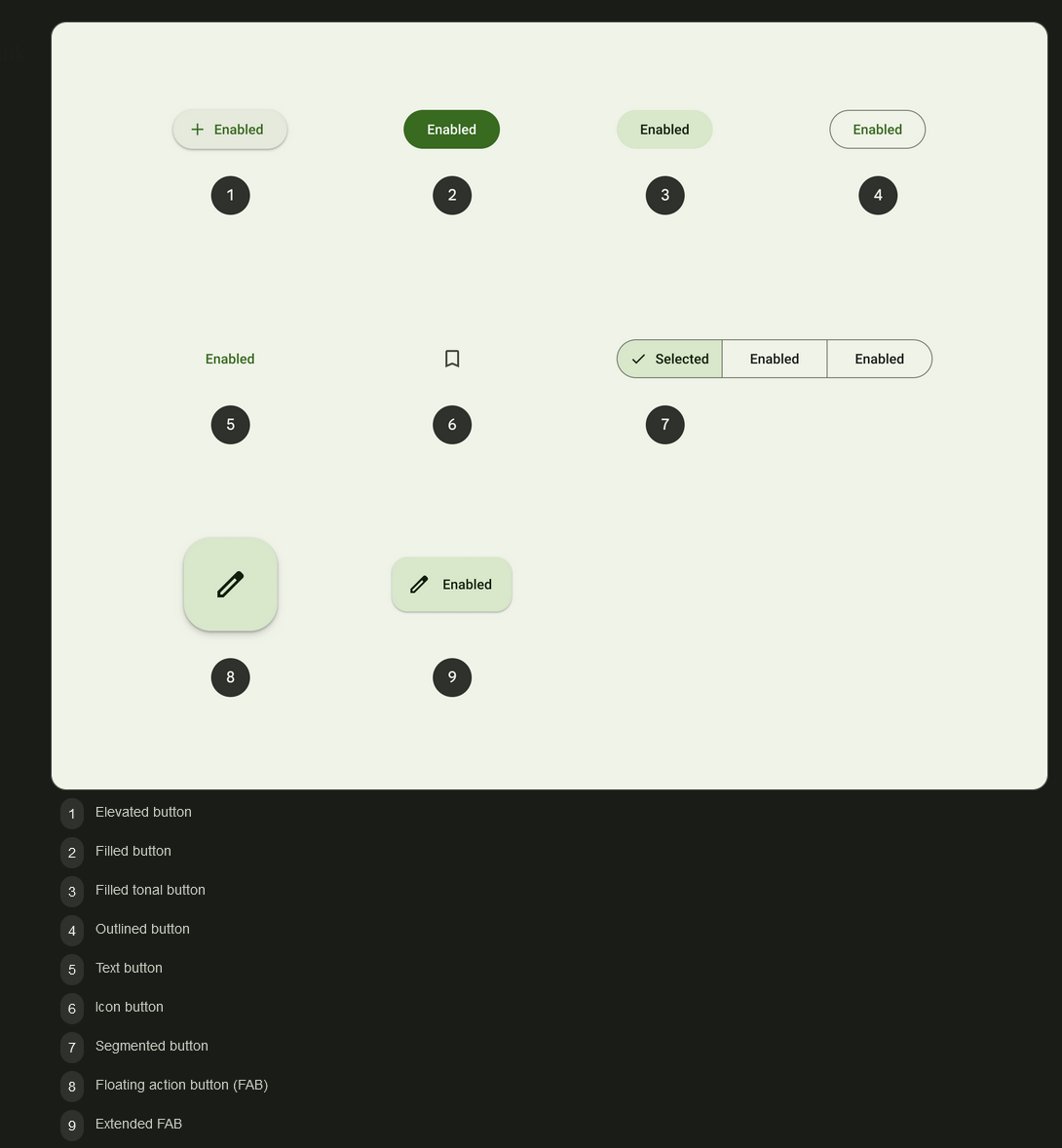
Even simple stuff as buttons have much better looking and customized look
Some page showing many new controls at once -
Public API Changes
.
Intended Use-Case
Better look of the app for everyone