666
Open eJayYoung opened 6 years ago
666
666
为大佬打 call
感觉 EditorConfig 的约束都能使用 prettier 和 vscode 的配置实现
@youngBrain1893 其实是类似功能的插件,editorConfig也要依赖vscode的插件,prettier是支持一键格式化吧
感觉eslint + prettier 在pre-commit 的时候也把格式化做掉。。
感觉eslint + prettier 在pre-commit 的时候也把格式化做掉。。 感谢大佬谏言,之前写这篇文章时,只做了eslint的调研,prettier只是在vscode中本地使用,确实在precommit中加上会更好些
有个问题。。在eui里自己去写generate而不用webpack有什么优点吗?
有个问题。。在eui里自己去写generate而不用webpack有什么优点吗?
:sweat_smile:,目前eui不是我在开发。 不过从代码看思路,现在eui也只做了一个copy file的事儿,可能是用于规划整包里子包的文件名吧。本来我之前是计划用webpack打包就行的。 不过子包发布的时候都已经用webpack+babel打过包了,所以整包这块要做的事情最多就是整合入口。
😅,目前eui不是我在开发。 不过从代码看思路,现在eui也只做了一个copy file的事儿,可能是用于规划整包里子包的文件名吧。本来我之前是计划用webpack打包就行的。 不过子包发布的时候都已经用webpack+babel打过包了,所以整包这块要做的事情最多就是整合入口。
感谢,最近在研究如何写一个组件库并发布。。发现有太多的结构。
sweat_smile,目前eui不是我在开发。 不过从代码看思路,现在eui也只做了一个copy file的事儿,可能是用于规划整包里子包的文件名吧。本来我之前是计划用webpack打包就行的。 不过子包发布的时候都已经用webpack+babel打过包了,所以整包这块要做的事情最多就是整合入口。
感谢,最近在研究如何写一个组件库并发布。。发现有太多的结构。
是的,我们这边做,主要也是参考antd和uxcore的,可以尝试玩玩lerna。
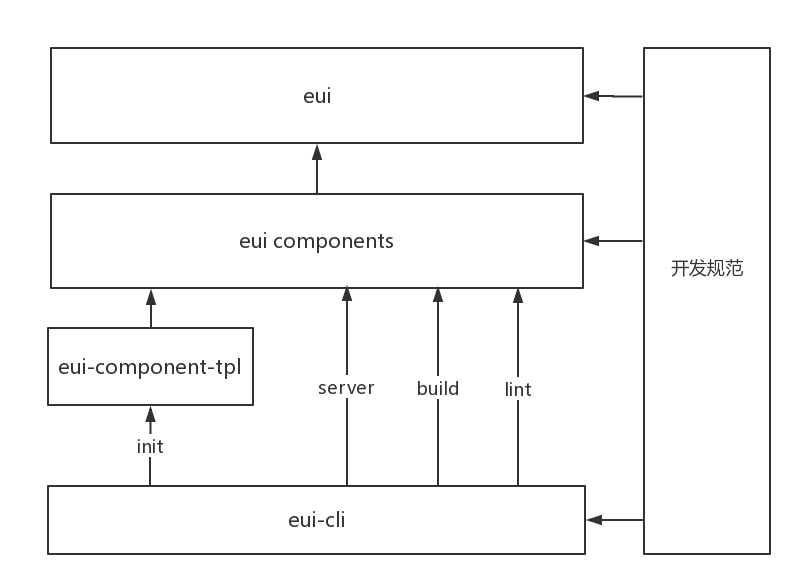
这是我对eui的架构设计图,可以参考一二

@eJayYoung 是的。。我基于lerna。。packages里有各种xxx-component-xxx文件夹...感谢!
@eJayYoung 有以下疑问。。询问下。 不管是否基于lerna,然后我们把所有组件分成一个包的好处是什么?是按需下载减少项目的大小吗?
@eJayYoung 有以下疑问。。询问下。 不管是否基于lerna,然后我们把所有组件分成一个包的好处是什么?是按需下载减少项目的大小吗?
不是的,放在一个包里的好处是,解决各个组件对于依赖包的版本控制问题,不然每个组件依赖其他组件还得手动维护版本。
@eJayYoung 有以下疑问。。询问下。 不管是否基于lerna,然后我们把所有组件分成一个包的好处是什么?是按需下载减少项目的大小吗?
不是的,放在一个包里的好处是,解决各个组件对于依赖包的版本控制问题,不然每个组件依赖其他组件还得手动维护版本。
最近折腾死了。。先js写,发现没法支持ts。然后用ts,发现各种类型定义加继承React.xxxxx要搞半天。然后还是转到了js。现在发现webpack打包出来太多无用的code,又想用rollup但是想了想,还是觉得就该直接babel去转就好了。。坑啊~
前言
一般开源项目正常的开发流程是:
表面看起来没有什么毛病,但是要做一个规范的、多人协作的、可维护的开源项目,开发流程上还是有不少细节的点需要我们来打磨。
那在多人协作的开发过程中到底会碰到哪些无法统一的行为?我们该如何解决这些问题?
代码检查
问题
这是一个老生常谈的问题,语句结尾要不要分号?缩进是空格还是tab?是2个还是4个?
解决步骤
目前业界比较统一的做法是使用eslint
作为项目owner,建议全局安装
eslint:之后就可以在本地的项目仓库中,执行命令:
可以有三种选择:
常规的前端项目建议选用
Standard规范(虽然不是真正的规范,但是属于业内默认的规范吧),初始化如下:React项目建议选用
Airbnb规范,初始化后的package.json如下:如果需要单独定义一些规则,可以在根目录下新建一个
.eslintrc文件,见具体配置。如果需要忽略一些文件,可以在根目录下新建一个
.eslintignore文件,见具体配置。最后在
package.json中加上命令这样项目成员只需要操作以下步骤
vscode中安装eslint扩展(以后使用vscode打开项目都会检测项目中的.eslintrc文件进行实时lint提示)cd project && npm install衍生问题1
解决方案
目前社区比较成熟的方案是lint-staged
首先在项目中安装
lint-staged和husky然后在项目中的
package.json中添加以上操作在我们正常的开发流程中做了什么呢?
衍生问题2
解决方案
主流方案是使用EditorConfig
首先在项目根目录新建一个
.editorconfig文件,根据EditorConfig支持的大部分属性自行定义然后再给编辑器安装
EditorConfig的插件,就可以使用了,插件安装可见官方下载提交信息和修改日志
问题
commit message
changelog
解决步骤
目前社区使用最广的方案是Commitizen和conventional-changelog配合使用。
顾名思义
commitizen就是用来规范commit messageconventional-changelog可以根据格式化的commit message来自动生成CHANGLOG.mdcommitizen
有两种开发方式:
全局安装(墙裂推荐):
然后安装
commitizen的adpater,比如cz-conventional-changelog(AngularJS的提交惯例)然后你就可以使用
git cz来替换git commit命令来进行代码提交了。项目安装:
作为项目owner,默认已经全局安装了
commitizen,然后执行:以上命令做了三件事:
在本地安装
cz-conventional-changelog模块保存到
package.json的devDependencies中在
package.json的根层级添加了config.commitizen为了保证其他贡献者的仓库中也能使用同一版本的
commitizen,最好在仓库安装开发依赖然后在项目的
package.json中的scripts里加上然后项目contributors就可以通过
npm run cz来愉快的提交格式化的commit message了。changelog
还是国际惯例,全局安装
切换到项目目录后,执行
就可以根据commit message 自动生成一份CHANGELOG.md文件
再配合上
package.json里的scripts只需要执行
npm run changelog就行了,是不是很简单?但是该在什么时机执行上面这条命令呢?
根据文档推荐的工作流,在修改
package.json中的版本之后执行最合适。不过在下面的版本控制会将工作流改成用
npm version来实现。版本迭代
问题
传统版本迭代步骤
package.json中修改递增versiongit add -Agit commit -m "update version"git pushgit tag <tag version>git push --tagnpm publish流程过于繁冗,很容易遗漏打tag那一步。
解决步骤
使用
npm version命令,从文档上我们可以看到其依据semver支持了大部分alias:当在仓库中执行
npm version时,会自动提交git commit并打上git tag。这样以后版本迭代只需要以下步骤
npm version patch | minor | major | ...etcgit pushgit push --tagnpm publish衍生问题
解决方案
首先我们要理解这些版本的含义
然后将
package.json的version改成x.x.x-beta配合
npm publish --tag <tag>,我们可以发布对应的dist-tag我们可以通过
npm dist-tag ls <pkg>来查看包的dist-tag当我们的beta版本稳定后,可以使用
npm dist-tag add x.x.x-beta latest设置为稳定版本。执行落地
问题
正常工作流我们分为两块:
开发流程
在开发流程中,我们需要保障:
发布流程
在发布流程中,我们需要保障:
解决方案
根据上述两种流程,我们可以使用
git hook和npm hook开发流程
在上面已经介绍过,我们选用husky作为
git hook的实现工具代码lint和单元测试,我们可以放到
precommit中执行,修改钩子执行的命令commit message lint的解决方案:commitlint
然后在
package.json中配置钩子这样我们在
git commit执行之前验证了eslint是否通过,测试用例是否通过,commit message是否符合规范。发布流程
bump version
修改
package.json然后执行
npm version patch | minor | majornpm publish
添加
prepublishOnly hook然后执行
npm publish结尾
至此,我们已经基本打造了一个比较完善的开源项目workflow。
对于项目开发者来说,只需要做以下几点改变:
eslint和editorconifg插件git cz提交信息npm version patch | minor | patch来进行版本迭代是不是更简单方便了呢?
欢迎大家拍砖,广纳良言!
参考文献