Closed zkisaboss closed 3 months ago
If anyone has the custom CSS for chrome's color scheme can u send it to me
@zkisaboss, already implemented, userChrome.theme-chrome-refresh
I had the theme refresh enabled but my colors aren't matching chrome. New bookmark colors and hover colors are spot on but the greys don't match chrome's theme.
I'm an idiot lol, thanks for maintiaining materialfox so well
--md-background-color-0 not displaying #1f2020 but rather #1c1b22.
All three preferences are true.
userChrome.ui-chrome-refresh and userChrome.theme-chrome-refresh are true.
I even added the following to my custom.css file, and the dark tones are still the wrong color.
:root,
html,
body {
--md-background-color-0: #1F2020 !important;
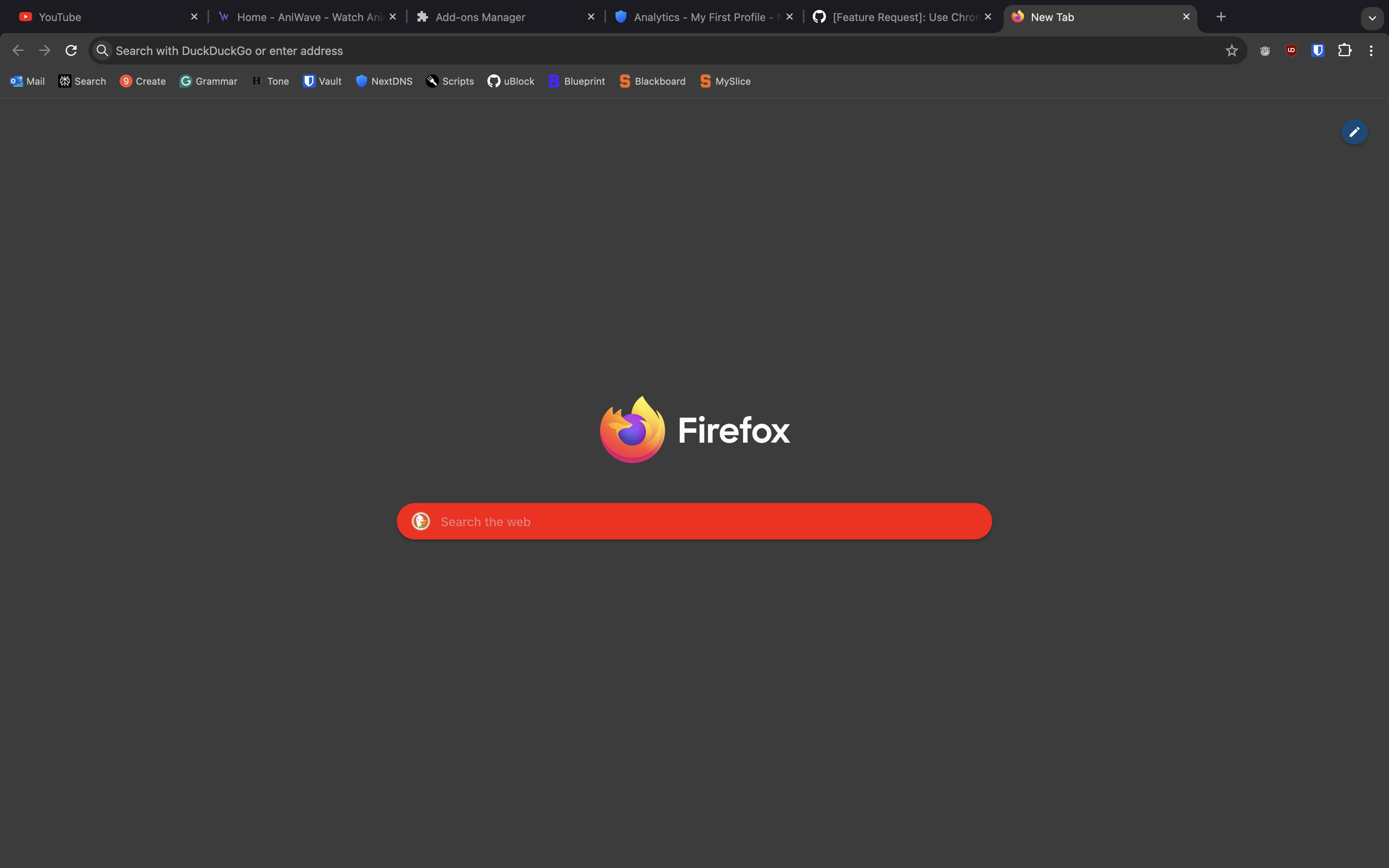
}@zkisaboss , I can’t reproduce your issue. I tested it with red color, and I can change the color:

When I try to reproduce
I think it's a problem with userChrome.theme-chrome-refresh
I fixed the issue by manually selecting the dark mode (or light mode) theme, as Firefox's "System theme - auto" setting is not detected in user-chrome.css.
You might want to update the readme or modify the user-chrome.css file
@zkisaboss, thanks for the additional info. Yes, the variable doesn’t work with "System theme - auto" mode. I’ll see what can be done.
Description
The tab and address bar colors don't match chrome.
Additional info (Optional)
Firefox Version: 129.0.1 MacOS Version: 14.6.1 (23G93)