Closed sichuanwuyi closed 2 years ago
@scottsut 关掉也没有用,前端代码中登录后就会发起这两个请求,服务器端授权拦截器对这两个请求进行授权验证时,读取授权令牌为null, 就直接返回403了。
 服务器端授权拦截器代码截图如下:
服务器端授权拦截器代码截图如下:

嗯,你不需要就注释掉吧
@scottsut , 我把前端发送这两个请求的代码屏蔽掉后,登录后仍无法跳转的主界面上去。浏览器控制台没有报错吴。不知道怎么才能进入主界面。
这两个请求和登录跳转没有直接关系,看看你们是不是改了别的问题导致的

@scottsut 我下载源码后没有改过。npm install 后直接build前端代码,并拷贝到davinci-ui目录下,然后运行前端脚本start,最后在浏览器访问http://localhost:8080。此时浏览器能显示登录页面,但是输入账号guest , 密码:123456,点击登录按钮后一直显示loading小图标。调试的结果是:login请求成功返回了JWT令牌,但是随后发起的两个统计请求服务器端拦截器报403错误(原因是在请求头中读取不到Authorization信息)。跟你交流后,我做了如下测试: 1 .将服务器端上述两个统计请求的Controller方法上标注@AuthIgnore。结果:服务器端处理返回数据时取令牌进行处理报null错误。
@scottsut history.replace('/') 就是进入主界面的代码吗?
@scottsut 有一些疑问:
jwt token 记录在 localStorage 中,在每次请求的响应体中获取并更新,具体代码在 webapp/app/utils/request.ts 中。
history.replace('/') 就是跳转代码,理论上登录成功就会执行跳转,你这边提供的信息不足以判断问题原因,我建议你在登录流程的前端代码上找一下具体原因
@scottsut 问题解决了:默认server端的application.yml文件中没有配置jwtToken.timeout参数,导致前端取回去的令牌超时时间为0。服务器端应该检查这个关键参数的有效性。
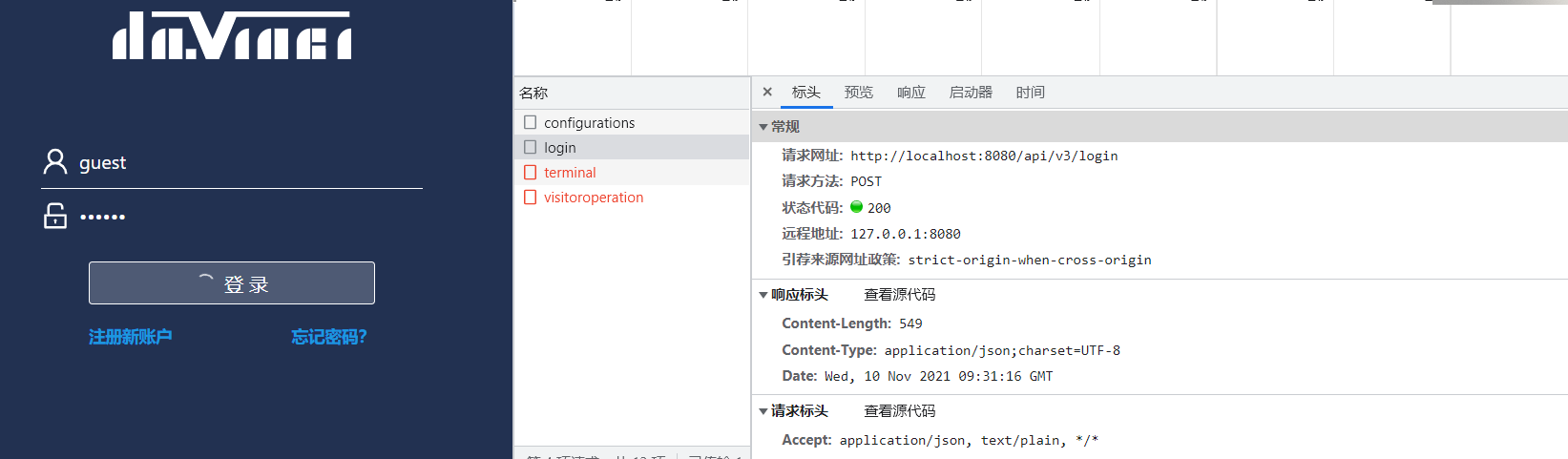
前端打包发布后login获取到了JWT令牌,但是紧随的两个请求全部报403错误,无法进入主界面。 下图为报错的两个请求,这两个请求在服务器端断点调试的结果是:请求头中没有授权信息
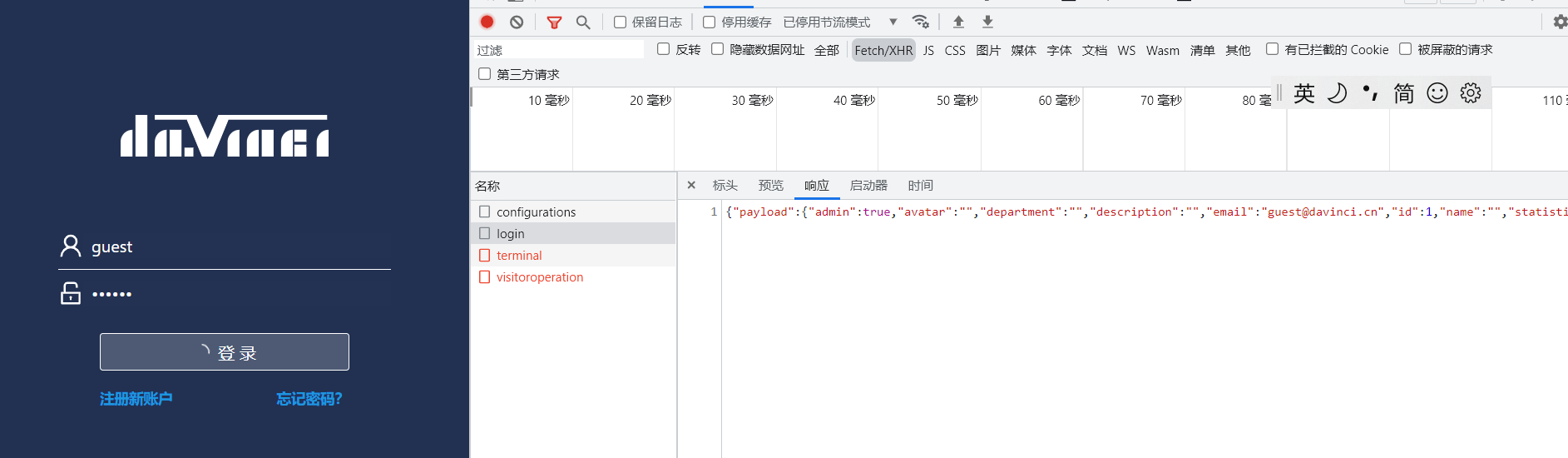
以下是登录请求的应答:(第二张图显示已经获取到了JWT令牌)