I found the ObservableValue is not be observable.what's matter with it?so confused
It is ok when I click the run button to run my application,but it is wrong when I click the debug button to run my applicaition.
In my house computer,the condition is inverse.It;s ok when I click the run button to run my app.
And then I copy the method named toggerClass rename to toggleClassX,try to use it
fun <T : Styleable> T.toggleClassX(cssClass: CssRule, observablePredicate: ObservableValue<Boolean>) {
println(observablePredicate.value)
toggleClass(cssClass, observablePredicate.value ?: false)
observablePredicate.onChange {
//this is not print??why
println("onchange "+observablePredicate.value)
toggleClass(cssClass, it ?: false)
}
}
when I use the taggoleClass to change the css of the button control,I found something is confused.
It is ok when I click the run button to run my application,but it is wrong when I click the debug button to run my applicaition.
Is there a way to resole the quesition?Thanks
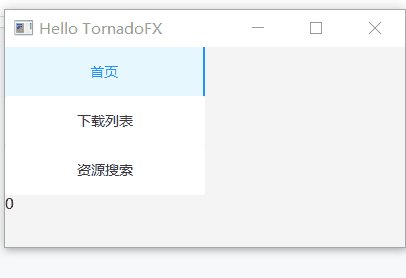
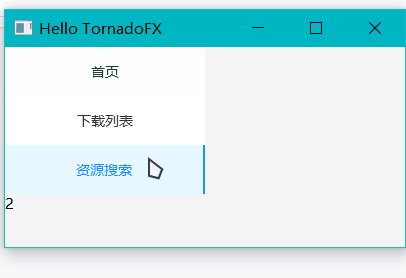
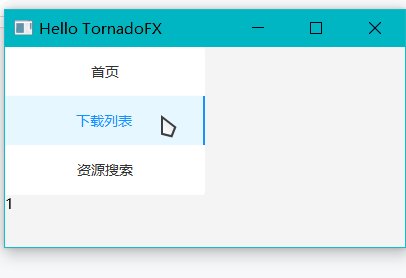
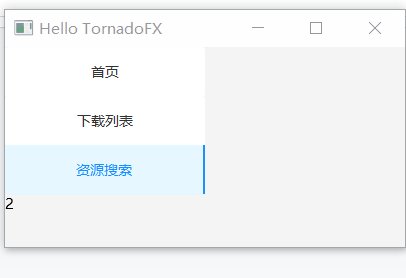
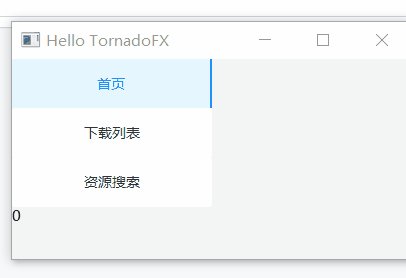
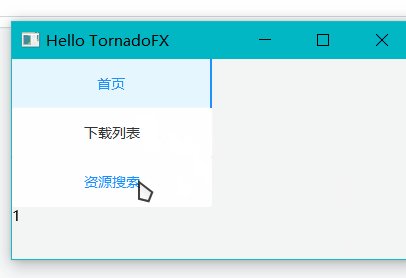
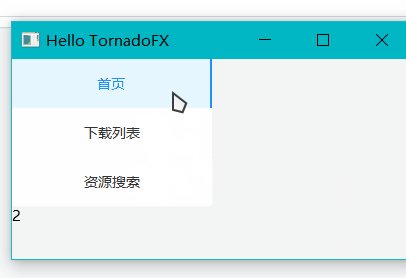
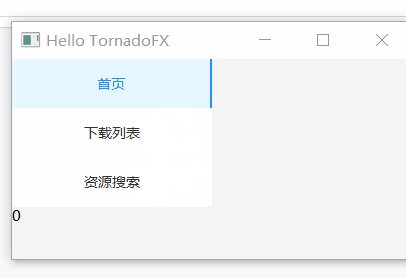
Following is the gif picture
run mode:
debug mode:
Here is my code. Styles
MainView