To be clear, I do NOT want to be using {{@foo}} for arguments without default values and {{this.foo}} for arguments with default values. Such approach creates a lot of confusion.
I want a way to provide default values for named args and keep using them as {{@foo}}, otherwise the named args RFC makes no sense to me.
This is true both for Classic and Glimmer components.


Previously, I was able to provide default values to arguments like this:
component.js:
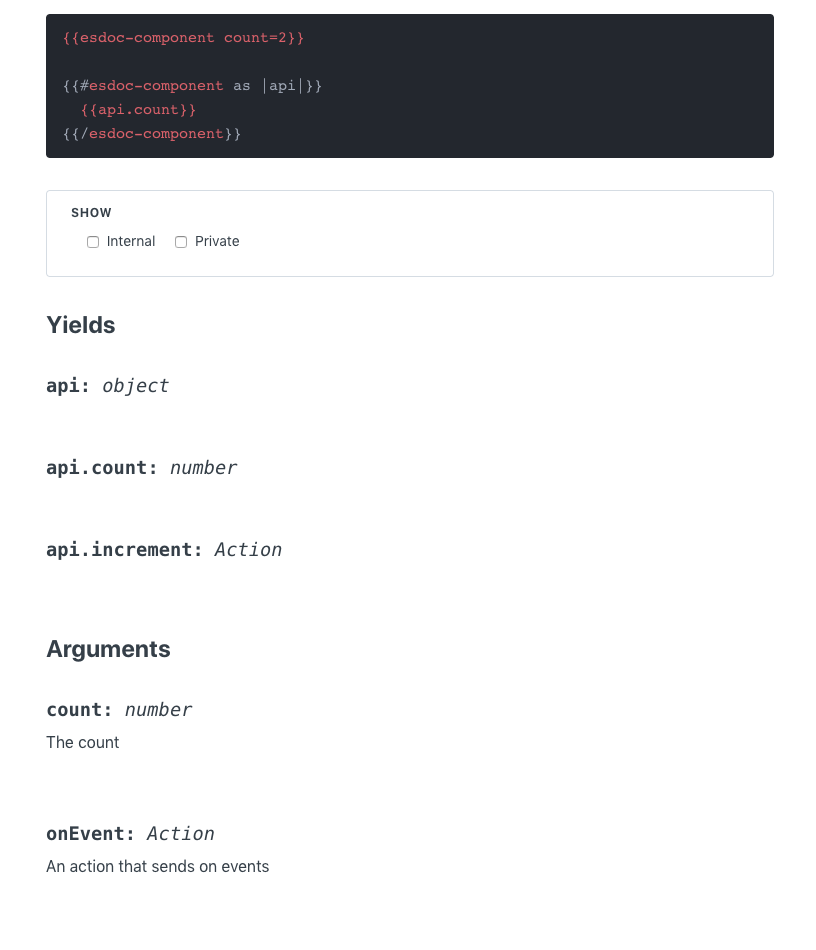
template.hbs:
result:
It was a simple, efficient and very declarative way of specifying default values. It both worked well and was obvious to developers reading the code.
With named args, this no longer works. Though an argument passed externally does overwrite
this.foo, setting an initial value tothis.foodoes not affect@fooin the template.As a result, there is no way of specifying a default values for arguments!
The only workaround I'm aware of is to keep using
{{foo}}or{{this.foo}}instead of{{@foo}}. This works, but it defeats the purpose of @-named args in templates.Thus, we need a simple, declarative way of specifying default values for arguments used in components.
A developer should be able to tell which arguments are gonna have which default values by simply looking at the component JS file. Those definitions should not be obscured inside a hook such as
init.