You did great! :grin:
Results
:white_check_mark::white_check_mark::white_check_mark::white_check_mark:
Tests
:white_check_mark: Getting the file
:white_check_mark: Update the label of tab-list.item#home1
:white_check_mark: Update the text content of the rich-text block associated with tab-list.item#home1
:white_check_mark: Make the title and subtitle and the markdown text bold
Explorando el poder de rich text
:sparkles: Branch: richtextmarkdown
Introducción
Como hemos visto, Markdown es un lenguaje de marcado amigable que se puede convertir fácilmente a HTML. En esta lección, veremos cómo puede usar este lenguaje en nuestro bloque Rich Text para crear textos interesantes.
Rich Text con Markdown
Para incluir textos en el bloque de
rich-text, es necesario utilizar la proptext:La prop
textacepta el formato de markdown. Por lo tanto, si usted desea escribir su texto utilizando este lenguaje, su código debería quedar semejante a este:CONSEJO: Utilice siempre el comando
\npara saltar líneas al utilizar markdown en la proptext.Otras propiedades del componente
rich-textpueden encontrase en la documentación oficial del Store Framework.Actividad
Dentro del archivo
about-us.jsonc, cambie el texto detab-list.item#home1para que aparezca un "Sobre" en la primera pestaña.En el contenido
rich-textasociado a esta pestaña, utilice el siguiente texto:Coloque el título y el subtítulo en negrita.
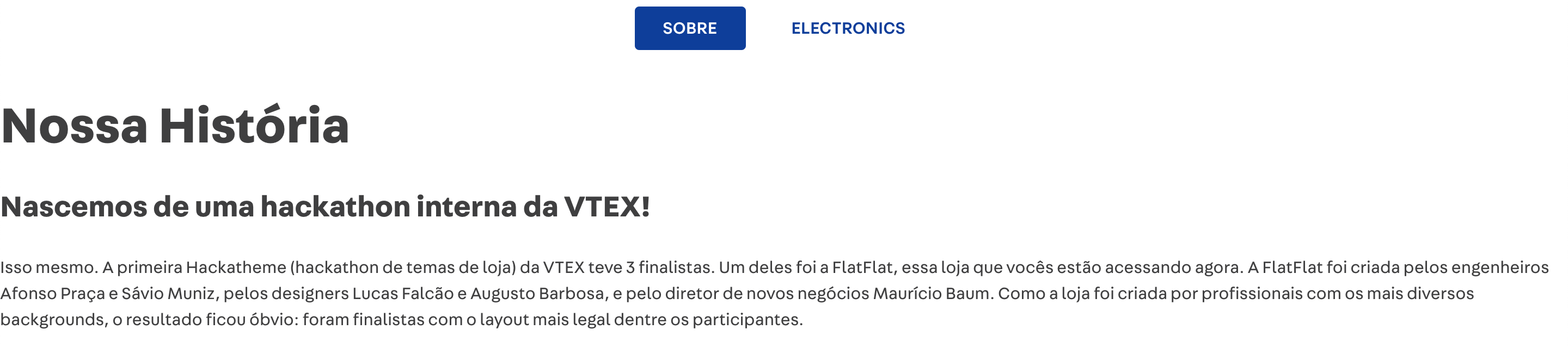
Resultado esperado:
:information_source: Recuerde acceder a la documentación del Rich Text si tiene alguna duda durante la actividad.
:no_entry_sign: ¿Perdido?
¿Hay algún problema con este paso? ¿Qué tal si nos envía un feedback? :pray:
Crear feedback
Si aún tiene alguna duda sobre cómo enviar su respuesta, puede revisar el siguiente enlace:
https://github.com/emilianog94/store-framework/issues/2