i found the key code here
useInsertionEffect(function () {
var key = cache.key + "-global"; // use case of https://github.com/emotion-js/emotion/issues/2675
// the reason is here,ignore cache.sheet.prepend,Is it intentional?
var sheet = new cache.sheet.constructor({
key: key,
nonce: cache.sheet.nonce,
container: cache.sheet.container,
speedy: cache.sheet.isSpeedy,
});
// ......
sheetRef.current = [sheet, rehydrating];
return function () {
sheet.flush();
};
}, [cache]);


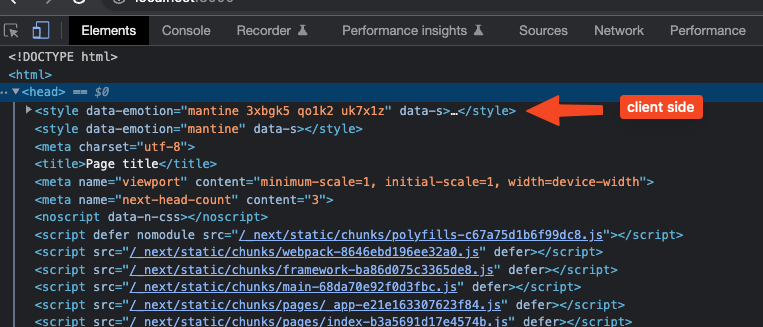
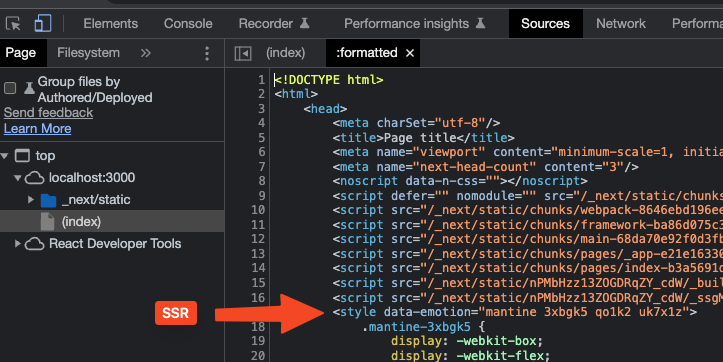
Current behavior: For more complex reasons, both emotion and react-jss exist in my project. I want the styles provided by react-jss to more easily override the styles provided by the '@emotion/react' Global component. So I expect Global to insert the style front in the head tag.
I see that there is a prepend option in the cache, but the styles generated with Global don't work.
To reproduce: https://codesandbox.io/s/jolly-resonance-6mrxim?file=/src/App.js
Expected behavior:
cache option 'prepend' works for Global Component
Environment information:
reactversion: 18.0.0@emotion/reactversion: 11.9.3