Managing a server is pretty complicated. As a student, mastering serverless functions can help you to build projects that solve real-world problems by integrating APIs, constructing user interfaces, and analysing data without worrying about managing servers.
[ ] Run git pull and create a new branch called hackervoice
[ ] 1: Create an Azure account
[ ] 2: Set up Azure locally on VS Code
[ ] 3: Create an HTTP trigger Azure function that gets content from a request parameter called password and returns it in the function's body
[ ] 4: Test your function locally with Postman and, when you confirm that it works, deploy your function
[ ] 🚀 Place your function URL in a repository secret called HACKERVOICE_ENDPOINT and commit the function's code in a file named HackerVoice/index.js on the hackervoice branch
[ ] 🚀 Create a pull request that merges hackervoice to main, but do not merge it
🚧 Test your Work
Option 1:
Paste the function url directly in your browser and add the query parameters to the end of the url: ¶m_name=param_value. Your inputted password value should appear.
Option 2:
Use Postman! Paste the function url and make a GET request. In the output box, you should receive the value you put in for the request parameter.
1: Create an Azure Account
Azure is Microsoft's cloud computing platform (similar to Google Cloud Platform and Amazon Web Services).
To create an Azure account, go to Microsoft Azure and press Start Free.
After signing in with your Microsoft account and filling in your personal details, you will be asked to add a credit card.
This is only for security purposes (preventing multiple free accounts per person).
You won't be charged unless you choose to buy a premium account, which we do not need for this course.
Set Up Azure Locally on VS Code
Confirm if you have installed the Azure Tools extension on VS Code
Create your local project (:exclamation: when prompted to set the language, choose JAVASCRIPT not C#)
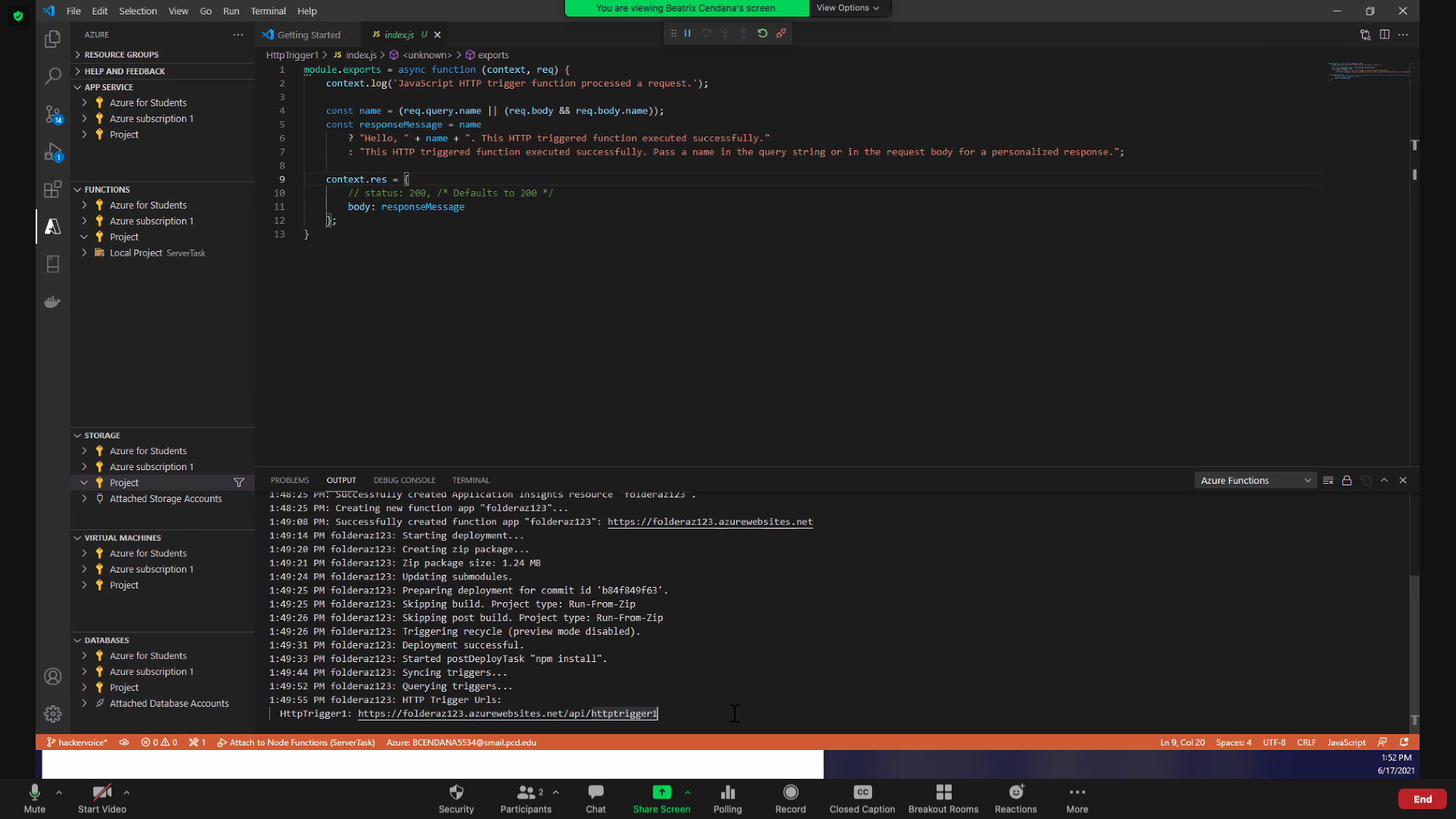
Get your function url the Output window in VS Code
Test the function on Postman
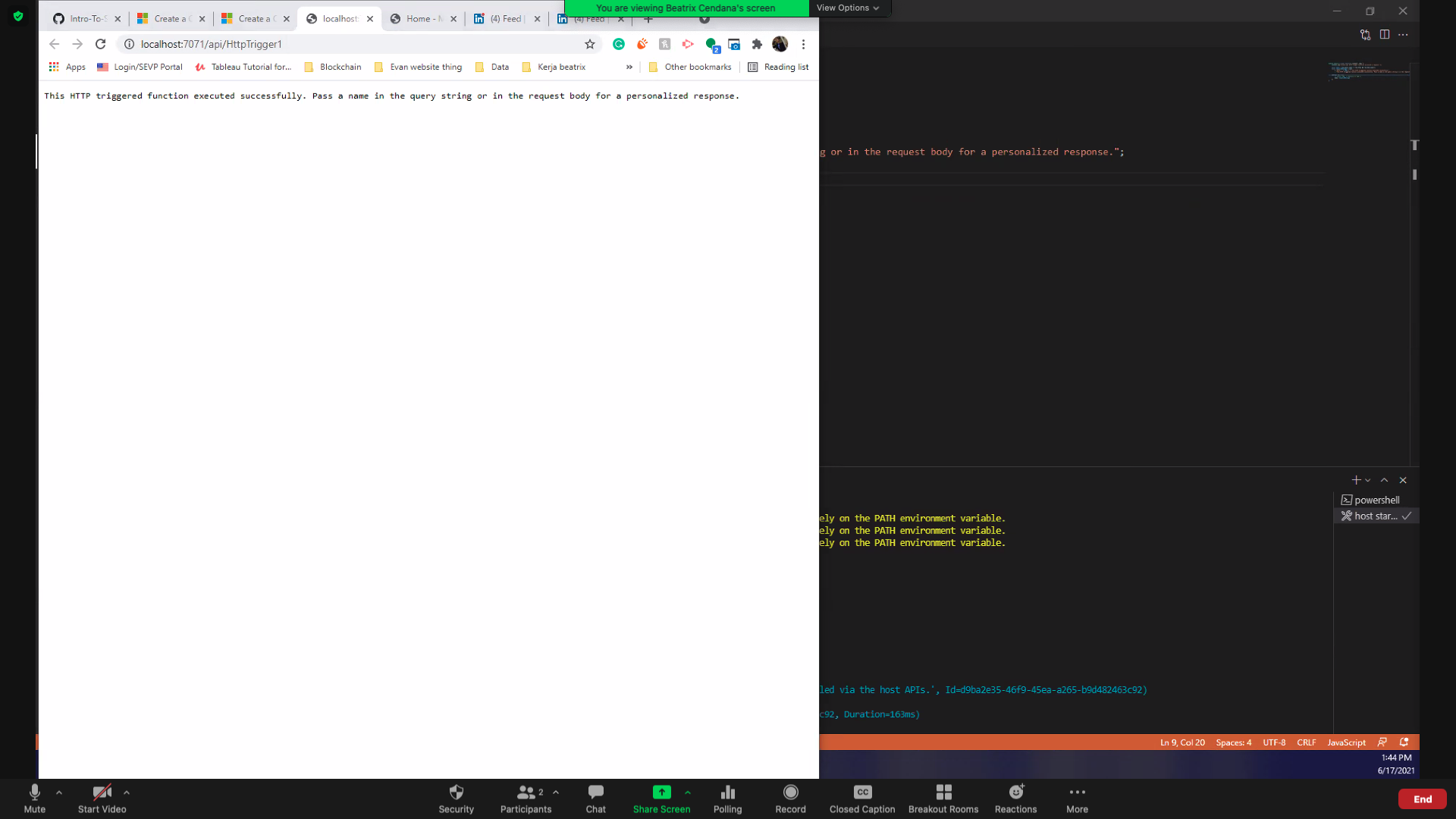
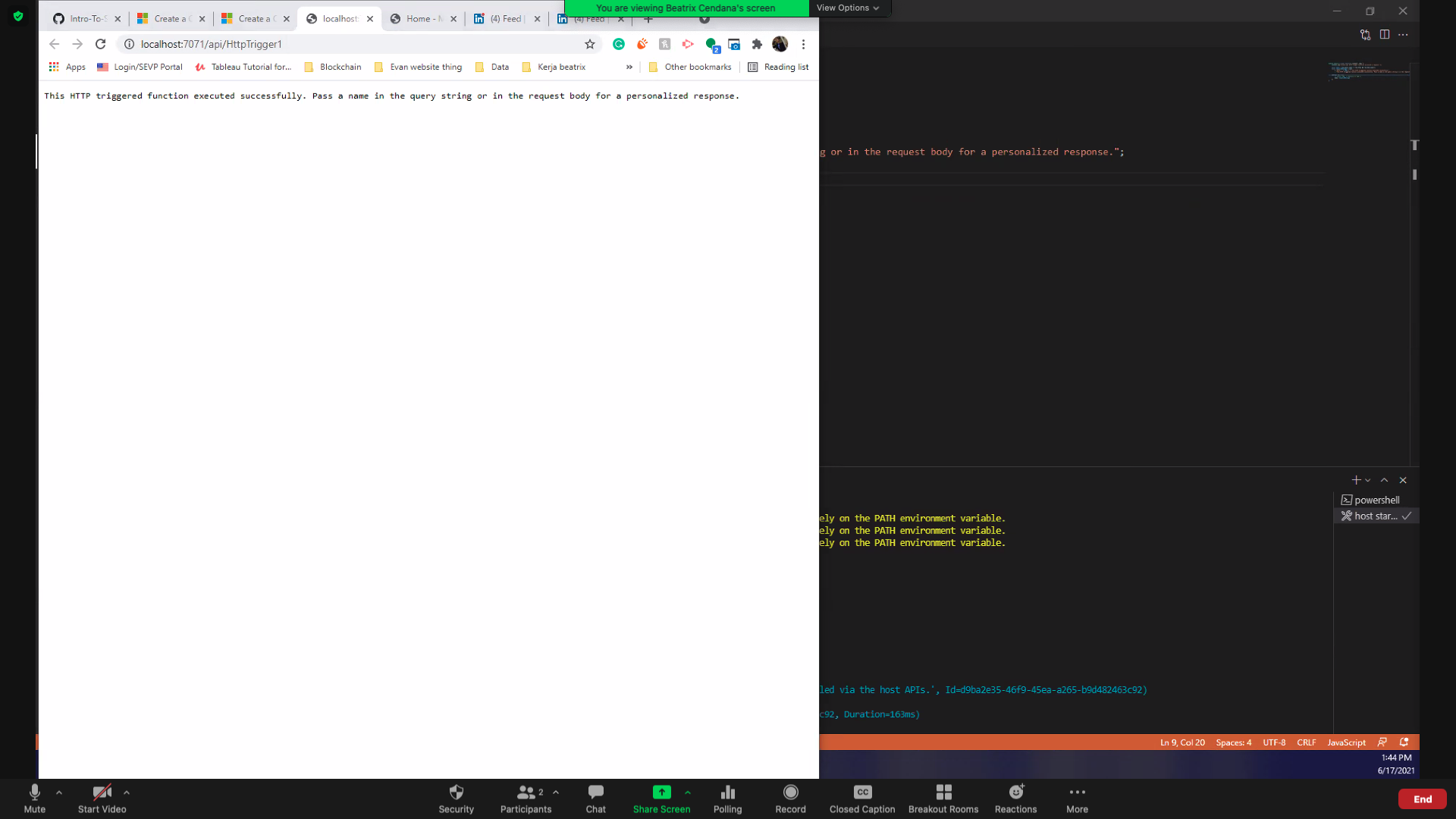
:question: What should running the function look like?
Start the debugger by going to index.js and then pressing the F5 key
Once you receive the localhost link in the terminal, follow it and notice the terminal log "Executing 'Functions.[Name of your function]'" indicating that you made a request to the function.

If the request is successfully made in Postman this is what it should look like:

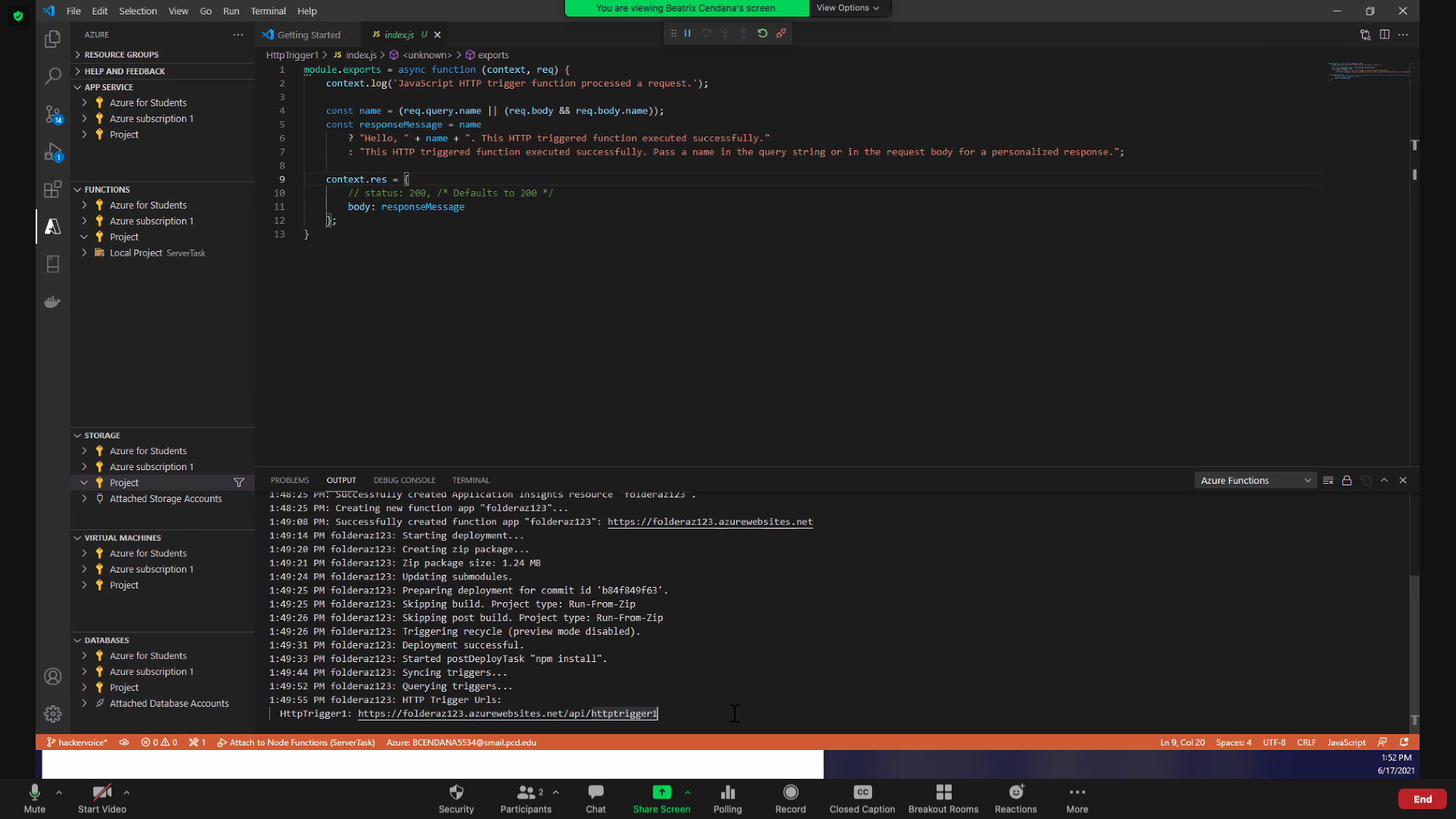
Once you deploy/publish the code to Azure successfully, you will get the function url in the Output of VS Code:

3: Create your own HTTP Trigger Function
You should see the HTTP Trigger Function template code Microsoft Azure starts you with when you first create your trigger.
:exclamation: What is happening in index.js?
- Start of function definition: `module.exports = async function`
- Print comment in Azure Console anytime the function is triggered: `context.log()`
- Get parameter from request body: `const name`
- Conditional (ternary) operator to print message if parameter exists (else print error message):
```javascript
//condition: if name exists
name
//? is chosen if the condition evaluates to true
? "Hello, " + name + ". This HTTP triggered function executed successfully."
//: is chosen if the condition evaluates to false
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
```
- Results of that conditional ternary statement are assigned to `responseMessage` which is returned in the function body
Now, let's begin coding by modifying that template. First, you will need to retrieve content from a request parameter named password. Recall that parameters look like this in a full URL:
:exclamation: How to get content from a request parameter?
Request parameters are a way for an HTTP request to take in information! They are pretty much identical in purpose to why you would want a parameter for a function in a coding language. In this instance, we will need a parameter for the password.
- Request parameters are a property of the `req` or request parameter of the module
- The request has a `query` object that stores all of the parameters passed in
- You don't need to specify what parameters the user needs to input into the HTTP request
- You can acess any parameters that are sent in
You would access a parameter by calling on the query like this:
```javascript
= req.query.;
//example:
let color = req.query.color;
```
If the user makes a request with a parameter of `?color=blue` then the variable color in your function will hold that value.
> Note: your parameter must be named `password`
Finally, we have to return something to the users. In this case, we will be returning the value of the request parameter we just retrieved.
:exclamation: How can I return something in the function body?
In Azure, `context` is an object that holds data about the response of the HTTP function. Read more about [Accessing the request and response](https://docs.microsoft.com/en-us/azure/azure-functions/functions-reference-node?tabs=v2#accessing-the-request-and-response).
In our HTTP trigger function, we have defined context object with the body property:
```javascript
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
```
To return the password in body, simply replace `responseMessage` with `password`.
4. Test your Function with Postman
Deploy your function to Azure
Get your function url from the Output window on VS Code(same as before) and make a request on Postman
Add a parameter with the key password and give it any random value
Make sure that your function is returning the password parameter in the body
🚀 Add Repository Secrets
:exclamation: How do I add a respository secret?
[Here are some steps:](https://docs.github.com/en/actions/reference/encrypted-secrets#creating-encrypted-secrets-for-a-repository)
1. On GitHub, navigate to the main page of the repository.
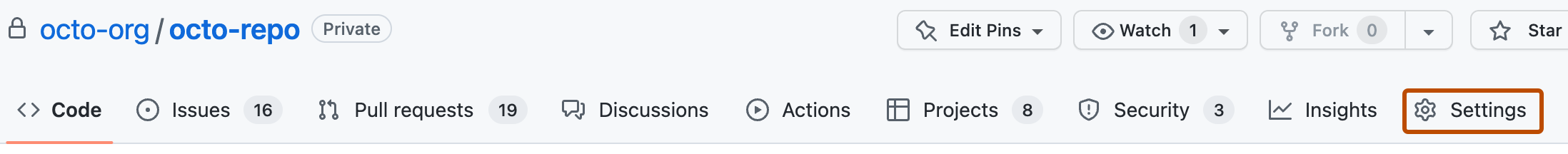
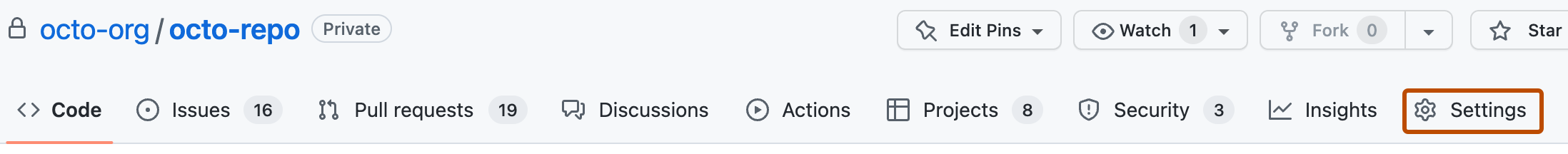
2. Under your repository name, click `Settings`.

3. In the left sidebar, click Secrets.
4. Click New repository secret.
5. Type a name for your secret in the Name input box.
6. Enter the value for your secret.
7. Click Add secret.
Week 1 Step 4 ⬤⬤⬤⬤◯◯◯◯◯ | 🕐 Estimated completion: 35-45 minutes
Building our first function ⚡[HackerVoice]
✅ Tasks:
git pulland create a new branch calledhackervoicepasswordand returns it in the function's bodyHACKERVOICE_ENDPOINTand commit the function's code in a file namedHackerVoice/index.json thehackervoicebranchhackervoicetomain, but do not merge it🚧 Test your Work
Option 1: Paste the function url directly in your browser and add the query parameters to the end of the url:
¶m_name=param_value. Your inputted password value should appear.Option 2: Use Postman! Paste the function url and make a GET request. In the output box, you should receive the value you put in for the request parameter.
1: Create an Azure Account
Azure is Microsoft's cloud computing platform (similar to Google Cloud Platform and Amazon Web Services).
Set Up Azure Locally on VS Code
:question: What should running the function look like?
Start the debugger by going to index.js and then pressing the F5 keyOnce you receive the localhost link in the terminal, follow it and notice the terminal log "Executing 'Functions.[Name of your function]'" indicating that you made a request to the function. 
If the request is successfully made in Postman this is what it should look like:  Once you deploy/publish the code to Azure successfully, you will get the function url in the Output of VS Code: 
3: Create your own HTTP Trigger Function
You should see the HTTP Trigger Function template code Microsoft Azure starts you with when you first create your trigger.
:exclamation: What is happening in index.js?
- Start of function definition: `module.exports = async function` - Print comment in Azure Console anytime the function is triggered: `context.log()` - Get parameter from request body: `const name` - Conditional (ternary) operator to print message if parameter exists (else print error message): ```javascript //condition: if name exists name //? is chosen if the condition evaluates to true ? "Hello, " + name + ". This HTTP triggered function executed successfully." //: is chosen if the condition evaluates to false : "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response."; ``` - Results of that conditional ternary statement are assigned to `responseMessage` which is returned in the function body
Now, let's begin coding by modifying that template. First, you will need to retrieve content from a request parameter named
password. Recall that parameters look like this in a full URL::exclamation: How to get content from a request parameter?
Request parameters are a way for an HTTP request to take in information! They are pretty much identical in purpose to why you would want a parameter for a function in a coding language. In this instance, we will need a parameter for the password. - Request parameters are a property of the `req` or request parameter of the module - The request has a `query` object that stores all of the parameters passed in - You don't need to specify what parameters the user needs to input into the HTTP request - You can acess any parameters that are sent in You would access a parameter by calling on the query like this: ```javascript
Finally, we have to return something to the users. In this case, we will be returning the value of the request parameter we just retrieved.
:exclamation: How can I return something in the function body?
In Azure, `context` is an object that holds data about the response of the HTTP function. Read more about [Accessing the request and response](https://docs.microsoft.com/en-us/azure/azure-functions/functions-reference-node?tabs=v2#accessing-the-request-and-response). In our HTTP trigger function, we have defined context object with the body property: ```javascript context.res = { // status: 200, /* Defaults to 200 */ body: responseMessage }; ``` To return the password in body, simply replace `responseMessage` with `password`.
4. Test your Function with Postman
passwordand give it any random valuepasswordparameter in the body🚀 Add Repository Secrets
:exclamation: How do I add a respository secret?
[Here are some steps:](https://docs.github.com/en/actions/reference/encrypted-secrets#creating-encrypted-secrets-for-a-repository) 1. On GitHub, navigate to the main page of the repository. 2. Under your repository name, click `Settings`.  3. In the left sidebar, click Secrets. 4. Click New repository secret. 5. Type a name for your secret in the Name input box. 6. Enter the value for your secret. 7. Click Add secret.