解决了吗?
Open maYunLaoXi opened 3 years ago
解决了吗?
解决了吗?
/src\/styles\/stillPx/, /src\styles\stillPx/
解决了吗?
还没有,目前用了大写的PX的方法先用着
解决了吗?
还没有,目前用了大写的PX的方法先用着
这个大写的px给我整笑了。我也遇到类似的问题
解决了吗?
还没有,目前用了大写的PX的方法先用着
目前发现不管注释还是exclude都不行,也是看到大佬用PX先用着哈哈哈
路径解析的问题吧。这样写: /src[/|\\]styles[/|\\]stillPx/
路径解析的问题吧。这样写: /src[/|\]styles[/|\]stillPx/
牛啊 亲测可用
总结网友的方法:
exclude: /src[/|\]views[/|\]modules/, 为什么我写成这种也不生效呢
路径解析的问题吧。这样写: /src[/|]styles[/|]stillPx/
牛啊 亲测可用
我的怎么不行啊~~~~
exclude: /src[/|]views[/|]modules/, 为什么我写成这种也不生效呢
哥,你写错了,应该是/src[/|\]views[/|\]modules/ [/|\]:匹配正斜杠 /或反斜杠\。这是为了兼容不同操作系统中的路径分 隔符,Unix/Linux使用/,而Windows使用\。 因为\是转义字符,你把]转义了,正则都不对肯定匹配不到了
代码都是一样的,装的postcss版本也是一样,windows系统下进行了转换,而mac ,linux下不会。版本v1.1.1。 环境:vue-cli4的scss项目。配置于postcss.config.js
exclude option is used at macOs and linux but windows.
/ px-to-viewport-ignore-next / and / px-to-viewport-ignore / useless in all sys.
postcss.config.js:
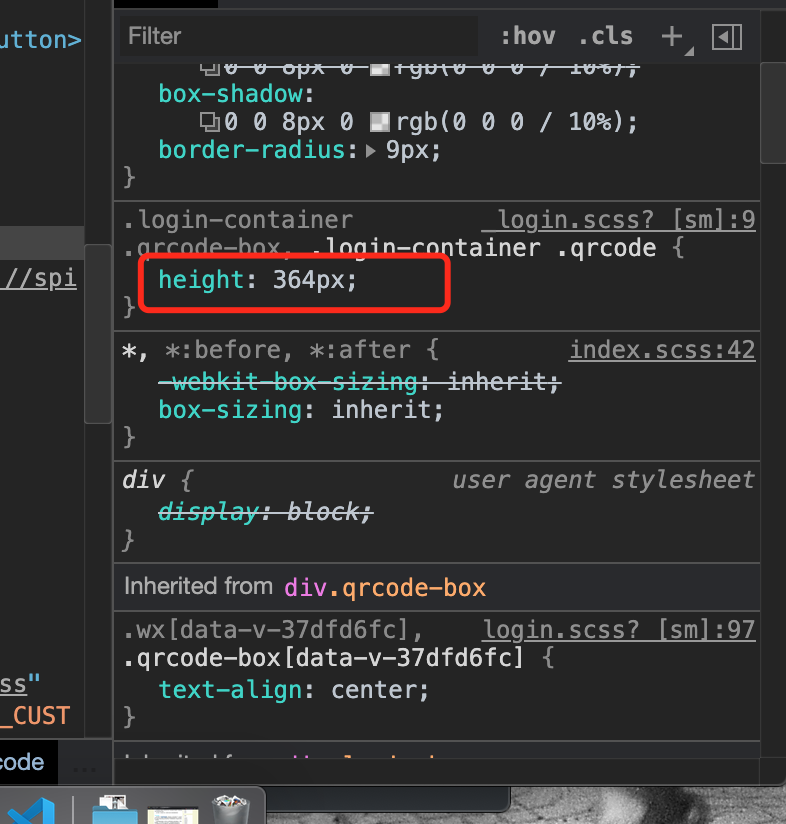
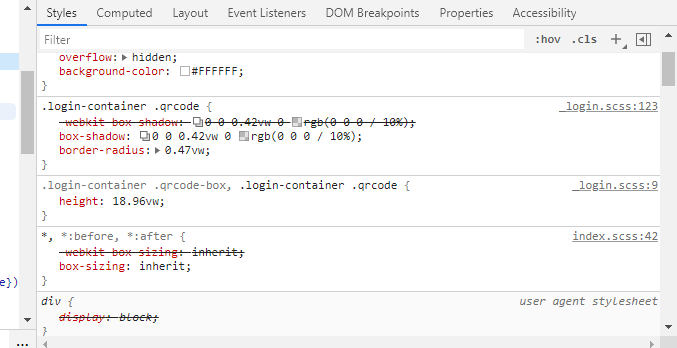
exclude: [/node_modules/, /src\/styles\/stillPx/],.qrcode-box, .qrcode{ height: 364px; }windows:mac/lunix: