I have the same issue. I believe the reason is that the service-worker caches index.html with the old .js script file name (different hash). Both index.html and service-worker.js files have cache-control: public, must-revalidate, proxy-revalidate, max-age=0. Is there a way for the service worker to refetch index.html?


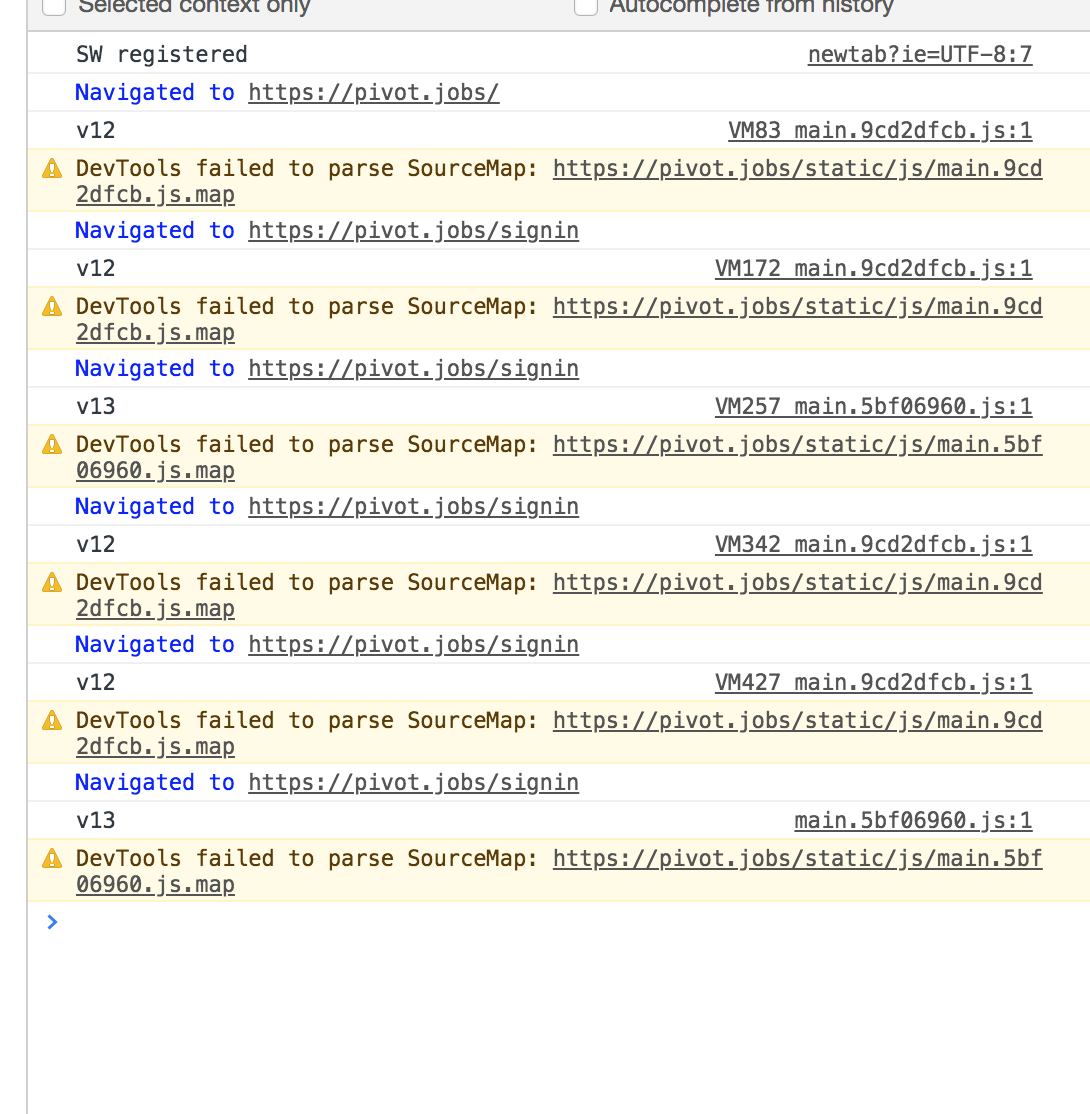
After each new build I have this error in production:
And I cannot understand the exact reasoning behind this. And this error disappers after couple of page refreshes.
More formaly
Conclusion
Somehow because of service worker chrome is loading previous js build. Thus server cannot serve it so I have a parsing error in console. After service worker updates now chrome is loading last build and everything is working fine.
Maybe, maybe service worker also cached index.html? Is t
Questions
What is messed up? How to force chrome load latest build after updates? Is it a good idea to cache index.html? (if that is true)
Info