All of my react/lib/* errors are from react-addons-* packages trying to use them. Are there beta releases of the addons libs?
Closed bvaughn closed 7 years ago
All of my react/lib/* errors are from react-addons-* packages trying to use them. Are there beta releases of the addons libs?
@gaearon Here's what I found. The renderSubtreeIntoContainer function that react-modal is calling here returns null. I stepped into that call and found where it is returning null. It's right here:

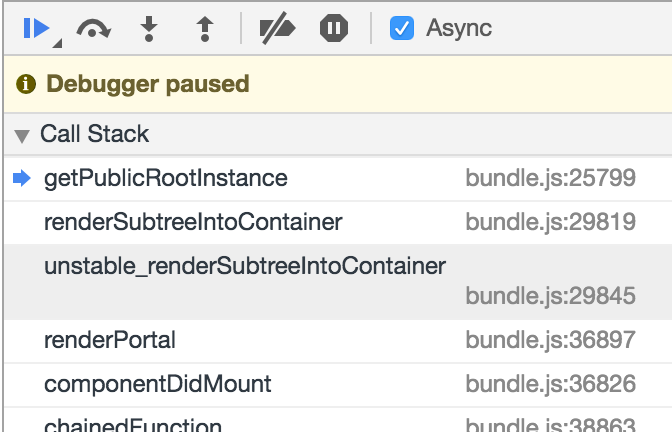
Here's the stack trace:

If it helps, here's what containerFiber is that it is checking to see if it has a child property:

So basically renderSubtreeIntoContainer is returning DOMRenderer.getPublicRootInstance(root) which returns null for some reason. I hope this isn't a false positive and I'm wasting your time...
@gaearon, @jlongster I bet it's caused by the changes to unstable_renderSubtreeIntoContainer (#5990, #9808)
Oh, to slow. ;-)
@wbeard
All of my react/lib/ problems are from react-addons- packages trying to use them. Are there beta releases of the addons libs?
All react-addons-* packages that are compatible with React 16 already have versions that don’t use internals (I think it’s 15.6.x). Try to update them. Some addons are incompatible with React 16 (e.g. -perf). You’d need to stop using them.
@jochenberger I don’t think those issues are related because this code has been rewritten from scratch. So past issues probably won’t apply.
@jlongster Thanks, this is useful. Let me take a look and I’ll probably have to ask for more info and screenshots.
I want to mention that longer term, unstable_renderIntoContainer is going away, and unstable_createPortal takes its place. It solves the timing issues. But I’d like to understand if what you encounter is a bug or not. It’s not clear to me yet.
@gaearon If think this is an actual bug and ever want to even remotely control my machine to take a look, I'd be happy to let you :)
@gaearon Thanks! Are those addons temporarily incompatible or will they be deprecated?
@wbeard Which addons specifically? There’s some info on https://github.com/facebook/react/issues/9207 but happy to answer more specific questions in this thread.
@jlongster Yes, that would be great. Are you free now? You can hop into my DMs.
@gaearon Sorry, should have been more precise. I was asking about -perf. I'm using the following addons:
"react-addons-create-fragment": "15.6.x",
"react-addons-css-transition-group": "15.6.x",
"react-addons-perf": "15.4.2",
"react-addons-pure-render-mixin": "15.6.x",
"react-addons-shallow-compare": "15.6.x",I'll read over that issue to get me up to speed and see what needs to be cut out for now.
Yes, you’d have to stop using -perf for now. The rest should keep working. We don’t have a plan for -perf yet, and likely won’t have it until some time during 16.x.
No worries, it's being used in a dev-only middleware, so we can come up with a different strategy most likely using marks.
@wbeard FWIW React 16 beta always emits performance.mark() and performance.measure() calls in DEV so you can capture those using Performance Observer API. See this proof of concept.
@gaearon Do you think that behavior will continue to be in future releases of 16?
@wbeard What behavior?
@gaearon
always emits performance.mark() and performance.measure() calls in DEV
I don’t know. We’ll start doing this for now. If people get inconvenienced we can add an opt-out API. But I’d like to try to keep it on by default.
@zyzski You can open React DevTools and use search to find <navigation> in it. Indeed, there is no such HTML element. (Maybe they intended to use <nav>.)
@LestaD
Ex.: I want to pass change event to parent when toggle button.
What’t the advantage of using SyntheticEvent here? In fact I would recommend to not pass event objects around because they get pooled. Read the data early, and pass a plain object representing the data you care about.
Update: Just published 16.0.0-beta.2 which fixes the SSR crash.
Please give SSR another test round!
Is it true that I can not use react-hot-loader in the latest version (1.3.x) with React 16?
When I do I get Module not found: Error: Can't resolve 'react/lib/ReactMount' in 'home/flaukel/development/...' all over the place.
Obviously react-hot-loader uses the deprecated react/lib/* references.
It's working with the v3 beta though. Just wondering.
@coldi Yes, RHL 1.x depends on internal modules that don’t exist anymore.
@gaearon What if I want emulate event?
@LestaD is there any specific reason you want to emulate an event? You could always just build a mock event object with the fields you intend to consume.
We Reelgood recently switched over to React 16 (beta 2) in prod and have yet to experience any irregularities as of yet; Awesome work react team!
I'm looking forward to making the switch! awesome job
Note there are still some known issues at the top 😉
Been testing 16 and has been working well for us. The main issue now is the lack of community solutions / documentation around some of the warnings being displayed. The warnings don't provide enough information to understand why they are occurring/ how to solve them. I've posted the warning I encountered on stackoverflow here Did not expect server HTML to contain \<div>
If you support older browsers and devices which may not yet provide these natively (eg <IE11)
You mean <=IE11
@davidfurlong It means your server rendered HTML is not matching markup on the client. Can you create a small reproducing example so we can look at why?
@gaearon ah so this is an upgrade from the similar errors in react 15 which gave the first two places in the stringify-ed client and server renders where they differed. I've found these errors in the past to be insufficient in debugging where in the code the renders differ, at one point I even modified the local compiled react source code to not truncate these diffs.
Sometimes it seems necessary for the client and server renders to differ as some libraries don't support SSR and I thus wrap them in a HOC which renders null on the server. (Thus I expect this to be the expected behaviour and not a bug)
@davidfurlong There is an issue for better SSR validation warnings in https://github.com/facebook/react/issues/10085. Might not make it into final 16 release.
some libraries don't support SSR
You can also not render them on first render. e.g.
componentDidMount() {
this.setState({ hasMounted: true })
}
render() {
return (
<div>
Hello
{this.state.hasMounted && <Datepicker />
</div>
)
}It’s not ideal but works around the problem.
If you render null on server you need to do the same on initial render in client. You could use e.g. redux-mediaquery to manage that.
On Fri, Jul 28, 2017, 4:15 PM David Furlong notifications@github.com wrote:
@gaearon https://github.com/gaearon ah so this is an upgrade from the react 15 similar errors which gave the first two places in the stringify-ed client and server renders where they differed. I've found these errors in the past to be insufficient in debugging where in the code the renders differ, even at one point modifying the local compiled react source code to not truncate these diffs.
Sometimes it seems necessary for the client and server renders to differ as some libraries don't support SSR and I thus wrap them in a HOC which renders null on the server.
— You are receiving this because you were mentioned. Reply to this email directly, view it on GitHub https://github.com/facebook/react/issues/10294#issuecomment-318662975, or mute the thread https://github.com/notifications/unsubscribe-auth/AADWlsYUF8JiOPYmPDgAKQ8GYFFYOUC4ks5sSez_gaJpZM4Oka5I .
If you support older browsers and devices which may not yet provide these natively (eg <IE11)
You mean <=IE11
@graingert IE 11 has basic support for Map and Set and should not require polyfillying for React's purposes. If this is incorrect let me know and I can update the instructions at the top.
 anyone else seen this one? when using reactstraps popovers?
anyone else seen this one? when using reactstraps popovers?
@th3fallen Please provide a small example reproducing this.
@gaearon i'll do one better, i'll make a staging branch of my app with it. give me ~10m
@th3fallen If I look at the stack trace it shows both files from react-dom@15 and react-dom@16. That’s what’s causing the issue. Make sure you only have one react and one react-dom (and that they’re both 16).
@gaearon meh, i'll try to clean those out. is there per chance a super easy way im not aware of?
@th3fallen just rm your node_modules and install again, then check with
npm ls react
On Fri, Jul 28, 2017, 5:03 PM Clark Tomlinson notifications@github.com wrote:
@gaearon https://github.com/gaearon meh, i'll try to clean those out. is there per chance a super easy way im not aware of?
— You are receiving this because you were mentioned. Reply to this email directly, view it on GitHub https://github.com/facebook/react/issues/10294#issuecomment-318676107, or mute the thread https://github.com/notifications/unsubscribe-auth/AADWlu_YfQ5uHIaQciqdleK46yAbmQvaks5sSfhUgaJpZM4Oka5I .
And npm ls react-dom too.
actually it's a package im using that requires react directly making a PR to move them to peer deps, thanks for the pointers though guys.
I am either confused or intimidated by the bullet point that states "It is not safe to re-render into a container that was modified by something other than React. This worked previously in some cases but was never supported. Now an explicit error will be thrown". Does this mean that you guys are actively allocating resources to validate that the DOM has not been modified by something like a jQuery plugin?
@wiredearp This means if you have something like a browser extension that mutates the DOM outside of React's awareness- a case React can't function correctly in- React now explicitly errors rather than trying (and possibly failing) to work. warns about potentially not being able to function correctly.
@bvaughn sounds like people will need to defend themselves from jQuery and extensions with Shadow DOM or similar?
@bvaughn @wiredearp assuming that bullet point refers to https://github.com/facebook/react/pull/10210 it's actually just a warning, not an error. It also specifically looks at whether the root element (rendered by React) of the container (what you pass to ReactDOM.render) is the same. For example, if you have:
var node = document.getElementById('app');
ReactDOM.render(<App />, node);and you mutated the container element:
node.innerHTML = "<div>Mutated!</div>"React would warn. This shouldn't affect manual DOM mutations that you may be doing at leaf nodes. Here's an example of that.
On that note, @bvaughn that example also doesn't process the second ReactDOM.render call, even though we only issue a warning. Should it be erroring or processing the update?
You're right @aweary. I thought we were throwing an error rather than just warning.
cc @flarnie who has more context here than me.
@aweary we have had a fair amount of discussion on this. I agree that the behavior should either throw an error or succeed in a way that users expect.
We did reach agreement that adding a warning was better than leaving it as a silent failure. I'll add an item for revisiting this.
I've observed in an application that a ReactDOM.render called from componentDidMount now can return null instead of the reference to the component. If this is an expected change I think it should be presented in release notes.
Just to make sure I'm on the safe side here: If I render an empty <div /> using React (a leaf node) and then populate the div using a non-React plugin, is that still supported?
The third React 16 RC is now available for public testing. 🎉
Installation Instructions
The RC has been published to NPM with the tag "next". Regular NPM installs will continue to use the 15.6 release. To install the RC use:
Or:
What Does React 16 Mean for You?
React 16 is the first release that ships with a rewrite of the React core (previously codenamed “Fiber”). This rewrite had a few goals:
This initial React 16.0 release is mostly focused on compatibility with existing apps. It does not enable asynchronous rendering yet. We will introduce an opt-in to the async mode later during React 16.x. We don’t expect React 16.0 to make your apps significantly faster or slower, but we’d love to know if you see improvements or regressions.
JavaScript Environment Requirements
React 16 depends on the collection types Map and Set. If you support older browsers and devices which may not yet provide these natively (eg <IE11), consider including a global polyfill in your bundled application, such as core-js or babel-polyfill.
A polyfilled environment for React 16 using core-js to support older browsers might look like:
React also depends on
requestAnimationFrame(even in test environments). A simple shim for testing environments would be:Points of Interest
ReactDOMServer.renderToNodeStream()andReactDOMServer.renderToStaticNodeStream()). Server rendering does not use markup validation anymore, and instead tries its best to attach to existing DOM, warning about inconsistencies. And there is nodata-reactidanymore! This server renderer code is still very new, so it is likely to have issues. Please report them.ReactDOM.hydrateinstead ofReactDOM.renderif you're reviving server rendered HTML. Keep usingReactDOM.renderif you're just doing client-side rendering.Breaking Changes
Error Handling
unstable_handleError, but has been renamed tocomponentDidCatch.You can learn more about the new error handling behavior here.
Scheduling and Lifecycle
ReactDOM.render()andReactDOM.unstable_renderIntoContainer()now returnnullif called from inside a lifecycle method.setState:setStatewith null no longer triggers an update. This allows you to decide in an updater function if you want to re-render.setStatedirectly in render always causes an update. This was not previously the case. Regardless, you should not be calling setState from render.setStatecallback (second argument) now fires immediately aftercomponentDidMount/componentDidUpdateinstead of after all components have rendered.<A />with<B />,B.componentWillMountnow always happens beforeA.componentWillUnmount. Previously,A.componentWillUnmountcould fire first in some cases.ReactDOM.unmountComponentAtNode. See this example.componentDidUpdatelifecycle no longer receivesprevContextparam. (See #8631)componentDidUpdate()because DOM refs are not available. This also makes it consistent withcomponentDidMount()(which does not get called in previous versions either).unstable_batchedUpdates()anymore.Packaging
react/lib/*andreact-dom/lib/*anymore. Even in CommonJS environments, React and ReactDOM are precompiled to single files (“flat bundles”). If you previously relied on undocumented React internals, and they don’t work anymore, let us know about your specific case in this issue, and we’ll try to figure out a migration strategy for you.react-with-addons.jsbuild anymore. All compatible addons are published separately on npm, and have single-file browser versions if you need them.React.createClassis now available ascreate-react-class,React.PropTypesasprop-types,React.DOMasreact-dom-factories,react-addons-test-utilsasreact-dom/test-utils, and shallow renderer asreact-test-renderer/shallow. See 15.5.0 and 15.6.0 blog posts for instructions on migrating code and automated codemods.react/dist/react.js→react/umd/react.development.jsreact/dist/react.min.js→react/umd/react.production.min.jsreact-dom/dist/react-dom.js→react-dom/umd/react-dom.development.jsreact-dom/dist/react-dom.min.js →react-dom/umd/react-dom.production.min.jsKnown Issues
The server renderer crashes in production with inline styles. (https://github.com/facebook/react/issues/10299, fixed by https://github.com/facebook/react/pull/10300)16.0.0-beta.2The server renderer doesn't yet support returning arrays and strings from components.16.0.0-beta.3The server renderer still rendersdata-reactidsomewhat unnecessarily. (https://github.com/facebook/react/issues/10306)16.0.0-beta.3Shallow renderer doesn’t passcontexttocomponentWillReceiveProps(to be fixed by https://github.com/facebook/react/pull/10342)16.0.0-beta.3There is an issue with'use strict'in older browsers (https://github.com/facebook/react/issues/10294#issuecomment-319490960)16.0.0-beta.3In some casesError: nullis reported instead of the real error. (https://github.com/facebook/react/issues/10321)16.0.0-beta.3There is a report that Google crawler can’t render the page using 16 (link).16.0.0-beta.3Updates
Released
16.0.0-beta.1on July 24, 2017Released
16.0.0-beta.2on July 27, 2017Released
16.0.0-beta.3on August 3, 2017Released
16.0.0-beta.4on August 8, 2017Release
16.0.0-beta.5on 2017-08-08Released
16.0.0-rc.1on September 6, 2017undefined is not a function (evaluating 'owner.getName()')(@fxfactorial in https://github.com/facebook/react/pull/10448 and @bvaughn in https://github.com/facebook/react/pull/10520)<select>elements defaulted to first option, even when it was 'disabled'. (@aweary in https://github.com/facebook/react/pull/10456 and @nhunzaker in https://github.com/facebook/react/pull/10142)Released
16.0.0-rc.2on September 6, 2017constnatively (@sophiebits in https://github.com/facebook/react/pull/10631)Released
16.0.0-rc.3on September 14, 2017TestUtilsmethods (@gaearon in https://github.com/facebook/react/pull/10681)ReactDOM.createPortal()as an “official” API without the unstable prefix (@gaearon in https://github.com/facebook/react/pull/10675)Object.assignpolyfill twice (@gaearon in https://github.com/facebook/react/pull/10671)