It’s there to force you to think about whether you truly need it to be useLayoutEffect (uncommon) or if you’re ok with it being useEffect (common).
useLayoutEffect exists to give you strong guarantees about having the ability to adjust layout last minute without painting between. However we cannot guarantee that if you’re server rendering this component. It has to be resilient to work without this guarantee.
 - Happens once on first load, twice on second load
- When it reaches the boundary, it doesn't happen because the position doesn't need to be updated
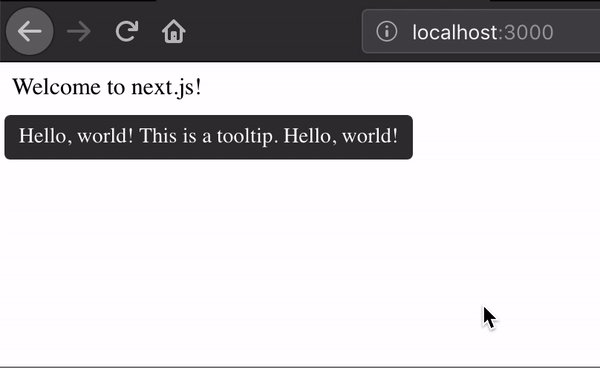
No jitters with `useLayoutEffect`
- Happens once on first load, twice on second load
- When it reaches the boundary, it doesn't happen because the position doesn't need to be updated
No jitters with `useLayoutEffect`

Hi, I do not understand the situation with this hook a bit. I use this hook to perform the animation synchronously with the state update, if I use useEffect, then I have jumps in the animation, because the animation library does not have time to start. Also, the documentation states that useLayoutEffect runs on the same phase as componentDidMount (that is, on the client side), and here my server issues complaints to me about my code. Why is that?
https://codesandbox.io/s/oo47nj9mk9
Originally posted by @dimensi in https://github.com/facebook/react/pull/14596#issuecomment-466023638