Why does it matter if it executes once or twice? Since any function inside useMemo should be pure, it should make no difference. Is this a performance concern, or does it change the behavior in some observable way (when you follow the rules)?
Closed dmytro-vasylenko closed 6 months ago
Why does it matter if it executes once or twice? Since any function inside useMemo should be pure, it should make no difference. Is this a performance concern, or does it change the behavior in some observable way (when you follow the rules)?
After playing with the sample you provided the issue is that the setTimeout you are initiating in the useMemo executes before the component has a chance to render. If you increase the timeout on that setTimeout you'll notice the error go away, Or you can swap out the LongComponent for just like a <h1>hi mom</h1>, everything will function as normal.
In the sample you provided the error
 This pretty much says the exact problem. Since the
This pretty much says the exact problem. Since the setTimeout runs before the initial render your setState calls from within it causes this bunk behavior.
Honestly the contents of the useMemo really feel like the kind of thing I'd put in a useEffect. Especially since there isn't anything being returned from it
@TheDevCactus I understand that there is a warning, but this is not an error. The example is just a simulation how to make the bug to appear. I hope it will help somehow. React doesn't show any warning or something in my project, so it was hard enough to spot the issue.
@gaearon Yeah, it causes unpleasant problems with performance, because the returned value from useMemo is an object. I can fix that, but still this behavior seems to me strange and unexpected.
Why does it matter if it executes once or twice? Since any function inside useMemo should be pure, it should make no difference. Is this a performance concern, or does it change the behavior in some observable way (when you follow the rules)?
just to add that I'm also having this issue now with the same version and found this thread, this is a problem because I use the hook to control debounce to an expensive REST api, and if it is executed twice (which it is now) then that's a problem because the target API is used twice than it should which can cause race conditions transactional issues and at the production cloud level that amounts to twice the consumption on cloud function/serverless apis which eats up half of my paid for allocation.
this behavior seems to me strange and unexpected
The docs explicitly says:
'You may rely on useMemo as a performance optimization, not as a semantic guarantee.'.
You can try achieve semantic guarantee using https://reactjs.org/docs/hooks-faq.html#how-do-i-implement-getderivedstatefromprops.
Same here, I'm using a dependency injection framework factory method inside useMemo to create one instance of a model inside my component, using react 18 triggers useMemo few times for no reason.
Same here, I'm using a dependency injection framework factory method inside useMemo to create one instance of a model inside my component, using react 18 triggers useMemo few times for no reason.
Please check this https://reactjs.org/docs/hooks-faq.html#how-to-create-expensive-objects-lazily. You can manually save this instance to ref on very first render (or even lazily).
Same here, I'm using a dependency injection framework factory method inside useMemo to create one instance of a model inside my component, using react 18 triggers useMemo few times for no reason.
Please check this https://reactjs.org/docs/hooks-faq.html#how-to-create-expensive-objects-lazily. You can manually save this instance to ref on very first render (or even lazily).
This is gold! thank you!
I understand that there is a warning, but this is not an error.
@dmytro-vasylenko the message says "warning" but the log level is error and we consider this an error. It's hard to say exactly what's going on here because it's violating a few patterns, so it's not unexpected that we end up needed to re-memoize the value. Are you able to create a repro that's closer to your use case that doesn't error or depend on calling setState inside useMemo to reproduce?
I call URL.createObjectURL and need to revokeObjectURL on unmount.
What would be the way to make sure I can revoke every created blob URl?
I call
URL.createObjectURLand need torevokeObjectURLon unmount.What would be the way to make sure I can revoke every created blob URl?
Seems like useEffect is what you need.
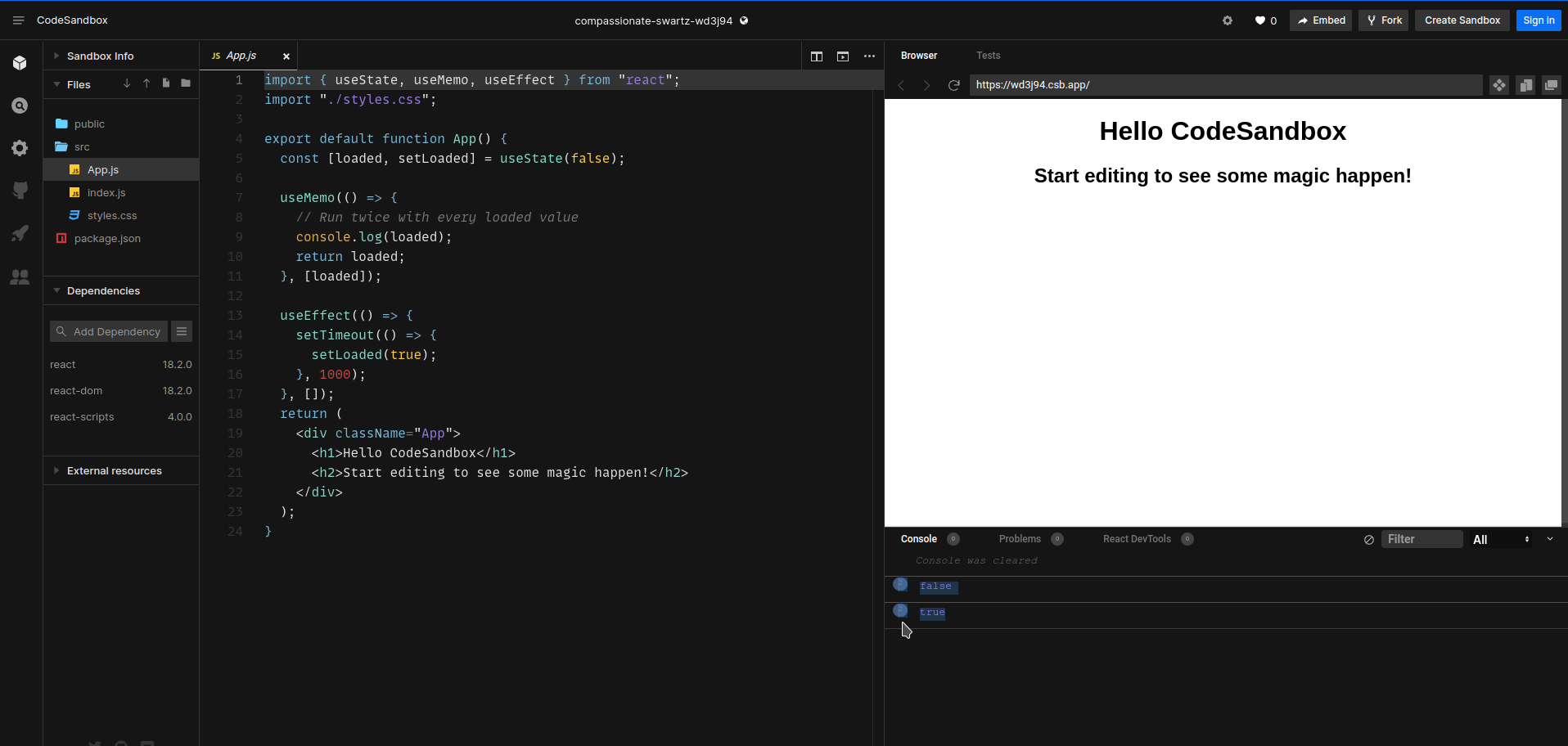
This is a real useMemo in React 18.2.0 bug. Here is a simple example where useMemo is triggered twice for each dependency value.
https://codesandbox.io/s/compassionate-swartz-wd3j94?file=/src/App.js

Or is this normal in strict mode?
This is a real
useMemoin React 18.2.0 bug. Here is a simple example whereuseMemois triggered twice for each dependency value.https://codesandbox.io/s/compassionate-swartz-wd3j94?file=/src/App.js
Or is this normal in strict mode?
Yes, I see this is normal https://reactjs.org/docs/strict-mode.html
Why does it matter if it executes once or twice? Since any function inside useMemo should be pure, it should make no difference. Is this a performance concern, or does it change the behavior in some observable way (when you follow the rules)?
just to add that I'm also having this issue now with the same version and found this thread, this is a problem because I use the hook to control debounce to an expensive REST api, and if it is executed twice (which it is now) then that's a problem because the target API is used twice than it should which can cause race conditions transactional issues and at the production cloud level that amounts to twice the consumption on cloud function/serverless apis which eats up half of my paid for allocation.
I am facing exactly same issue!
I call URL.createObjectURL and need to revokeObjectURL on unmount.
This is exactly how I ran into this!
Seems like useEffect is what you need.
useEffect would involve an unnecessary re-render. There's no reason not to be synchronous.
FWIW,
function useObjectUrl(blob) {
const ref = useRef();
const dispose = () => ref.current && URL.removeObjectURL(ref.current.url);
useEffect(() => dispose, []);
if (ref.current && blob === ref.current.blob) {
return ref.current.url;
}
dispose();
const url = URL.createObjectURL(blob);
ref.current = { blob, url };
return url;
}Recently we faced the issue with useMemo being called multiple times, and sometimes more than just 2, with useEffect being called once. Wondering how it's working underneath...
Investigation led us to the moment where React picks the right hook implementation - https://github.com/facebook/react/blob/c5b9375767e2c4102d7e5559d383523736f1c902/packages/react-reconciler/src/ReactFiberHooks.js#L543-L559
In our case it was picking HooksDispatcherOnMount where useMemo callback has a direct execution and the only way to pick the branch is not to have memoizedState in the current fiber.
Meaning:
useRef like per example above would be discarded. HooksDispatcherOnMount has no "previous state"useState via callback as per https://legacy.reactjs.org/docs/hooks-faq.html#how-to-create-expensive-objects-lazily would be discarded. The same "no previous state" case.So the only "stable" way to perform operation once is to perform it in useEffect(hello StrictMode) and save in useState causing re-render, or placing components with useMemo a bit more strategically to have them being rendered a little more stable, ie "above Suspense boundaries".
This issue has been automatically marked as stale. If this issue is still affecting you, please leave any comment (for example, "bump"), and we'll keep it open. We are sorry that we haven't been able to prioritize it yet. If you have any new additional information, please include it with your comment!
useRef content clears too :(
With Suspense, it's expected that some components re-execute when the suspense resolves (all the components up to the component that suspended). Generally, components need to be designed to be able to re-run or run without mounting, for example when something else rendered before the suspense was resolved.
I'm using
useMemohook with an empty dependency array in a component withlazy+Suspense, so I expect the function insideuseMemowill be called once, but sometimes the function is called twice.No
StrictMode, no rerenders.React version:
18.2.0I can't reproduce it with version
17.0.2Steps To Reproduce
Please, take a look at the simplified example. I could reproduce it on a regular basis after I've added
setStatecall insideuseMemo. As the issue is hard to reproduce, there is a script that reloads the page until the bug appears.Link to code example: https://codesandbox.io/s/smoosh-forest-g6ft5o
Pay attention, that function in
useEffectwas called once, which is expected behavior, butuseMemowas called twice.In the real project, there is no
setStatecall insideuseMemoand no warnings, but anyway I meet the issue every 10-20 page reloads.If I delete
lazyit works as expected. If I dropLongComponentit works as expected.The current behavior
The function passed to
useMemois executed twice despite the empty dependency array, and the component wasn't rerendered.The expected behavior
The function passed to
useMemois executed only once.