Hey folks 👋 First, thank you for this amazing library! 👏
I want to share my findings with you. I added atomFamily and selectorFamily to @bearbytes code because I wanted to have some dependencies. To make it a little bit more complicated.
Here is the whole repo: https://github.com/xotahal/recoil-leak (just yarn, yarn start & yarn ios to run the app)
The App.tsx is here: https://github.com/xotahal/recoil-leak/blob/master/App.tsx
And here's the simple recoil state I was using:
const myAtom = atomFamily({
key: 'myAtom',
default: null,
});
const versionState = atom({
key: 'version',
default: 0,
});
const mySelector = selectorFamily({
key: 'selector',
set:
key =>
({set}, newValue) => {
set(myAtom(key), newValue);
},
get:
key =>
({get}) => {
return get(myAtom(key));
},
});Then my test case was increment versionState and for each version create a new selector in mySelector family.
const [version, setVersion] = useRecoilState(versionState);
const [state, setState] = useRecoilState(mySelector(version));
<Button
title="Create new family selector"
onPress={() => {
setVersion(current => current + 1);
}}
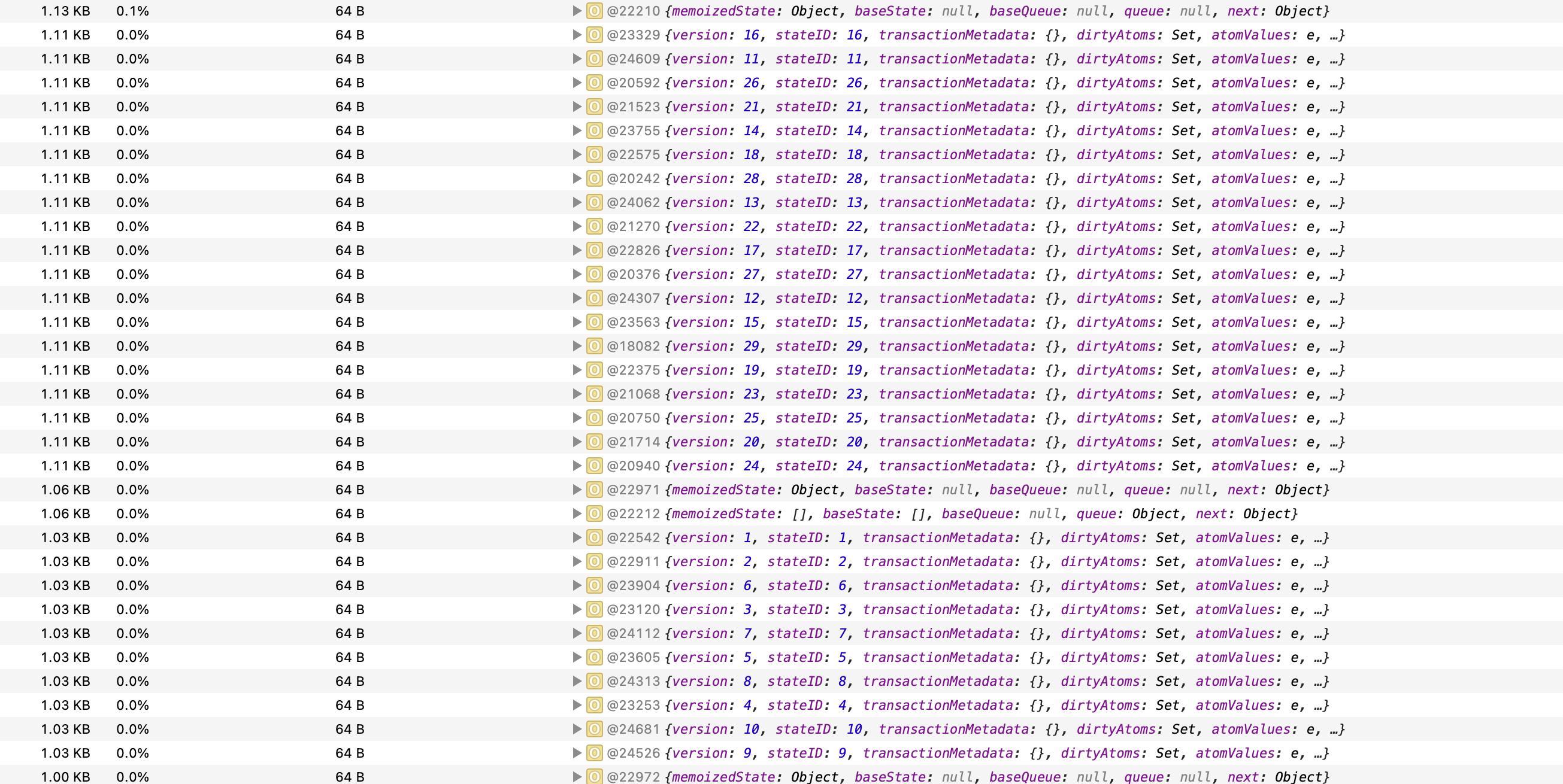
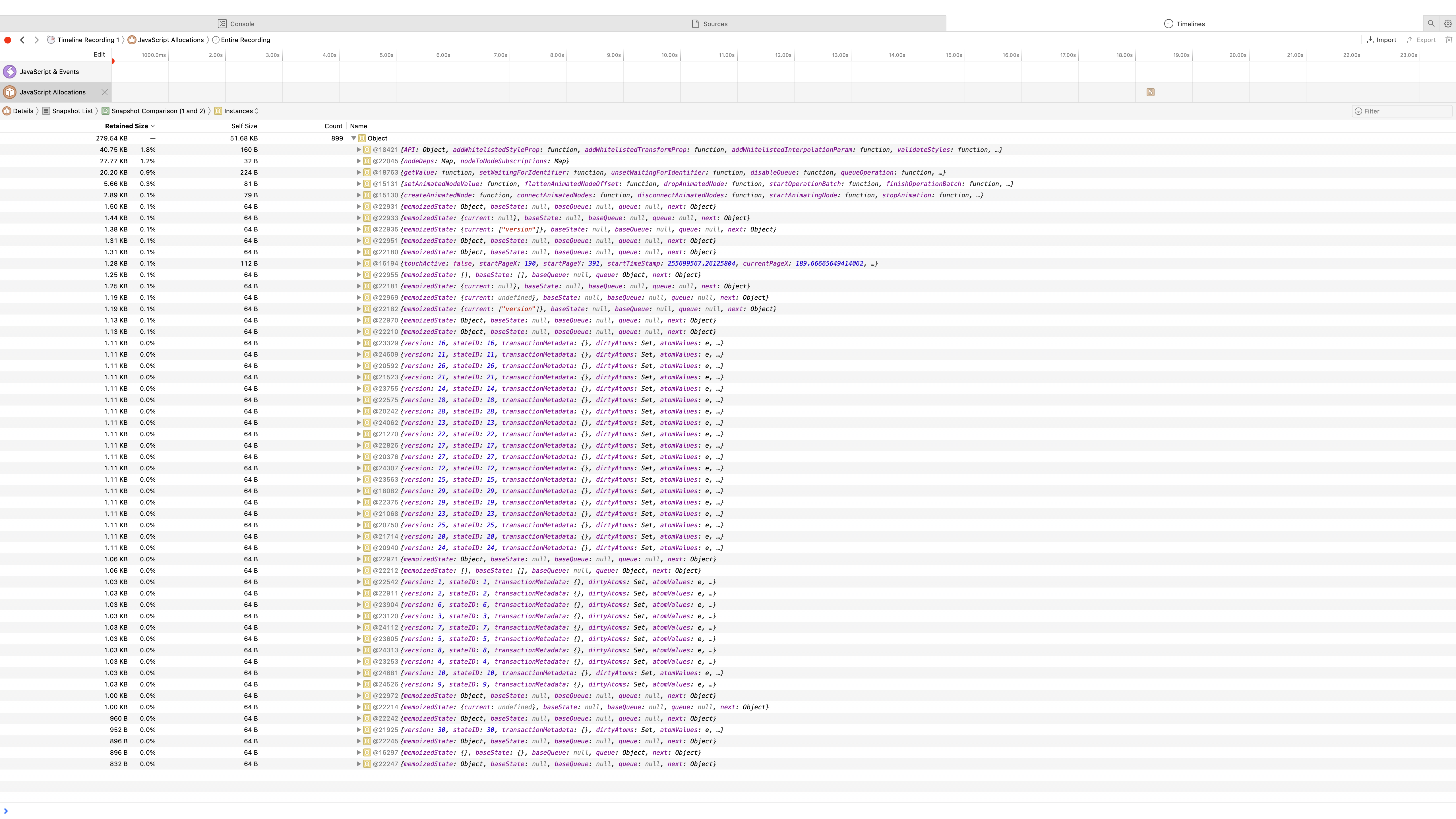
/>I ran the app in a production build. Then I created 30 new selectors and took a memory snapshot. I found that every time when I created a new selector family recoil created a new state and kept the previous state. These are all version of states I had in memory snapshot.


Questions
- Why do we need to keep the whole history of states?
- Is there any way how we could turn this off?
- I've read a couple of issues where you guys are talking about GC. Is this something that GC will help with in future? If so, when do you think this will be available?
- Is there anything we can do to help to resolve this?

We notice a memory leak with the simplest usage of Recoil when running React Native with Expo on iOS.
The reproducing app is this:
Basically we repeatedly create big objects and set them as
atomstate. On Android, everything works fine, memory is constant, but on iOS, memory usage of the app keeps increasing forever (until OOM).If we replace
useRecoilStatewith a normaluseState, this effect vanishes, so it is not a problem of the Garbage Collector not working at all, but for some reason, it is not working for Recoil States.This is with both
0.2.0and0.3.1.