has this issue too
Open piotrzarzycki21 opened 1 year ago
has this issue too
Have you checked your actual 'request headers'? I also have this problem, but I don't think it pertains to a library issue. My actual OS and 'User-Agent' appear as follows. Left: request headers | right: system info
I encounter the same issue, also on macOS 13.4.1 and my user agent reporting 10_15_7. I do think it's a bug though: if I load the demo website, it correctly parses as 13.4.1 but in my project, it doesn't.
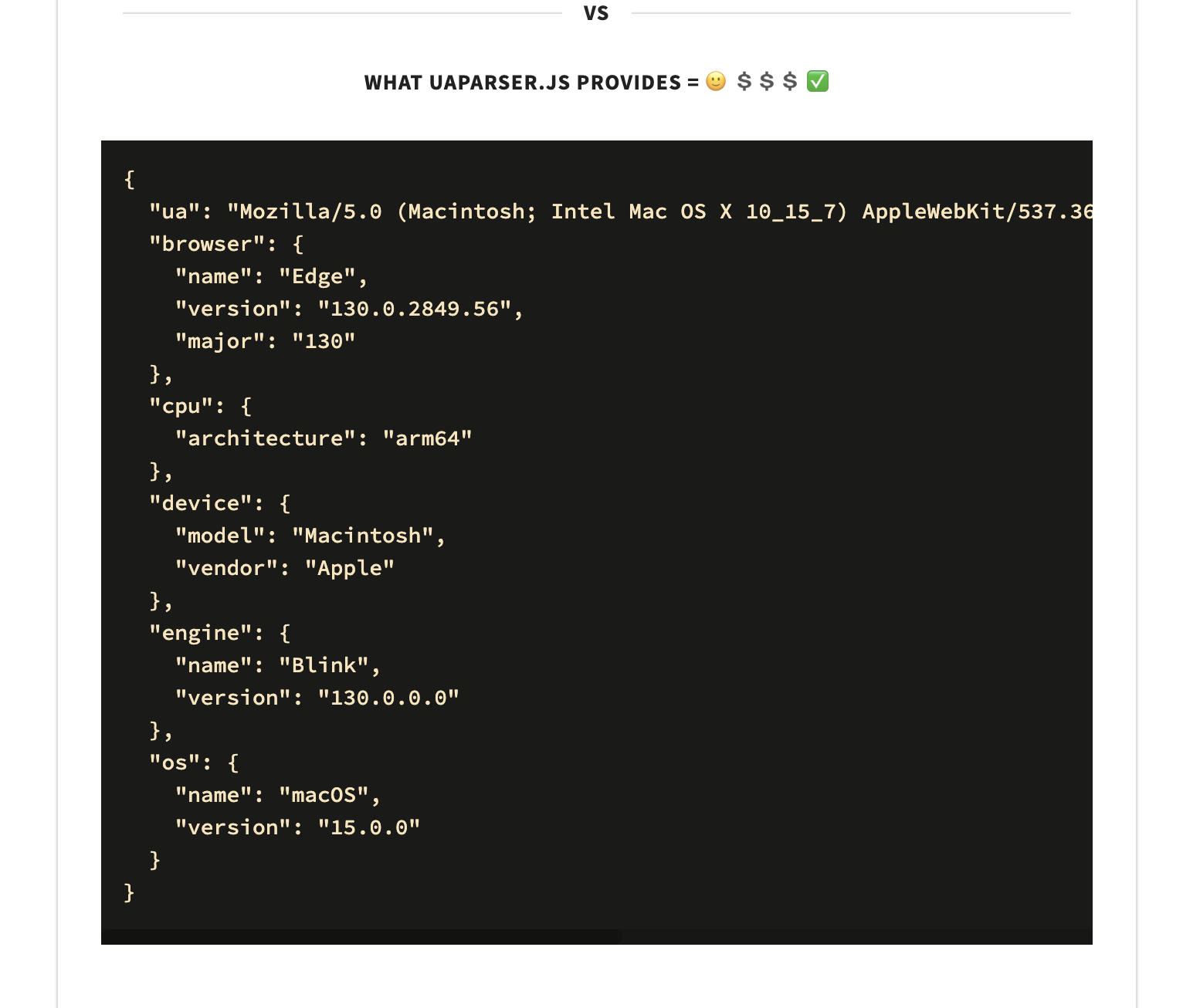
However, if I copy my user agent on the demo website using that purple "copy to clipboard" button, then paste it in below where it says "or type any User-Agent you want to check" and check, it also incorrectly parses as 10.5.7 (despite being the same UA as parsed on page load).
Edit: also on page load the cpu object has an architecture key with value arm64 for me (M1 Pro), but on checking the same user agent again (and in my project), cpu is an empty object.
@Qrivi The demo site is using 2.0.0-alpha.2 version which is probably why you're seeing different behaviour between it and your own project.
The short of it is that the major browsers decided not to bump the macOS version from 10.15.7 to 11.0.0 because of a (now fixed) bug in Unity sites. Chrome supports client hints which the 2.0.0 version of this library can use to determine version info, but for Safari and Firefox (maybe others?) there's no support for client hints and no intention to bump the UA version numbers any further as it stands. Nothing this library can really do about it unfortunately.
Try this UAParser().withClientHints().then(function(result) { .. })
Thanks for the explanation @JamesBream and the snippet @thomasvanhorde. Unfortunately, this won't work for our current implementation as we are parsing a bunch of user agents we get from our (non-js) backend to display a list of active sessions for the current user. I haven't checked if you can pass user hints to ua-parser (vs it can only read the current browser's hints) but even if so, we'd have to store them in the backend too then.
I was not aware client hints were a thing tbh, so we are going to re-evaluate how we can log and display a user's active session as we already did some "beautifying" on top of ua-parser-js like changing Mactintosh to macOS (and 10.15.7 to 13.4 ;) ). In our case it might make more sense to parse user agent and client hints headers on the backend and have our endpoint return the formatted string, no further parsing required. To be seen what is possible and what makes most sense. :)
You can also read client hints data from back-end by sending Accept-CH / Critical-CH header as a response:
// express
app.get('/test', (req, res) => {
// Please send us your Platform (OS) data!
const requiredHints = "Sec-CH-UA-Platform, Sec-CH-UA-Platform-Version";
res.setHeader('Accept-CH', requiredHints);
res.setHeader('Critical-CH', requiredHints);
UAParser(req.headers).withClientHints().then(res => {
console.log(res);
});
res.sendStatus(200);
});This issue is primarily caused by macOS version being capped at 10.15.7 on all major browsers:
Apple: [macOS] Limit reported macOS release to 10.15 series https://bugs.webkit.org/show_bug.cgi?id=216593
Mozilla: Cap the User-Agent string's reported macOS version at 10.15 https://bugzilla.mozilla.org/show_bug.cgi?id=1679929
Google: Cap the reported macOS version in the user-agent string at 10_15_7 https://bugs.chromium.org/p/chromium/issues/detail?id=1175225
<unifiedPlatform> in macOS user-agent will always have this value: Macintosh; Intel Mac OS X 10_15_7
https://www.chromium.org/updates/ua-reduction/#token-reference
@Qrivi The demo site is using 2.0.0-alpha.2 version which is probably why you're seeing different behaviour between it and your own project.
The short of it is that the major browsers decided not to bump the macOS version from 10.15.7 to 11.0.0 because of a (now fixed) bug in Unity sites. Chrome supports client hints which the 2.0.0 version of this library can use to determine version info, but for Safari and Firefox (maybe others?) there's no support for client hints and no intention to bump the UA version numbers any further as it stands. Nothing this library can really do about it unfortunately.
@JamesBream Even if I'm trying 2.0.0-alpha.2 in my application it pointing me wrong version of OSX in Brave browser while your website showing correct one. I'm on Mac OS Sonoma 14.0. Should 2.0.0-alpha.2 work in at least Brave or Chrome ?
In theory, in lieu of the User Agent Client Hints API, it would be possible to determine the OS on Safari/Firefox based on feature detection, in cases where a feature is only supported on one OS but not another. For example, testing for WebGL in Workers, which is only supported starting in Mac OS Sonoma: https://bugs.webkit.org/show_bug.cgi?id=183720#c17 . Such detection would most likely be brittle, and possibly inaccurate in those cases.
At your uaparser.dev site, you are detecting arm64 architecture for my M1 Mac. However, using your version 1.0.35 version CDN shows x64. Any explanation for this?
Looks like issue get back to "normal" and it displays on website as wrong results as it is in reality ;) My Mac is Sonoma 14.5.
Looks like issue get back to "normal" and it displays on website as wrong results as it is in reality ;) My Mac is Sonoma 14.5.

so you are confirming this is an issue?
Of course @OrganicChem - this issue has been here for more than a year, but I'm not sure if it is resolvable due to some Browser limitations I believe. @faisalman mention this here
Why the demo site https://uaparser.dev/ shows the correct OS version, but my code still shows 10.15 even with ua-parser-js@2.0.0 and withClientHints?

@mashirozx If I had to guess I'd say your server isn't asking for client hints with the Critical-CH (or Accept-CH on subsequent requests) header so the browser isn't sending them, or your server is not using HTTPS which is required for your browser to send client hint headers.
It's been a while though since I needed to dive into this topic, but I believe those were the 2 main requirements. :)
Describe the bug Script reports wrong Mac OS version.
To Reproduce Steps to reproduce the behavior: I'm calling method
getOS()and result is:Expected behavior My Mac OS version is Ventura 13.4. I should get in returned object:
Screenshots If applicable, add screenshots to help explain your problem.
Desktop (please complete the following information):