录屏尝试
在 jest-puppeteer issues 中 https://github.com/smooth-code/jest-puppeteer/issues/361,不可行
yarn add -D puppeteer-screen-recorder实现代码:
import * as _ from 'lodash';
const { PuppeteerScreenRecorder } = require('puppeteer-screen-recorder');
const timeout = 10000;
let page;
let recorder;
beforeAll(async () => {
page = await global.__BROWSER__.newPage();
recorder = new PuppeteerScreenRecorder(page);
await page.setViewport({width: 1920, height: 1080});
await recorder.start(`${global.videosPath}/ceshi.mp4`);
// await page.goto(`${global.Host}/tlink/login`);
await page.goto(`http://www.baidu.com`);
});
afterAll(async () => {
await page.close();
});
describe( 'Login to THC', () => {
it('should load error when type invalid username', async () => {
await page.waitForSelector('input');
await page.focus("#kw");
await page.waitForTimeout(300);
await page.keyboard.type('合肥九义软件公司', {delay: 300});
await page.click('#su', {delay: 300});
await recorder.stop();
expect(1).toBe(1);
}, timeout);
}
);结论:单个是成功的,但是对于整个项目是失败的,并且我们的项目中也没这个需求,因此,这个 feature 暂时不再深入研究下去
本文是基于一个2年前的
Vue脚手架项目搭建E2E环境,实现思路是利用Headless Chrome来模拟用户的一切行为。一、Headless Chrome
简单的在 window 系统中玩一下
Headless Chrome二、安装依赖及 scripts 脚本
主要依赖
jest,puppeteer,babel, 在package.json中如下.babelrc, 配置babel注意,这里的依赖是踩了坑后可以完整运行的。
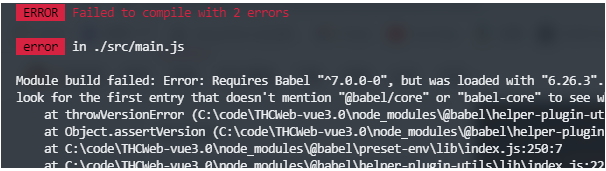
坑1:按照 jest 官方的 babel 教程 配置我当前项目会有错误,故单独安装,并将
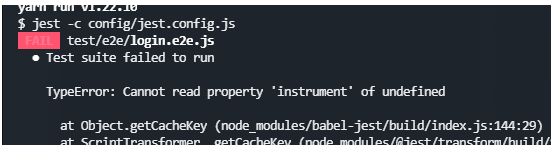
babel-jest版本调到23.6.0坑2:
jest调整到26.0.2三、E2E test 配置
参考[jest config]()我在
package.json中"test": "jest --runInBand -c config/jest.config.js"指定了 配置文件的位置/config/jest.config.js/config/jest/setup.jsconst DIR = path.join(os.tmpdir(), 'jest_puppeteer_global_setup');
module.exports = async function () { const browser = await puppeteer.launch({ slowMo:500, // 输入延迟时间 headless: false, devtools: false, defaultViewport: null, args: ['--window-size=1920,1080'], }); global.__BROWSER_GLOBAL__ = browser; mkdirp.sync(DIR); fs.writeFileSync(path.join(DIR, 'wsEndpoint'), browser.wsEndpoint()); };
/config/jest/puppeteer_environment.js四、指定文件顺序
只有先登录了,才能进行完整的
E2E test, 按照 stackoverflow 这里的介绍是实现不了的, 本文另辟捷径,在配置 maxConcurrency: 1 的情况下, 指定E2E test文件的执行顺序,从而达到目的。 即在jest.config.js中配置testSequencer: path.resolve(__dirname, '../test/e2e/config/sequencer.js'),/test/e2e/config/sequencer.js/test/e2e/config/orders.js五、 Example
以百度为例,
/test/e2e/example/baidu.search.e2e.js上面的代码中, page.keyboard.type 是模拟键盘输入.
六、生产测试 report
配置
jest.config.jsReference
至此,一个完整的
E2E Test环境就搭建起来了。