:memo:
参考: https://webdesign-trends.net/entry/3632
- はてぶ
を設置。
- 設置場所は以下の二箇所。
- デザインはmachidaがやります。
上部

下部

Closed JunichiIto closed 9 months ago
:memo:
参考: https://webdesign-trends.net/entry/3632
を設置。
上部

下部

このissue|PRは60日間更新がないため7日後にcloseします。closeしたくない場合はstaleラベルを外してください。
このissue|PRは60日間更新がないため7日後にcloseします。closeしたくない場合はstaleラベルを外してください。
このissue|PRは60日間更新がないため7日後にcloseします。closeしたくない場合はstaleラベルを外してください。
@88-99
https://bootcamp.fjord.jp/reports/84748#comment_150067 日報での質問
デザインは @machida さんがされるということで、class も町田さんが記述されるのであれば、以下のようにシェアするためのコードを並べておくだけでよろしいのでしょうか?
はい、それで大丈夫ですー
@machida
ありがとうございます🙏かしこまりました。
@machida , @komagata , @JunichiIto
2点質問させていただいてもよろしいでしょうか? 現在 X, Facebook, はてなブックマークの公式ページから取得したプラグインのサンプルコードを利用して以下のように書いています。
= link_to "X", "https://twitter.com/intent/tweet?url=https://bootcamp.fjord.jp/articles/#{@article.id}&hashtags=fjordbootcamp", target: :_blank, rel: "noopener noreferrer"
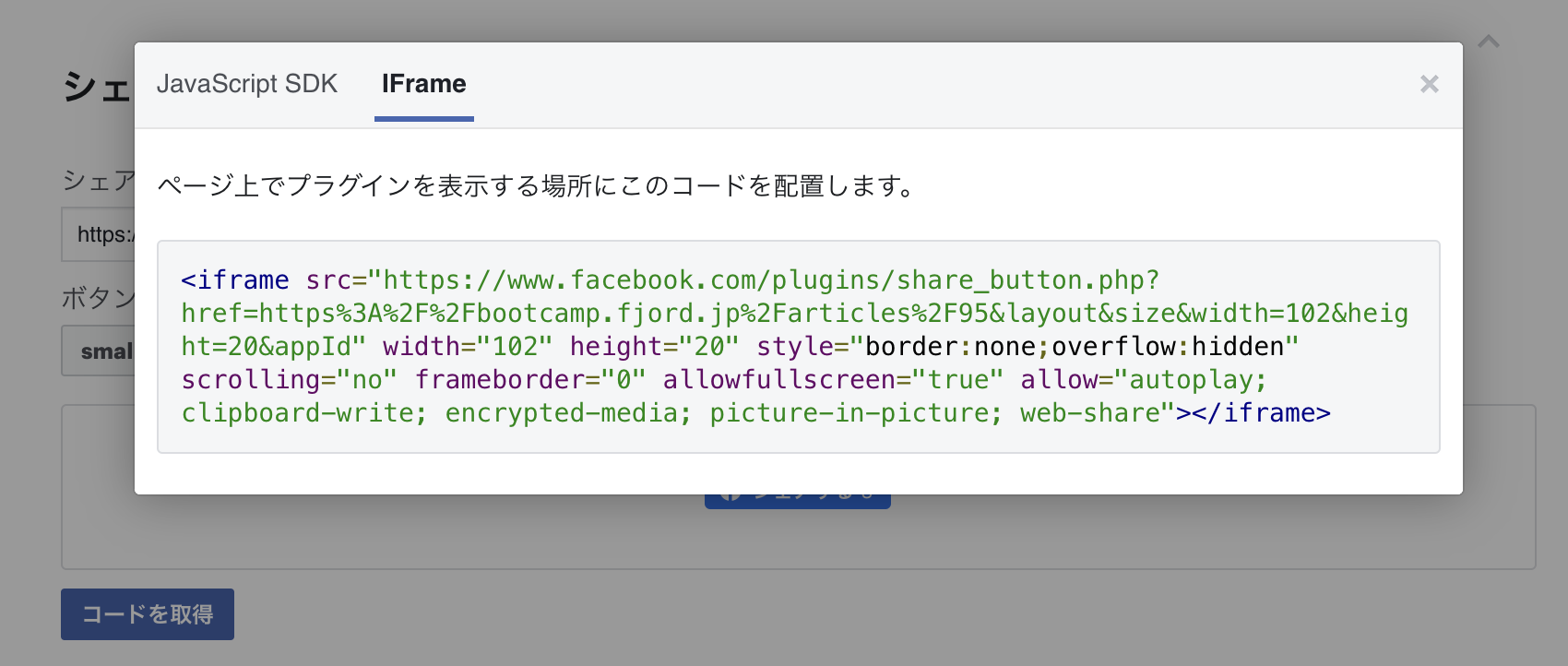
iframe [src="https://www.facebook.com/plugins/share_button.php?href=https%3A%2F%2Fbootcamp.fjord.jp%2Farticles%2F95&layout&size&width=102&height=20&appId"
width="102" height="20" style="border:none;overflow:hidden" scrolling="no" frameborder="0"
allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"]
a [href="https://b.hatena.ne.jp/entry/s/bootcamp.fjord.jp/articles/#{@article.id}"
class="hatena-bookmark-button" data-hatena-bookmark-layout="vertical-normal"
data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"]
img [src="https://b.st-hatena.com/images/v4/public/entry-button/button-only@2x.png"
alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;"]
script type="text/javascript" src="https://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"=linke_to〜 が Xiframe〜 が Facebooka [href=〜 がはてなブックマーク
のシェアボタンです。プラグインを使用しているのでスタイルが入ってしまうのですがよろしいでしょうか?
デザインはmachidaがやります。
↑についての質問です。 https://github.com/fjordllc/bootcamp/issues/6407#issuecomment-1521332903
rails では a タグの代わりに linke_to を使うことが主流ではないかと思うのですが、a タグのままでも構わないでしょうか? はてなブックマークを linke_to で書こうとしましたが、うまくいきませんでした。
X https://developer.twitter.com/en/docs/twitter-for-websites/tweet-button/overview
Facebook https://developers.facebook.com/docs/plugins/share-button?locale=ja_JP
はてなブックマーク https://b.hatena.ne.jp/guide/bbutton
@88-99 プラグインにデザインが入っていても大丈夫ですー。プラグインを使ったものをコミットしておいてください。
@machida ありがとうございます。かしこまりました。
@machida , @komagata
Facebook のシェアボタンでエラーが出て解消することができておりません。 どのように対処したら良いかご教示いただけませんでしょうか?
ボタンを設置した画面のconsole上に出ています。
Error with Permissions-Policy header: Unrecognized feature: 'ambient-light-sensor'.
Error with Permissions-Policy-Report-Only header: Unrecognized feature: 'document-domain'.最新のコードを取得
git fetchブランチをチェックアウト
git checkout feature/add-share-buttons-on-blog-page-for-externalブログ記事のいずれかを開いてconsoleを確認
http://localhost:3000/articles/app/views/articles/show.html.slim:47 :62
iframe [src="https://www.facebook.com/plugins/share_button.php?href=https%3A%2F%2Fbootcamp.fjord.jp%2Farticles%2F#{@article.id}&layout&size&width=102&height=20&appId"
width="102" height="20" style="border:none;overflow:hidden" scrolling="no" frameborder="0"
allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture"]シェアボタン - Meta for Dvelopers にアクセス https://developers.facebook.com/docs/plugins/share-button?locale=ja_JP
iframe タブのコードをコピペ article ナンバー部分95を #{article.id}に変更。

Error with Permissions-Policy header: Unrecognized feature: 'ambient-light-sensor'.
Error with Permissions-Policy-Report-Only header: Unrecognized feature: 'document-domain'.Unrecognized featureは機能が認識されていないという意味で、iframe で認識されていない機能があるのでエラーが出ているのではないか。src= URLより後ろを全て削除してボタンを押してみると、動作は変わらずエラーは出ました。
iframe [src="https://www.facebook.com/plugins/share_button.php?href=https%3A%2F%2Fbootcamp.fjord.jp%2Farticles%2F#{@article.id}"]以下記事にも目を通しましたが、具体的にどうしたら良いのかがわかりませんでした。
ambient-light-sensor 現在の文書が、端末の周囲の環境における光量についての情報を、 AmbientLightSensor インターフェイスを通じて収集することを許可するかどうかを制御します。
document-domain 現在の文書が document.domain を設定することを許可するかどうかを制御します。このポリシーが無効な場合、 document.domain を設定しようとすると失敗し、 SecurityError の DOMException が発生します。
機能ポリシーが設定できていないからでしょうか。
@88-99 コードを追加する前は出ていないメッセージでしょうか? 何を追加すると出て、何を追加しなければ出ないなど、もう少しデバッグ・調査してみてください〜
@komagata
ありがとうございます。
公式サイトから持ってきて追加したコード(プラグイン)は以下です。こちらのコードを書く前はエラーは出ておりませんでした。
iframe [src="https://www.facebook.com/plugins/share_button.php?href=https%3A%2F%2Fbootcamp.fjord.jp%2Farticles%2F#{@article.id}&layout&size&width=102&height=20&appId"
width="102" height="20" style="border:none;overflow:hidden" scrolling="no" frameborder="0"
allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture"]上のコードから必要最小限に削ったコードでも全く同じエラーが出ますので、iframe を使うことが原因だと思っています。iframe の権限ポリシーが関係しているのではないかと考えています。
iframe [src="https://www.facebook.com/plugins/share_button.php?href=https%3A%2F%2Fbootcamp.fjord.jp%2Farticles%2F#{@article.id}]以下は最初に私が書いていたプラグインに変更する前のコードです。こちらのコード(a タグ)ではエラーは出ません。
a href="http://www.facebook.com/share.php?u=https://bootcamp.fjord.jp/articles/#{@article.id}" Facebookhttps://github.com/fjordllc/bootcamp/issues/6407#issuecomment-1521332903 ↑こちらの参考記事に記載のコードを使っています。
<a href="http://www.facebook.com/share.php?u={URL}" rel="nofollow noopener" target="_blank">リンクテキスト</a>
@88-99 表示されるメッセージがどういう意味で、表示されていても問題ないとしたらなぜ問題ないのか調べてみてください。
実際のお仕事でも必ず必要になるはずです〜。
@komagata
表示されるメッセージがどういう意味で、表示されていても問題ないとしたらなぜ問題ないのか調べてみてください。
ありがとうございます。理由を自分なりに考えてみました。 現在は、コードを修正し発生しているエラーは一つです。
Error with Permissions-Policy header: Unrecognized feature: 'ambient-light-sensor'.この警告は、「Permissions-Policy header でambient-light-sensorという機能が認識されていません。」という意味で、この機能を利用するには、Permissions API により 'ambient-light-sensor' デバイスセンサーを使用する許可を与える必要があり、それをしていないので認識されないという警告が出ているのではと推測しました。
またMDNには、「Experimental: これは実験的な機能です。」と「この機能はサーバーで設定された Permissions Policy でブロックされる可能性があります」との記載もあり、以下3つの点からも無視して問題はないと判断します。
ambient-light-sensorとは、現在の文書が、端末の周囲の環境における光量についての情報を、 AmbientLightSensor インターフェイスを通じて収集することを許可するかどうかを制御します。AmbientLightSensor インターフェイスは、現在の光レベル、すなわちホストデバイス周辺の環境光の照度を返します。
AmbientLightSensor https://developer.mozilla.org/ja/docs/Web/API/AmbientLightSensor
@88-99 なるほどですね〜!では無視していいと思います〜!
@komagata ご確認ありがとうございます! かしこまりました!
このissue|PRは60日間更新がないため7日後にcloseします。closeしたくない場合はstaleラベルを外してください。
本番環境で確認しました。closeします。
https://bootcamp.fjord.jp/articles/70 を書いてみましたが、読んだ人が記事を気軽にシェアできるように各種シェアボタンがあればいいなと思いました。
参考:以下は僕のブログに付いてるシェアボタンです。