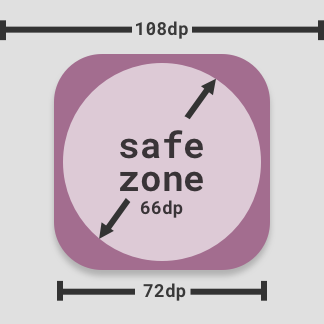
I had the same issue right now and figured out that in the example foreground image there are paddings before exact icon as seen below
 They are transparent padding but they affect how an image will be aligned on background image
So if you add some padding to your foreground image like this it will be fine.
But lets ask the author why this is like that
@MarkOSullivan94 Are you aware of this situation ? if not why we need to add paddings like that
They are transparent padding but they affect how an image will be aligned on background image
So if you add some padding to your foreground image like this it will be fine.
But lets ask the author why this is like that
@MarkOSullivan94 Are you aware of this situation ? if not why we need to add paddings like that












I'm having trouble getting the setup right: Using the following settings:
Produces this Icon
This isn't the desired output because this setting:
produces:
I've found a related issue here: https://github.com/fluttercommunity/flutter_launcher_icons/issues/79
Anyway setting a adaptive_icon_background results in a way too big Icon the desired output is like the second Icon but with a background. I'm not sure if I should pick one of the images produced by this tool or choosing the source image located in:
lib/res/pizza.png. Choosing a produced image just results in the same way too big Icon (or a blurry one choosing a lower resolution)How do I produce an Icon as seen like in the second image but with a background?
Oh and also: Removing settings as I did here, so deleting
adaptive_icon_background&adaptive_icon_foregroundand rerunning the tools does nothing, the settings generated are still there but should be removed.