You can try sticky_and_expandable_list, just use as one SliverList.

Open emvaized opened 4 years ago
You can try sticky_and_expandable_list, just use as one SliverList.

@tp7309
It works, but for some reason sticky headers now go below statusbar in collapsed mode (code from example_sliver.dart).

@tp7309
It works, but for some reason sticky headers now go below statusbar in collapsed mode (code from example_sliver.dart).
The hidden height is statusbar height, I have updated the example project. Just wrap Scaffold with SafeArea.
@tp7309 Great, bug is fixed now! Thanks!
My only question remaining is -- how to make headers and content share the same index in list? In my case of usage each section contains only one header and one child, and I want them to share the same index.
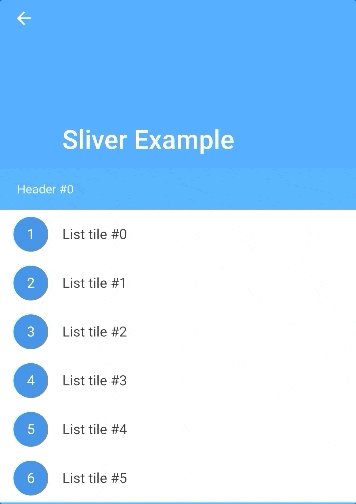
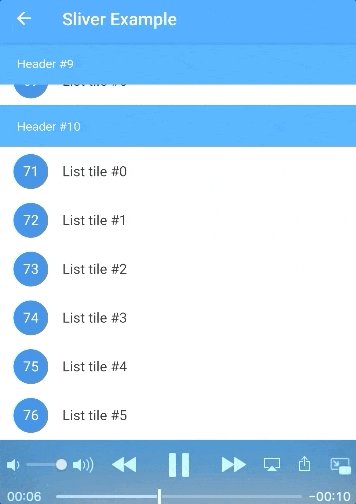
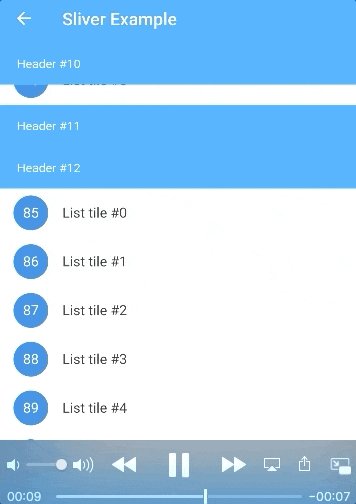
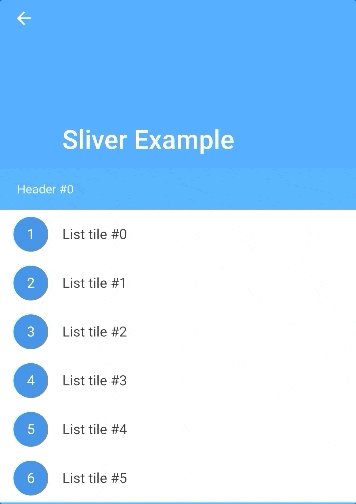
Current behavior:

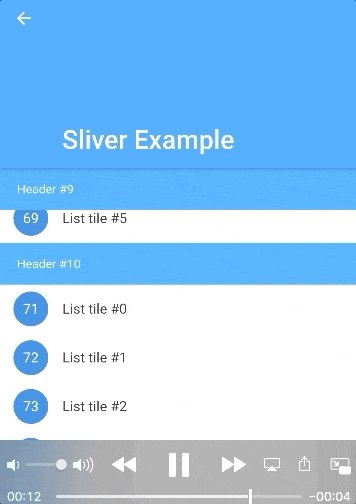
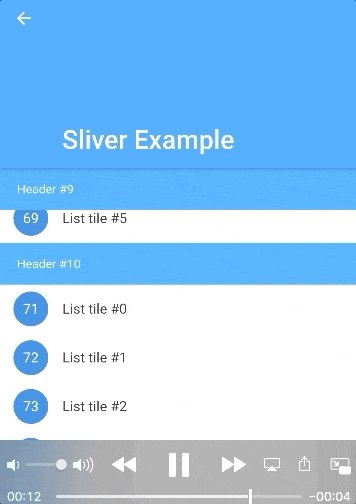
Desired:

@tp7309 Great, bug is fixed now! Thanks!
My only question remaining is -- how to make headers and content share the same index in list? In my case of usage each section contains only one header and one child, and I want them to share the same index.
Echo itemBuilder return the section model and item model, you can get section/header index from section model, example:
SliverExpandableList(
builder: SliverExpandableChildDelegate<String, Section>(
sectionList: sectionList,
headerBuilder: _buildHeader,
itemBuilder: (context, section, item, index) {
//get sectionIndex by sectionList
int sectionIndex = sectionList.indexOf(section);
return ListTile(
leading: CircleAvatar(
child: Text("$sectionIndex"),
),
title: Text(item),
);
}),
)@tp7309 Works great now, thanks a lot! Thanks for your help with my issue.
Your package is a great alternative for the two existing 'sticky-headers' packages.
Some ideas for improving:
1) Built-in collapse animation for setSectionExpanded() method;
2) Ability to integrate with LiveSliverList from auto_animated package;
3) Make Section() constructor not only String-oriented, but to accept widgets as well.
@emvaized Good idea! Animation support coming soon, you can star repo for receive lastest version update. Some explanations about Option 3.
@tp7309 Cool, thanks for your work! I'll try it. I also created a few new issues for further improvement of your package :)
However, I will leave this issue open, since the problem still exists in discussed package.
@slightfoot Is this project abandoned?
@kanchasohail
you need try or open an issue in flutter_sticky_and_expandable_list
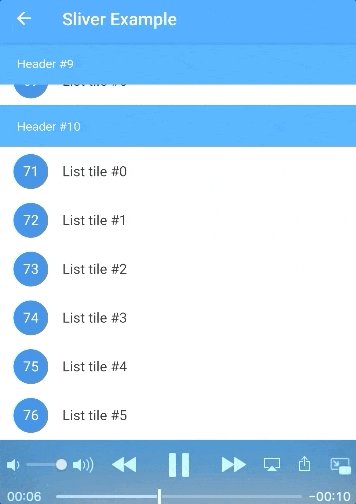
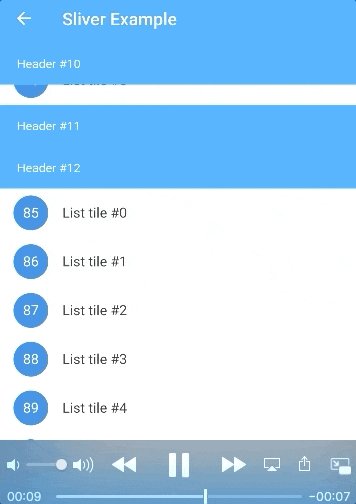
When SliverAppBar inside CustomScrollView is set to be shown only on scroll up (floating: true), header stays on its place e.g. goes below appbar. How to make it shift down on appbar showing?
P.S.: I don't want to use this flutter_sticky_header, since it can't work with ListView builder.