@JustASquid
Here's the tsconfig file (I can't find any information on the difference between es6 and es2015 here!)
es6 is/was an alias for es2015. Some tools no longer recognize es6, and es2015 is strongly preferred. The reason for the confusion is historical (basically TC39 changed their naming convention when the switched to a different release cadence).
I take it you are using jspm 0.17 👍 because you mention a jspm.config.js file, but it would be good confirm.
You have shown you tsconfig.json file, but have you added the following to jspm.config.js
{
transpiler: "plugin-typescript",
...
typescriptOptions: {
tsconfig: true
}
...at the top level?
Also, can I assume you are running
$ jspm bundle timebarons --wid?

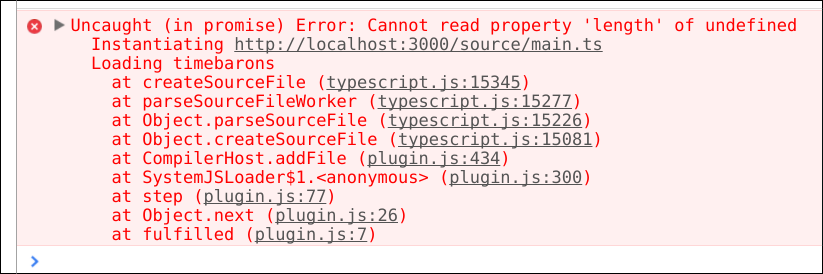
I've decided to try and switch over to using plugin-typescript with systemjs, instead of first compiling to es6 and then using babel in systemjs - so that I can (hopefully) have source maps working in the Chrome debugger.
I'm not sure where the problem is coming from - it could just be that I don't totally understand the required configuration.
I've mucked around with the setup, and this is the closest I've managed to get.
Here's the relevant part in
jspm.config.js: (I've tried with and withoutdefaultExtension).Here's the
tsconfigfile (I can't find any information on the difference betweenes6andes2015here!)My directory structure looks like: jspm_packages/ source/ ---otherTsandTsxFiles/ ---main.tsx jspm.config.js tsconfig.json
Where
otherTsandTsxFilescontains files included bymain.tsx, andsource/is correctly mapped to the packagetimebarons.