Hi! Thanks for opening your first issue here! :smile:
Open csells opened 1 month ago
Hi! Thanks for opening your first issue here! :smile:
@fzyzcjy what do you think?
If you can have the Dart VM service available then I think yes. Not examined whether this is possible though.
The dart vm service is available when you're running a Flutter app. You can see that when you do flutter run.
IIRC when in release mode it is not there. But you may somehow embed or enable it I guess.
Debug mode is fine; this would be for development anyway.
Oh if so then I guess it is pretty possible.
Cool. Any idea how to get it going?
May I know a bit more details? For example, suppose your question is "a dartpad-like app that can have interactivity", then the simplest way may be: Have a text field and a text displayer in Flutter app, and when user enters text, just call dart_interactive's API (it does not have a very good one since I did not consider such usage, but it is not hard to make one).
Btw, for that usage, jupyter hub (or jupyter lab) may also be of interest. Similar to how Python/Julia/... can have nice interactivity there, we can use dart_interactive to make Dart do something similar. (Jupyter is a very popular notebook that is widely used in e.g. deep learning)
May I know a bit more details? For example, suppose your question is "a dartpad-like app that can have interactivity", then the simplest way may be: Have a text field and a text displayer in Flutter app, and when user enters text, just call dart_interactive's API (it does not have a very good one since I did not consider such usage, but it is not hard to make one).
Yep. That's what I'm thinking about. Just like dartpad.dev, but without the server-side round-trip to do the compilation or the restriction on package imports.
Btw, for that usage, jupyter hub (or jupyter lab) may also be of interest. Similar to how Python/Julia/... can have nice interactivity there, we can use dart_interactive to make Dart do something similar. (Jupyter is a very popular notebook that is widely used in e.g. deep learning)
That would be another great usage. I'd love to have a Dart Notebook that used Flutter widgets for visualizations.
I'm happy to work on either of these with you if you can show me how to get the basics working.
Hmm I am a bit confused, do you want to have the hot reloaded code be Flutter code or pure Dart code? If pure dart code, then my suggestions above holds. If Flutter code, then one possible way is to develop code in e.g. VSCode and tap save, and it will be auto hot-reloaded.
ha. thanks. yes. I'm familiar with how VSCode works. I'm suggesting Flutter code as hosted in dartpad.dev, but without the server-side compile round-trip or the package restrictions.
Hmm, so do you mean to have a webpage and let users do not need to have Flutter installed locally? Then I guess it may not be easy, since Dart web does not use Dart VM but instead use javascript. But maybe the new dart wasm helps?
it wouldn't have to be on the web to start -- a local developer machine that can have a dartpad-like experience w/ Flutter installed would be useful, too. No need for VSCode and a project and the infrastructure -- just a text field on the left and the rendered Flutter on the right, updated in real-time as you type.
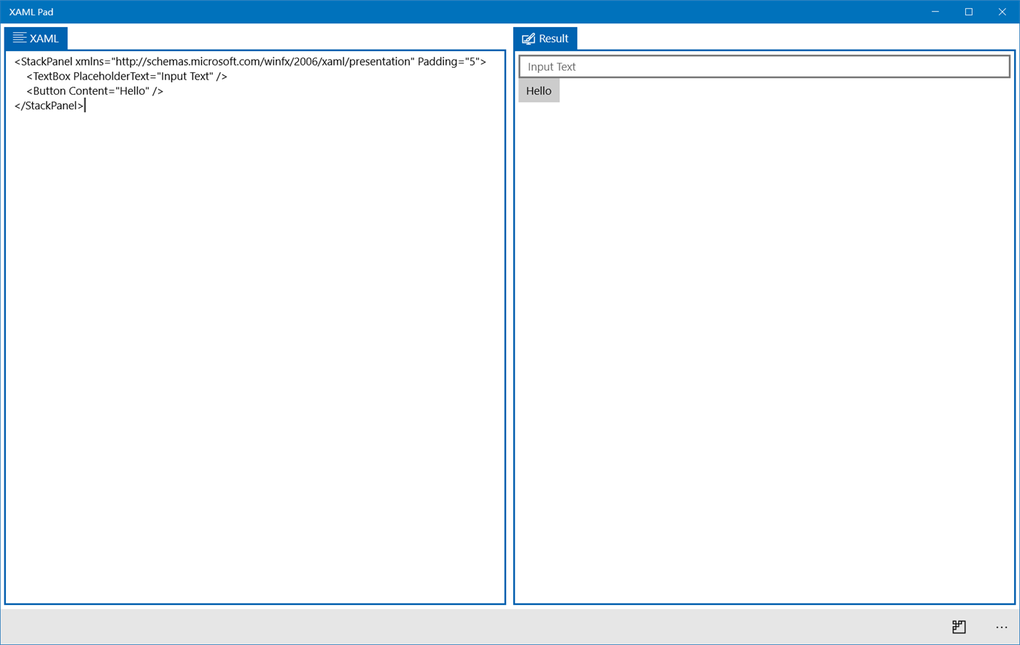
The Windows community has had something called XamlPad for a long time that does exactly this and it's super useful.

Ah I see! Then another way is to setup a local folder and do flutter run in the background, and when users enter text in the TextField, sync the code to that folder, and input r in the flutter run process to tell it hot reload.
worth a try for sure
I'd really love to be able to build dartpad as an interactive session with your package. Would such a thing be possible?