I've had similar behaviour before. Have you tried to both remove .cache and node_modules, the lockfile and run npm install again?
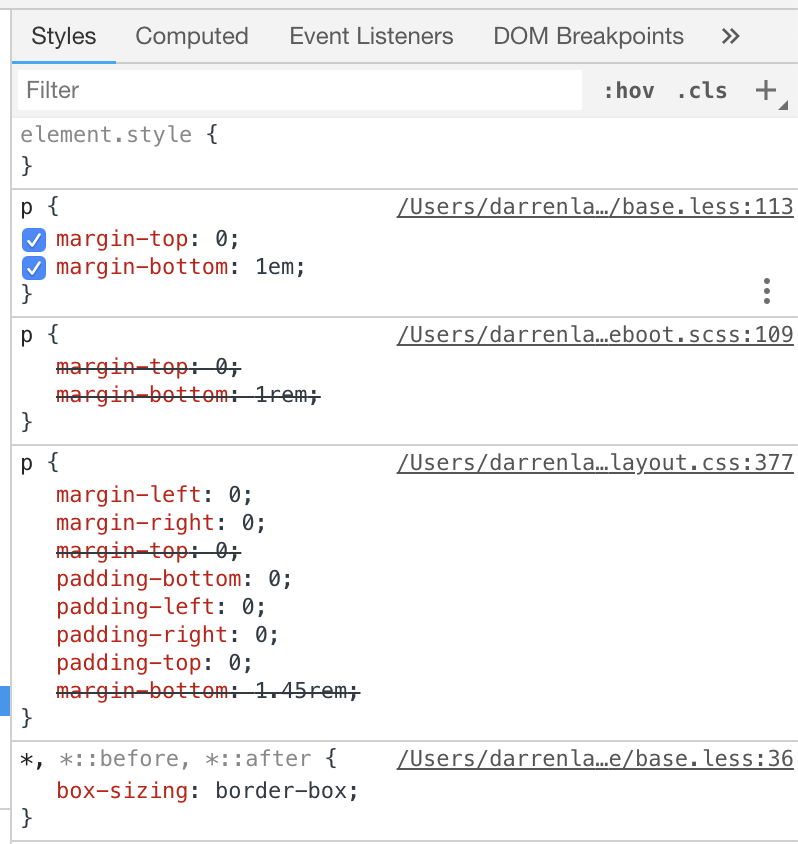
Otherwise, what plugins are you using? are you running the latest version of Gatsby? You can also use e.g. Chrome DevTools to inspect the elements and see what css-classes used both under the "Styles" and "Computed" tabs.




People finding this thread, please check out enabling DEV_SSR which helps reduce or eliminate many css inconsistency problems https://github.com/gatsbyjs/gatsby/discussions/28138
develop:
build:
I don't even know where to start on this. I've cleared the .cache in the project folder to no avail.
Also, it's interesting to note that some styling was, in fact, maintained during the build. But other styling associated with the default fonts were not.
My bigger question is why does this occur? It would seem like the build should be the same as develop?
Thank you,