metaタグでimageの指定が出来ていなそうですね
また、クローラーはログインが必要なページにはアクセスできないのでアクセス制御がかかってないか確認するとよいかもです

Card Validator不具合でOGP映らなかったりする感じだったような気がしないでもないので確認するなららっことかおすすめです https://rakko.tools/tools/9/
まずはいきなり動的OGPの設定をするのではなくrootページに静的OGPを表示できるようにするところから始めるとよいかなとは思います
Open gattin1 opened 1 month ago
metaタグでimageの指定が出来ていなそうですね
また、クローラーはログインが必要なページにはアクセスできないのでアクセス制御がかかってないか確認するとよいかもです

Card Validator不具合でOGP映らなかったりする感じだったような気がしないでもないので確認するなららっことかおすすめです https://rakko.tools/tools/9/
まずはいきなり動的OGPの設定をするのではなくrootページに静的OGPを表示できるようにするところから始めるとよいかなとは思います
diaries_controlllerに記載していたOGPのメソッドをapplication_helperに移動し以下のようにしてdiaryのshowとhomeのindexに記載したところ
def prepare_meta_tags(diary = nil)
if diary
title = diary.title
description = '今日の日記'
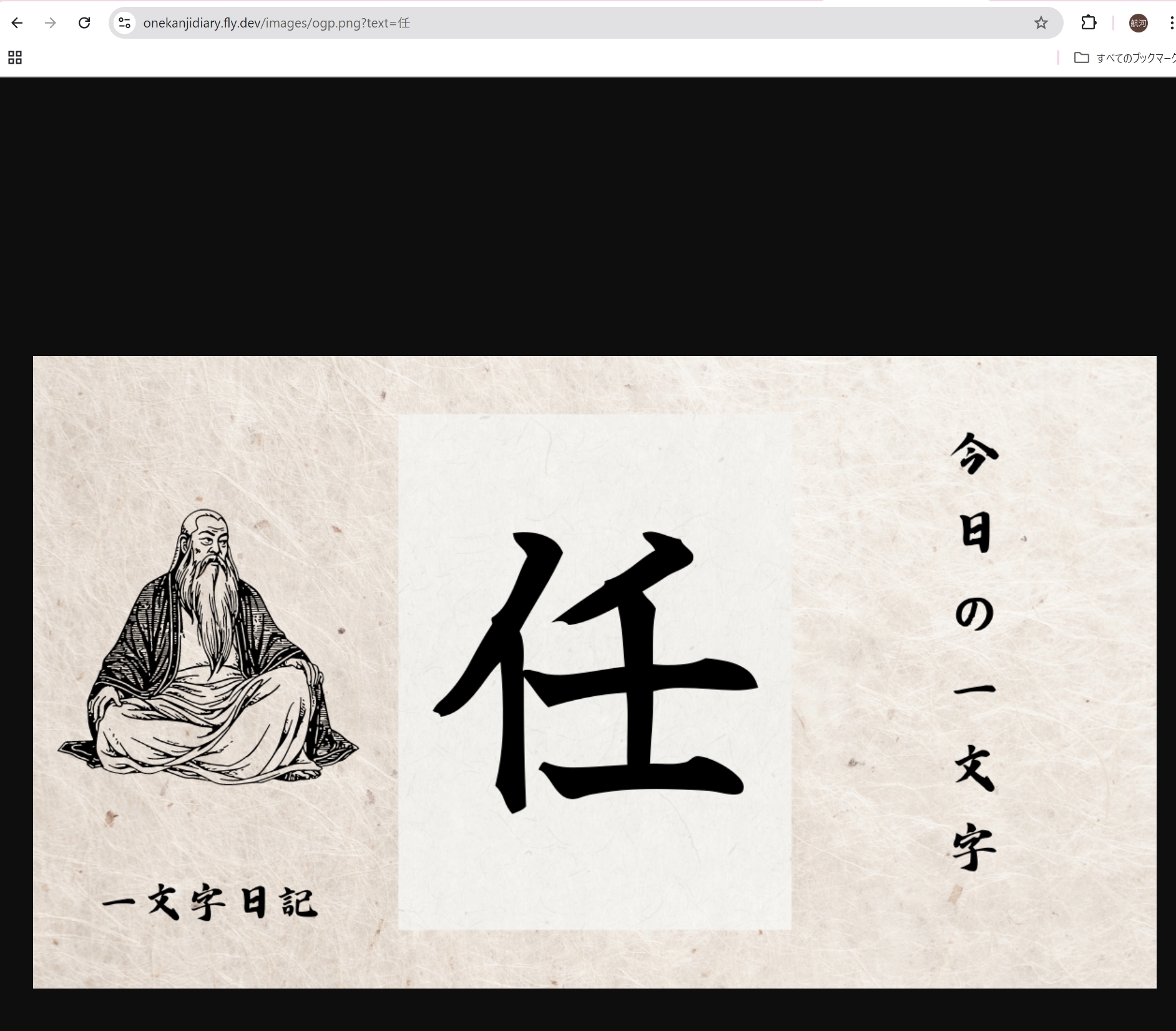
image_url = "#{request.base_url}/images/ogp.png?text=#{CGI.escape(diary.title)}"
url = user_diary_url(diary.user_id, diary)
else
# デフォルトのメタタグの設定
title = '一文字日記'
description = 'あなたの日々を一文字で表現する日記アプリ'
image_url = "#{request.base_url}/images/default_ogp.png"
url = root_url
end
meta_tags = {
site: '一文字日記',
title: title,
description: description,
type: 'website',
url: url,
image: image_url,
locale: 'ja-JP'
}
set_meta_tags og: meta_tags, twitter: meta_tags.merge(card: 'summary_large_image')
endelseの方のデフォの画像が表示されている状況です。diaryが渡せているかログでデバックしたところ渡せていたのでnilが原因ではないようでした。ログインしていないと表示できない問題に関してはdiaries_controllerに
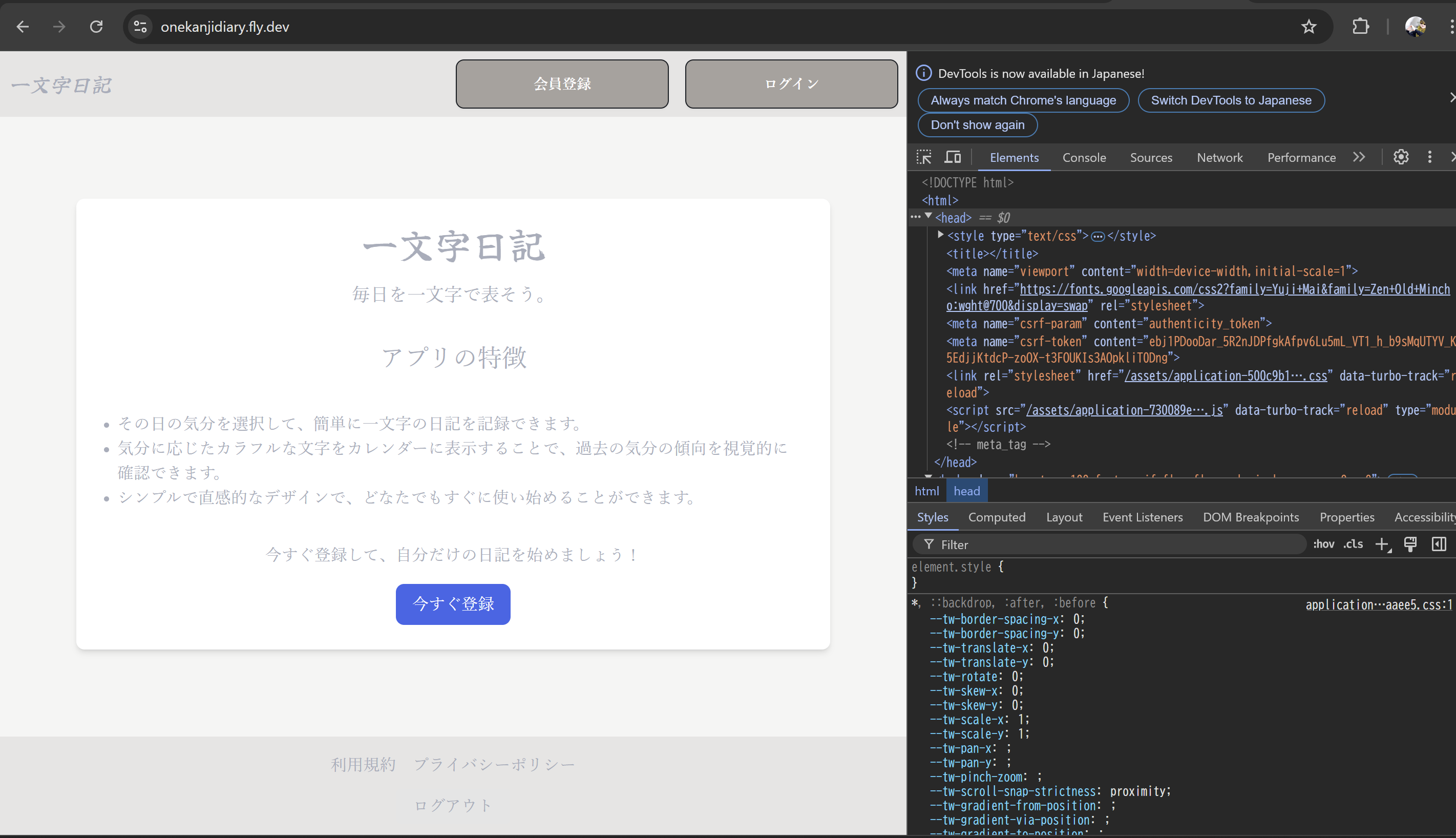
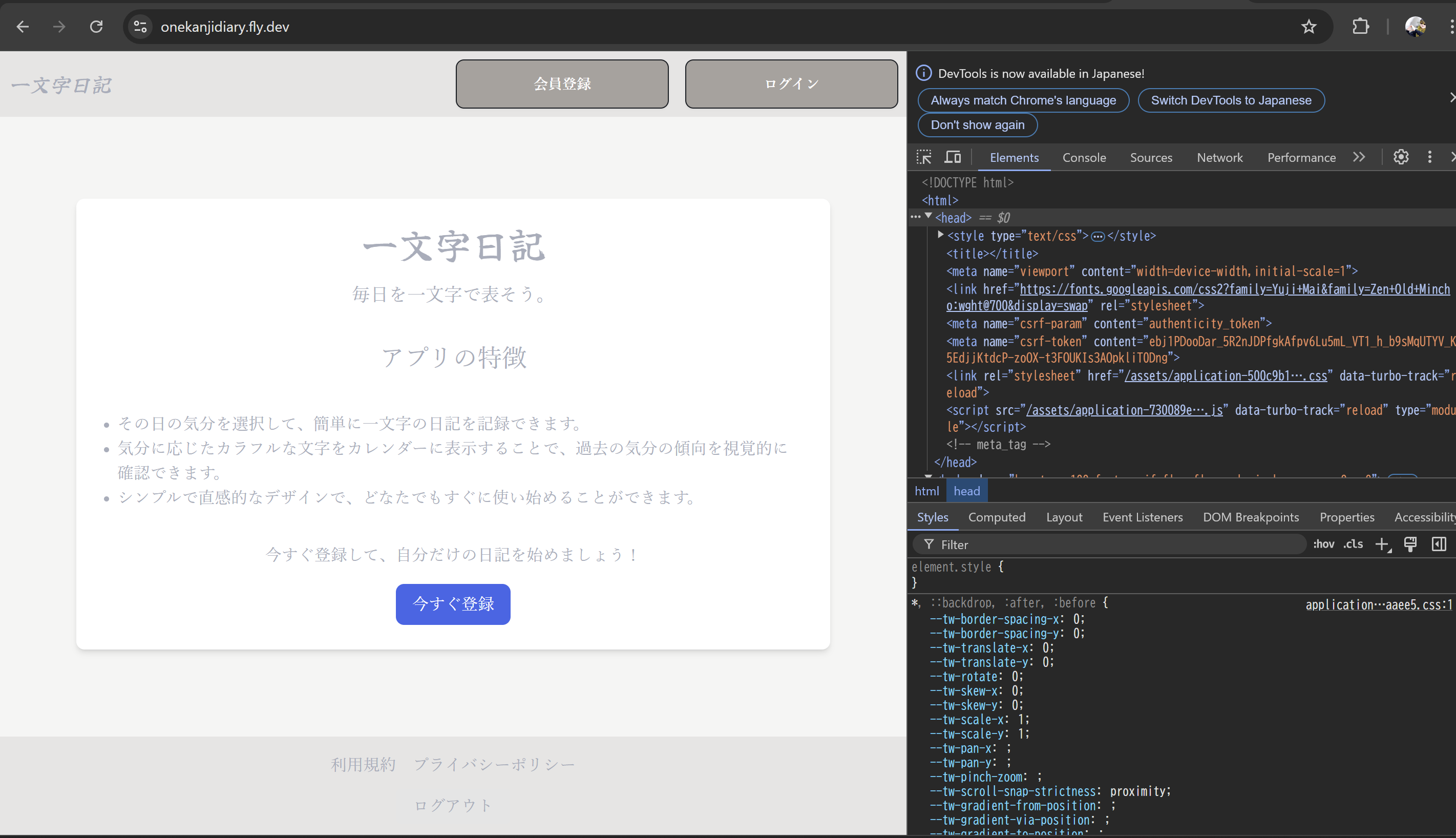
skip_before_action :authenticate_user!, only: [:show]上記の記載をしましたが表示できませんでした。完成イメージとしては下のように表示してURLはrootのページに飛ばしたいのですが他に確認すべき点がありましたら教えていただきたいです。

以下はhttps://onekanjidiary.fly.dev/とhttps://onekanjidiary.fly.dev/users/9/diaries/42のmetaタグとラッコの結果です。
https://onekanjidiary.fly.dev/
<!-- meta_tag -->
--
|
| <meta property="og:title" content="一文字日記">
| <meta property="og:description" content="あなたの日々を一文字で表現する日記アプリ">
| <meta property="og:type" content="website">
| <meta property="og:url" content="https://onekanjidiary.fly.dev/">
| <meta property="og:image" content="https://onekanjidiary.fly.dev/images/default_ogp.png">
| <meta property="og:locale" content="ja-JP">
| <meta name="twitter:site" content="一文字日記">
| <meta name="twitter:title" content="一文字日記">
| <meta name="twitter:description" content="あなたの日々を一文字で表現する日記アプリ">
| <meta name="twitter:type" content="website">
| <meta name="twitter:url" content="https://onekanjidiary.fly.dev/">
| <meta name="twitter:image" content="https://onekanjidiary.fly.dev/images/default_ogp.png">
| <meta name="twitter:locale" content="ja-JP">
| <meta name="twitter:card" content="summary_large_image">https://onekanjidiary.fly.dev/users/9/diaries/42
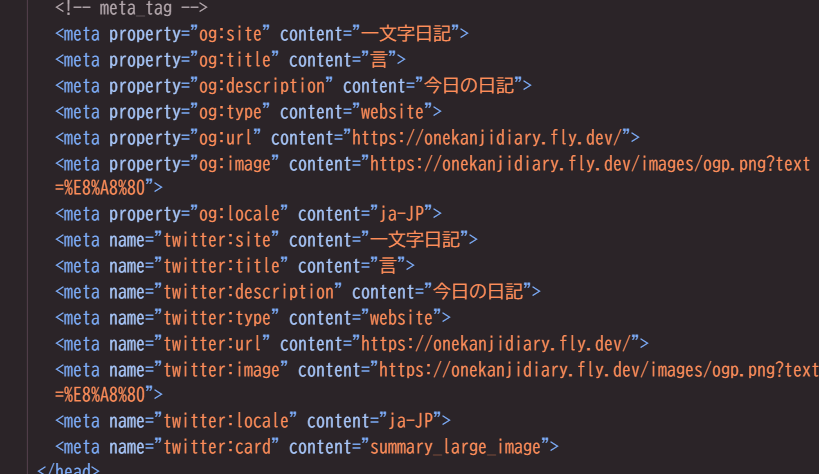
<!-- meta_tag -->
--
|
| <meta property="og:title" content="幸">
| <meta property="og:description" content="今日の日記">
| <meta property="og:type" content="website">
| <meta property="og:url" content="https://onekanjidiary.fly.dev/users/9/diaries/42">
| <meta property="og:image" content="https://onekanjidiary.fly.dev/images/ogp.png?text=%E5%B9%B8">
| <meta property="og:locale" content="ja-JP">
| <meta name="twitter:site" content="一文字日記">
| <meta name="twitter:title" content="幸">
| <meta name="twitter:description" content="今日の日記">
| <meta name="twitter:type" content="website">
| <meta name="twitter:url" content="https://onekanjidiary.fly.dev/users/9/diaries/42">
| <meta name="twitter:image" content="https://onekanjidiary.fly.dev/images/ogp.png?text=%E5%B9%B8">
| <meta name="twitter:locale" content="ja-JP">
| <meta name="twitter:card" content="summary_large_image">
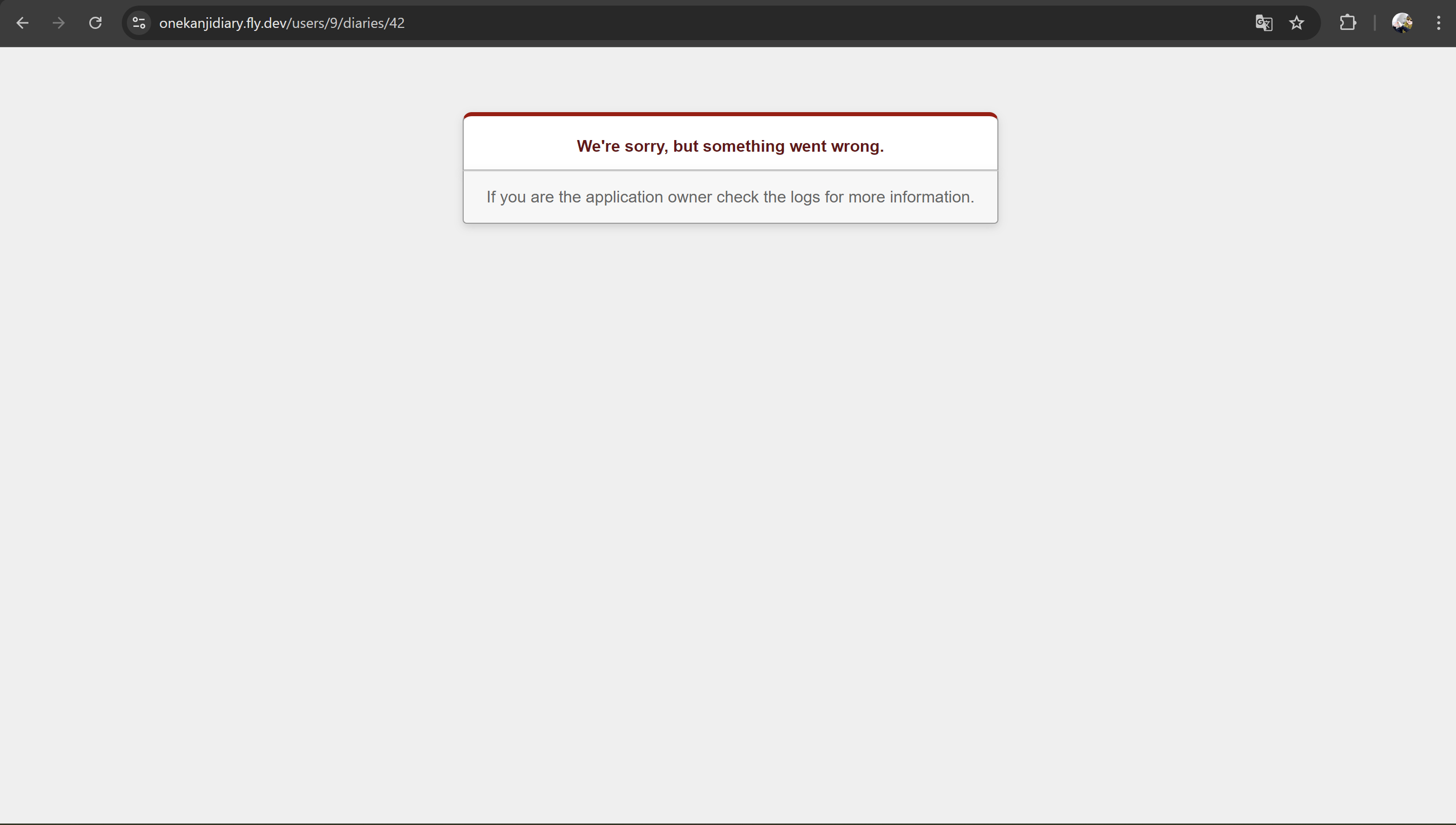
そもそもログインしていない状態で↓にアクセスできないのでその辺を確認してみるとよいかもです
https://onekanjidiary.fly.dev/users/9/diaries/42

実装したいもの・解決したいもの(なるべく小さい粒度で記載してください)
twitterでのOGPシェア機能をmeta-tagsとmini_magickで実装していますが上手く表示できません。ChatGPTや記事などを参考に該当箇所を確認しましたが問題はないようです。他にどこのファイル、コードに表示できない原因がある可能性があるのか教えていただきたいです。
エラー内容
エラーの意味とエラー内容から推測される原因
OGPの設定に問題がある? 以下、該当のソースコードです
config/route.rb
diaries_controller.rb
images_controller.rb
controllers/concerns/ogp_creator.rb
show.html.erb
metaの内容は以下のようになっています
mini_magickで画像の生成自体はできています
実装する際に参考にした資料
https://zenn.dev/yukimura_n/articles/1007c5dbedebc1 https://zenn.dev/goldsaya/articles/ba945b877daa07 https://qiita.com/codeq_official/items/848c705252075c631e29
エラーを解決するために調べた資料
https://rank-quest.jp/column/column/ogp/#OGP%E3%81%8C%E8%A1%A8%E7%A4%BA%E3%81%95%E3%82%8C%E3%81%AA%E3%81%84%E7%90%86%E7%94%B1%E3%81%A8%E5%AF%BE%E5%87%A6%E6%B3%95