It should be enough customizable to adapt event to a lot of pages. After a certain limit the navigation toolbar must be scrollable to support stories with several sections
Sub-section (immersive contents) have to be taken into account and can be included inside the navigation toolbar
Solution 1:
Increase height on navigation tool and add another, pretty identical, navigation bar for immersive content (columns only) and for paragraph content. This solution does not include the third level in immersive content, otherwise a third navigation bar is needed.
Solution 2 :
Add a caret to indicate that a dropdown is present. when clicked the dropdown will open showing the underlying levels organized and indented, for example (i know it's ugly but it gives the idea)
The user can click on any item to zoom at.
Highlight in this solution can be applied only to sections.
Solution3 : show only sections and immersive columns in one single row
Highlight will be applied to sections and immersive column
will be used Solution 3
Progress bar
While scrolling the story up and down in view mode, a progress bar shows the position inside the story
Description
Given a basic implementation of the navigation toolbar in view mode that allows to navigate between sections (see https://github.com/geosolutions-it/MapStore2-C039/issues/82 ), the following enhenchements need to be implemented:
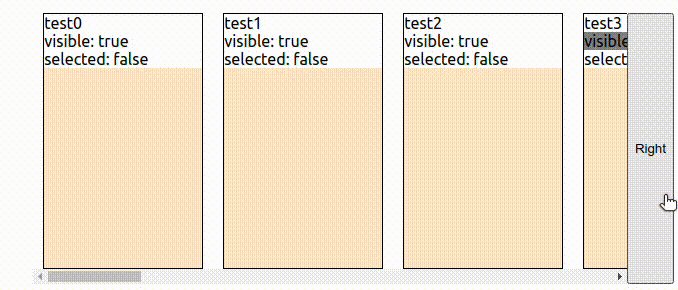
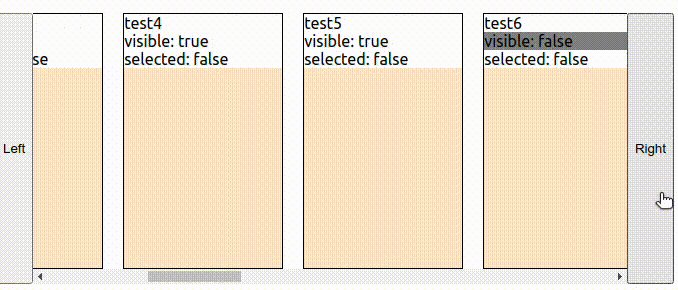
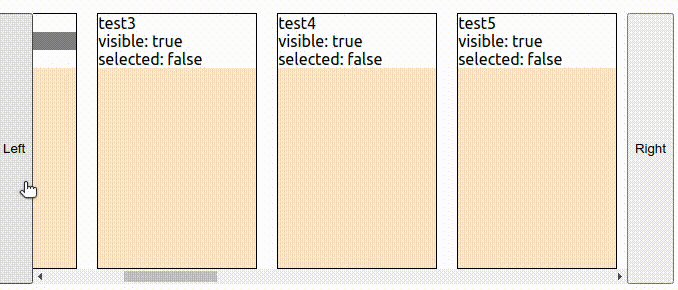
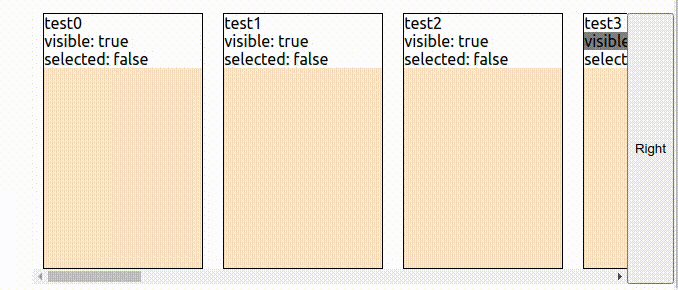
Scrollable navigation toolbar
It should be enough customizable to adapt event to a lot of pages. After a certain limit the navigation toolbar must be scrollable to support stories with several sections
Solution 1: We can use react-horizontal-scrolling-menu library to navigate content
Sub-Sections (immersive)
Sub-section (immersive contents) have to be taken into account and can be included inside the navigation toolbar
Solution 1: Increase height on navigation tool and add another, pretty identical, navigation bar for immersive content (columns only) and for paragraph content. This solution does not include the third level in immersive content, otherwise a third navigation bar is needed.
Solution 2 : Add a caret to indicate that a dropdown is present. when clicked the dropdown will open showing the underlying levels organized and indented, for example (i know it's ugly but it gives the idea) The user can click on any item to zoom at.
Highlight in this solution can be applied only to sections.
The user can click on any item to zoom at.
Highlight in this solution can be applied only to sections.
Solution3 : show only sections and immersive columns in one single row Highlight will be applied to sections and immersive column
will be used Solution 3
Progress bar
While scrolling the story up and down in view mode, a progress bar shows the position inside the story
Solution 1: % is calculated as follow:
Other useful information (optional):