The HTML elements "details" and "summary" are part of HTML5 which kramdown only supports partially. I have looked at the spec and a fully correct implementation is not possible for "summary" since it supports two different content models.
This will be fixed in the next version so that both elements are recognized as having a block content model.


I'm trying to use the
and HTML tags, but any markdown inside of them that I used is ignored. Here's a sample of what I'm trying to do:
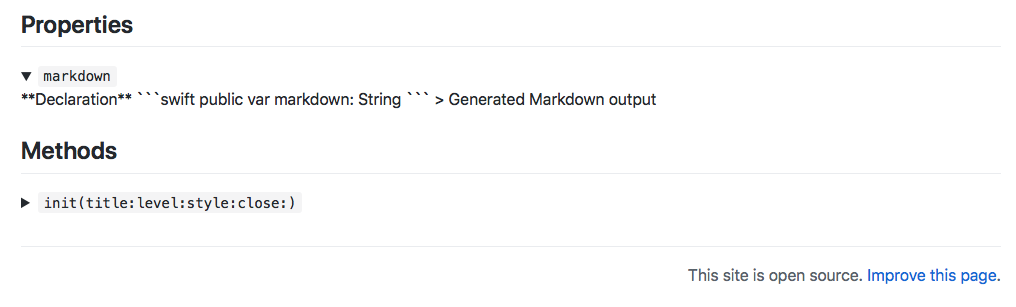
The output of that ends up being:
I've tried using the parse_block_html option and adding markdown="1" or markdown="span" to the HTML tags, but the text inside there just gets ignored. I looked in https://github.com/gettalong/kramdown/blob/master/lib/kramdown/parser/html.rb#L57 and it seems like
should be working as expected, though is not there, so it might be getting ignored alltogether.
I'm totally willing to look into it myself if you can point me in the direction of a good place to start. Thanks!