Open github-learning-lab[bot] opened 4 years ago
:white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::x:
:white_check_mark: Code compilation: menu.jsonc :white_check_mark: Code compilation: menu-flex.jsonc :white_check_mark: Major appliances submenu must contain a flex-layout row as children :white_check_mark: flex-layout row must be correctly stated :white_check_mark: flex-layout row must contain two cols as children :white_check_mark: flex-layout columns must be correctly stated :white_check_mark: flex-layout colum must contain major appliances menu as children :white_check_mark: flex-layout colum must contain image and rich-text as children :white_check_mark: flex-layout colum must contain correct props :white_check_mark: flex-layout colum must contain correct props :white_check_mark: image component must be correctly stated :x: You must declare src, link, alt, maxWidth on image#menu. Check their names and values.
Menú avanzado con Flex Layout
:sparkles: Branch: menuflex
Introducción
Como vimos en el último paso, un Submenú acepta como children cualquier bloque del Store Framework.
A partir de este entendimiento, podemos mejorar la configuración del Menú realizada en la actividad anterior, aumentando su contenido utilizando Flex Layout.
Actividad
De acuerdo con lo que se practicó en la actividad anterior y lo que se aprendió sobre Flex Layout, apliquemos Flex Layout en el Submenú de Major Appliance.
menu.jsonc, reemplacevtex.menu@2.x:menu#majorporflex-layout.row#majoren la lista de children del bloquevtex.menu@2.x:submenu#major.flex-layout.row#major:flex-layout.row#major. Para comenzar, declare el bloqueflex-layout.col#menuconvtex.menu@2.x:menu#majorcomo children.flex-layout.col#img, declarándolo conimage#menuyrich-text#headercomo children y las siguientes props:image#menupasado como children en el último paso. Para esto, use el siguiente código::information_source: Recuerde acceder a la documentación del Flex Layout y del Menú si tiene alguna duda durante la actividad.
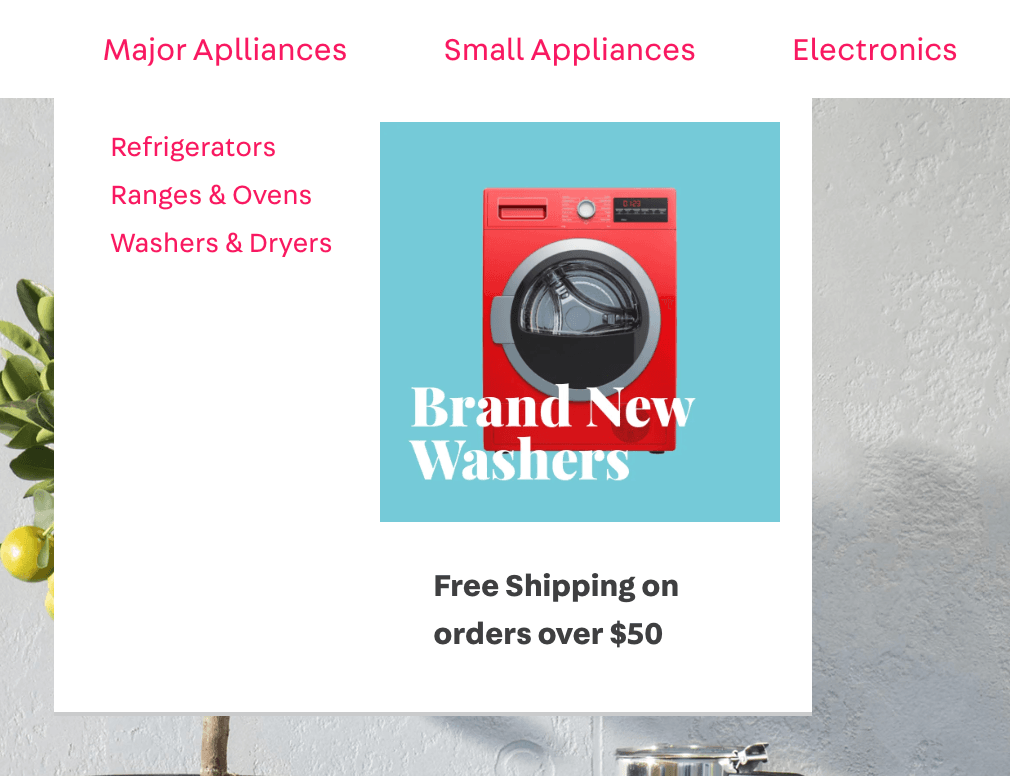
Resultado esperado:
:no_entry_sign: ¿Perdido?
¿Hay algún problema con este paso? ¿Qué tal si nos envía un feedback? :pray:
Crear feedback
Si aún tiene alguna duda sobre cómo enviar su respuesta, puede revisar aquí.