Hi! I'm just trying to separate modules from each other. The idea is to be able to reuse modules without editing their relations.
Key points of development:
- Ability to copy module to the project and change local module's settings to get app to work
- Module can be removed from the project but app should continue to work
- Settings stored with modules
- Modules should not know about each other
- Some module meta data should be loaded during app bootstrap (event listeners, routes, etc). But the bootstrapping process does not have to load the filesystem and memory (lazy loading without object initing)
Main problem is to make communication via modules thin and clear, so I decided to try the Mediator pattern + Observer pattern (with Yii2 global events)
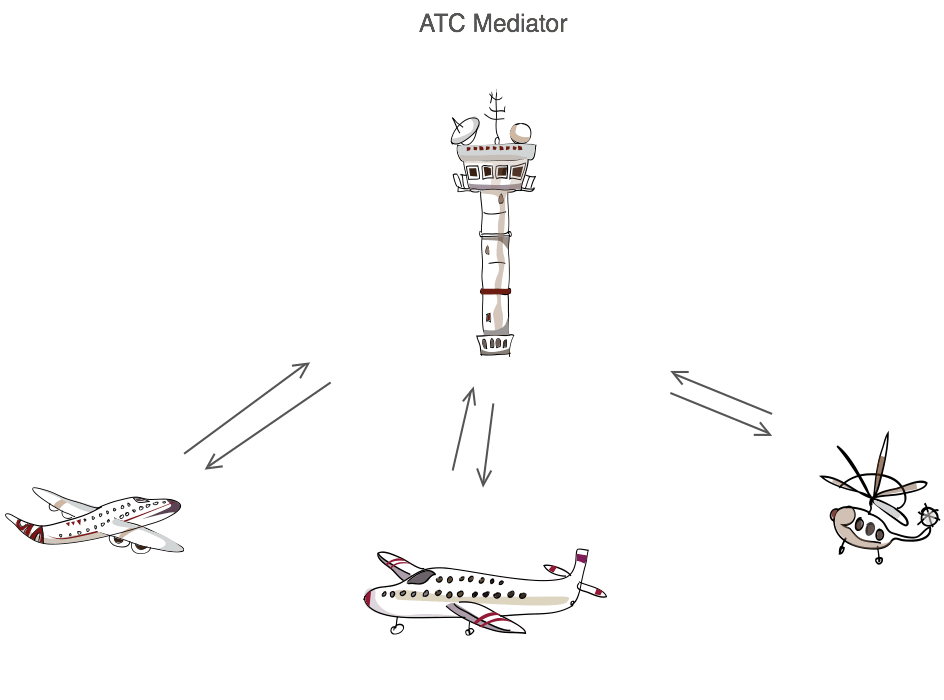
Mediator pattern is well illustrated here:

Mediator knows about all modules (colleagues) and able to receive, process and send events. Modules have to communicate only with Mediator, not with each other. The problem is that some business logic leaks to the Mediator. So we need to find the balance between the module responsibility and Mediator. Mediator should not turn into the "god" object... as described in the article above…
There will be standard list of features out of the box:
Core elements:
- User authentication
- RBAC
- Lazy module autoloader (without initing)
- Events listeners on module loading
- Module-level routing (will affect global app routes)
Reusable modules for now:
- Frontend module
- Admin module
- Email module
- API module (will be next)
- Log module (app-level human friendly data)
- Mediator module (??? Module or component ???)
Technically modules can subscribe to each other and send events with Yii without mediator. Maybe this part has to be strict and we should use only strongly typed messages to restrict such type of communication. On the other hand it is very flexible and Yii-styled… Developers should decide who can communicate and how at the logical level. Time will tell.
Sorry if Im not clear enough… As usual it is not enough free time...
This is another attempt to develop a perfect app though we know that it is impossible… But it is interesting :)
What remains to be done in your plans ? Your idea is brilliant.