Hi @RenaudRohlinger! Glad to hear you're getting some good use out of it. Please share at some point if you can -- I always like seeing the use cases and projects people put together.
Regarding your issue - the BVH class isn't aware of world transformations at all and expects all shapes being used for spatial queries to be transformed into the local coordinate frame of the BVH / geometry before calling the function. This allows for more flexibility in that the same BVH can be used for multiple meshes that share geometry, performance is better because triangles do not have to be individually transformed into world space, and it allows the BVH to be used without a mesh or object 3d entirely. The transformation into the local coordinate frame happens inside the acceleratedRaycast override function so results align with the built in three.js raycast behavior.
You can see in the collectTriangles example that the sphere is transformed into the local frame of the mesh before shapecast is called for this reason:
Do note that after some changes in one of the 0.4.x releases the "mesh" argument is no longer required for any of the query functions. Originally it was used in order to get the geometry for the BVH but that is now referenced directly in the MeshBVH class itself. In the upcoming v0.5.0 release the function signatures for the query functions will change so the mesh argument is no longer required and a warning will be logged. All results from these functions will be provided in the local frame, as well, so you'll need to explicitly transform the results into world space if that's what you need.
Hopefully that answers your question! Please feel free to recommend documentation updates to make this more clear if you can.
Hello @gkjohnson and thank you very much for this amazing library, I'm using it on almost all of my projects ^^!
Recently I stepped into a small issue and I would love to hear your advice.
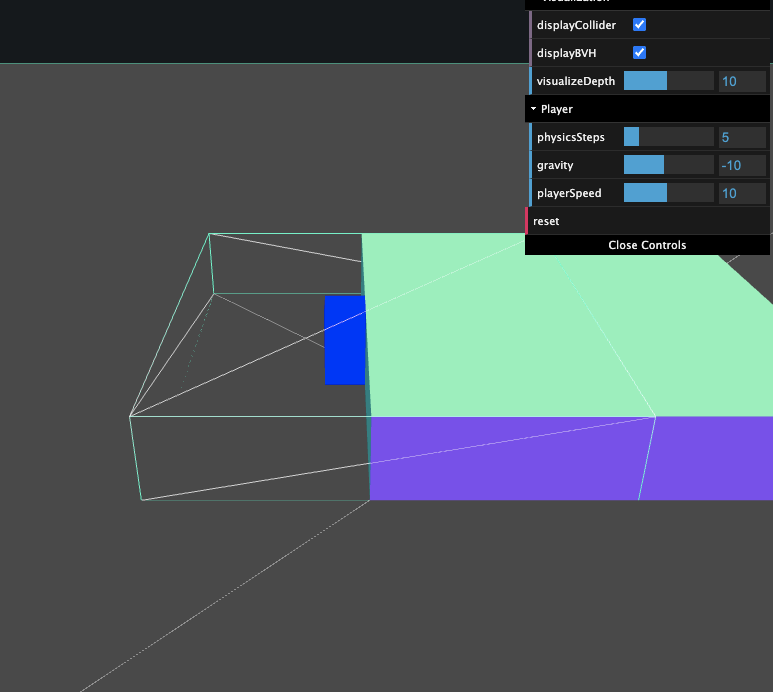
I am trying to translate my MeshBVH geometry (like a platformer game) and it seems like the translation is not being applied. If I try to update the geometry by applying its mesh's matrix I got some strange behavior with the collision too. What would be a good way to make that box move and keep the collision dynamic?
Here is a small demo to illustrate my issue (line 306 of the codesandbox): https://codesandbox.io/s/fervent-fermi-ugz82?file=/src/index.js:8185-8195
Thank you very much!