Hi @tussinglady ,
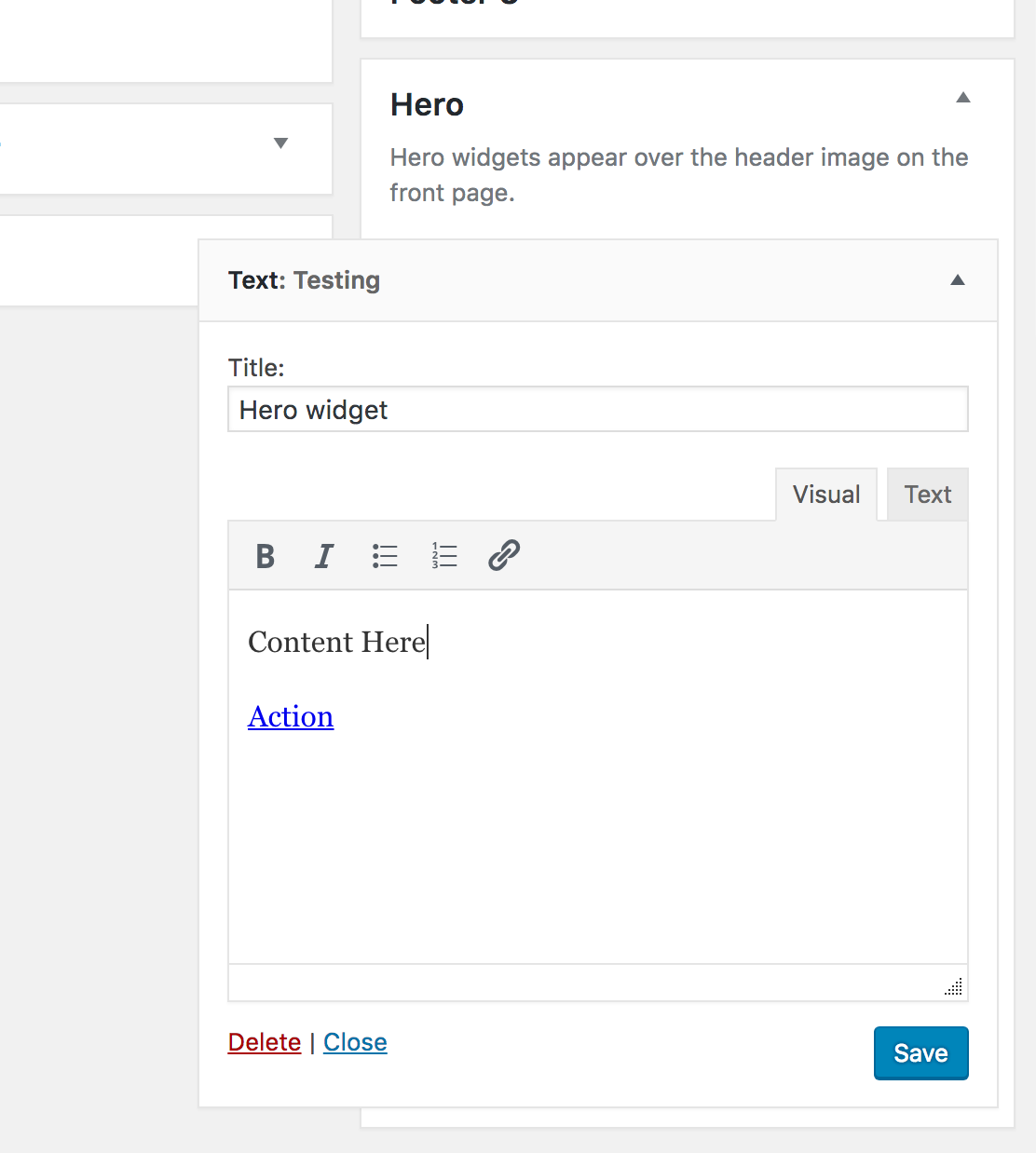
Do you have a link to your website? The homepage should have persisted between the two versions of the theme, as nothing major has changed within the theme itself.
What version of Primer and Velux do you have installed? I'd be happy to do some testing on my end.
Best, Evan


I was having the same issues as #49 and so I followed the instructions of downloading the new version of velux and installing it. But now my homepage is different. Instead of the awesome giant picture with "Make a Bold Statement", it's the cropped version of the photo with "HOME" written. I much preferred the larger picture. How do I keep that same Home page?