I would expect that a continuous list is displayed with all items visible.
Actual behavior
with reverse: true the list is split as if there was a Spacer() at the initialScrollIndex.
with reverse: false the items before initialScrollIndex are given space, but do not appear
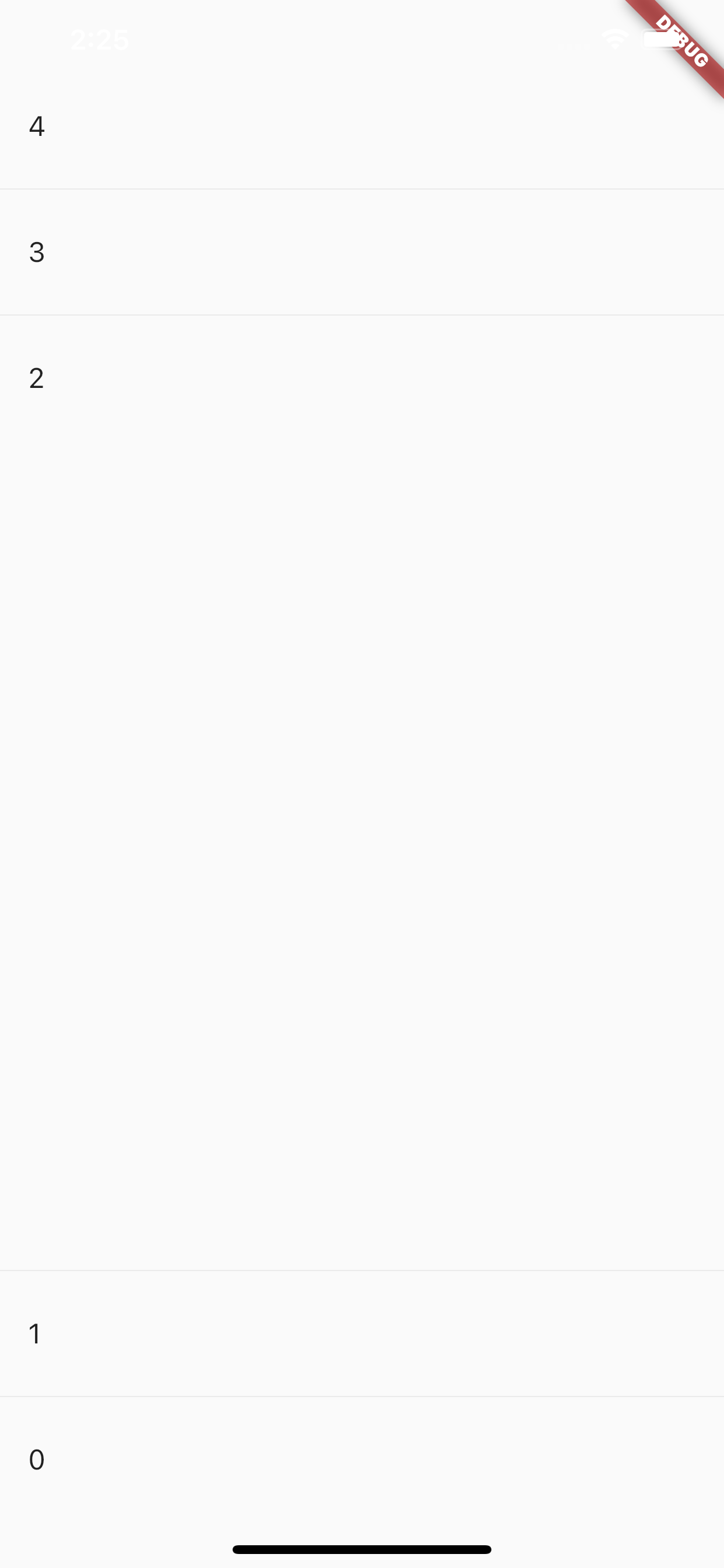
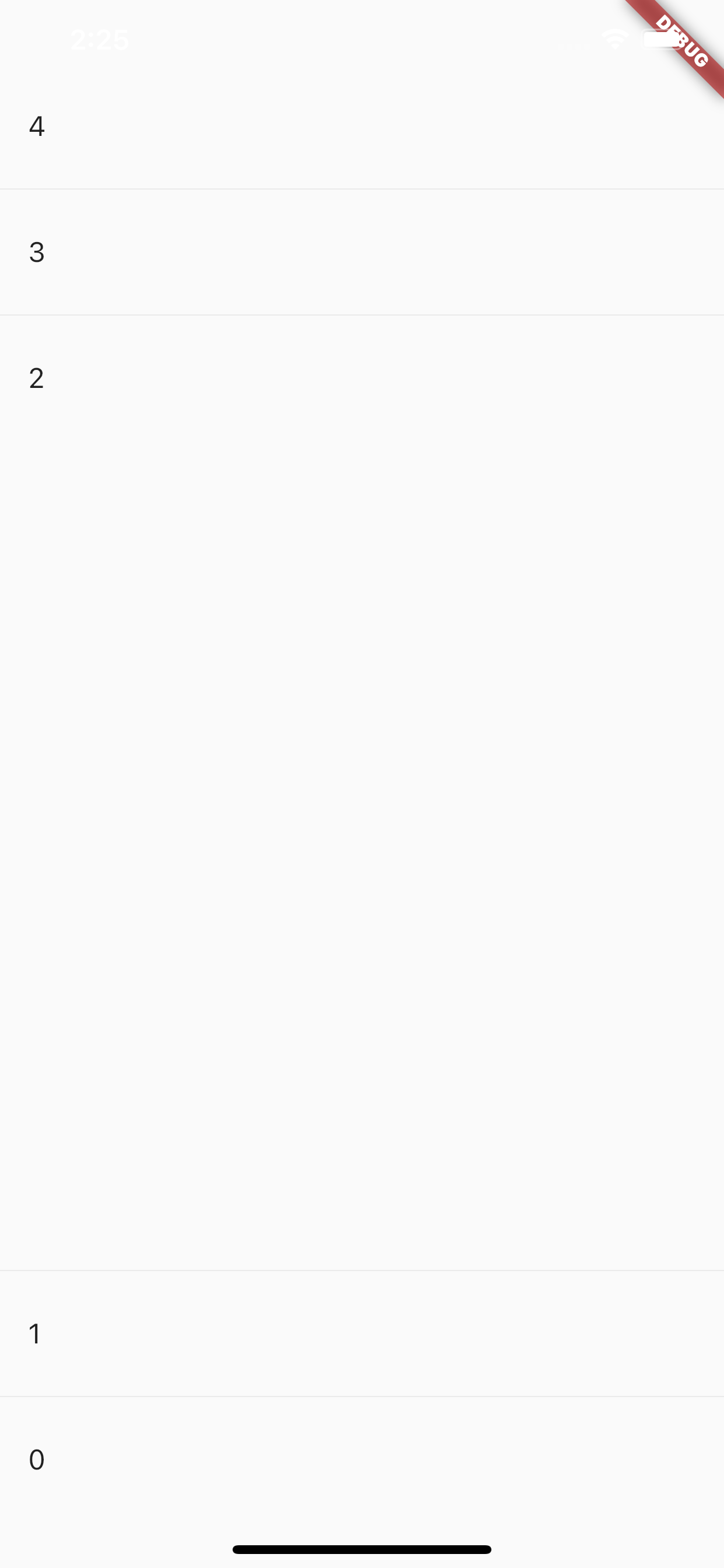
reverse: true

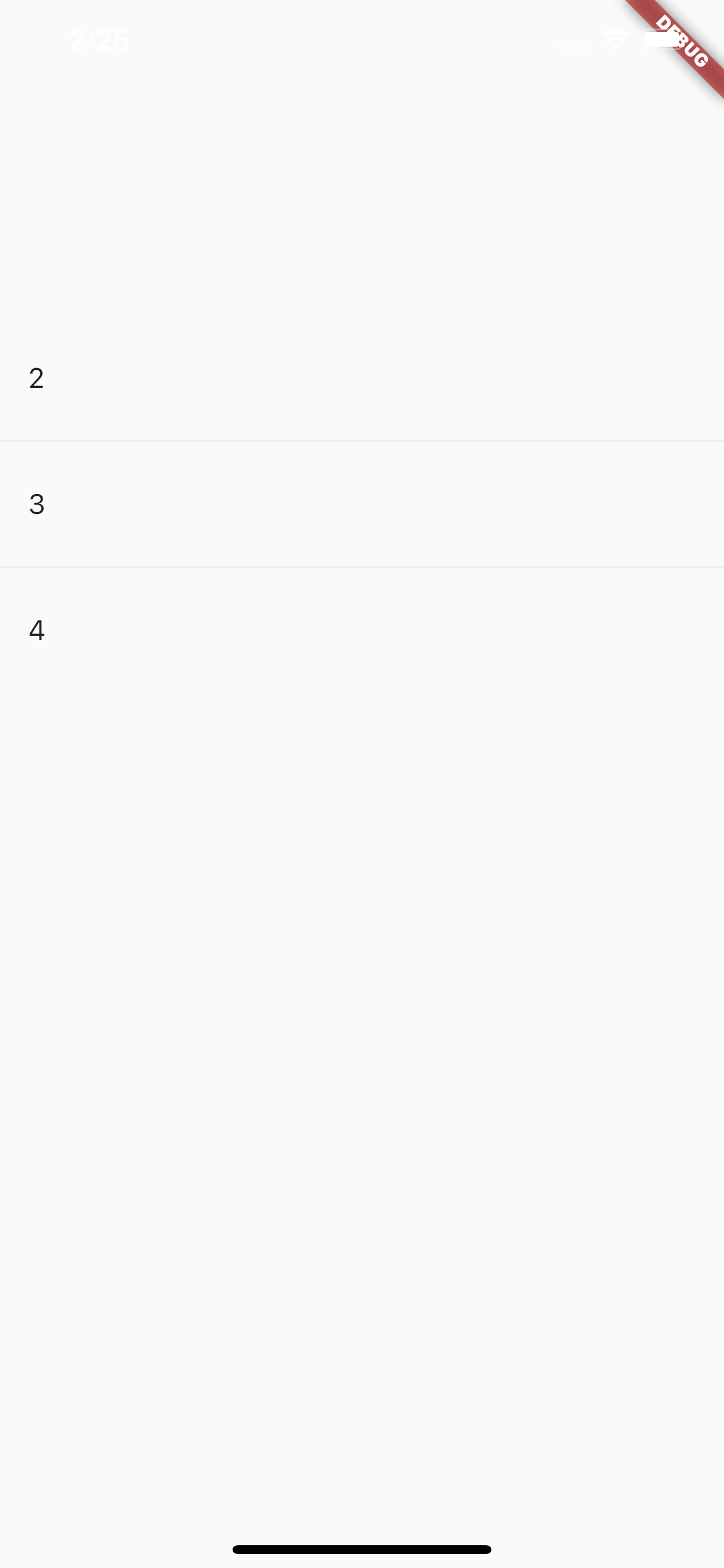
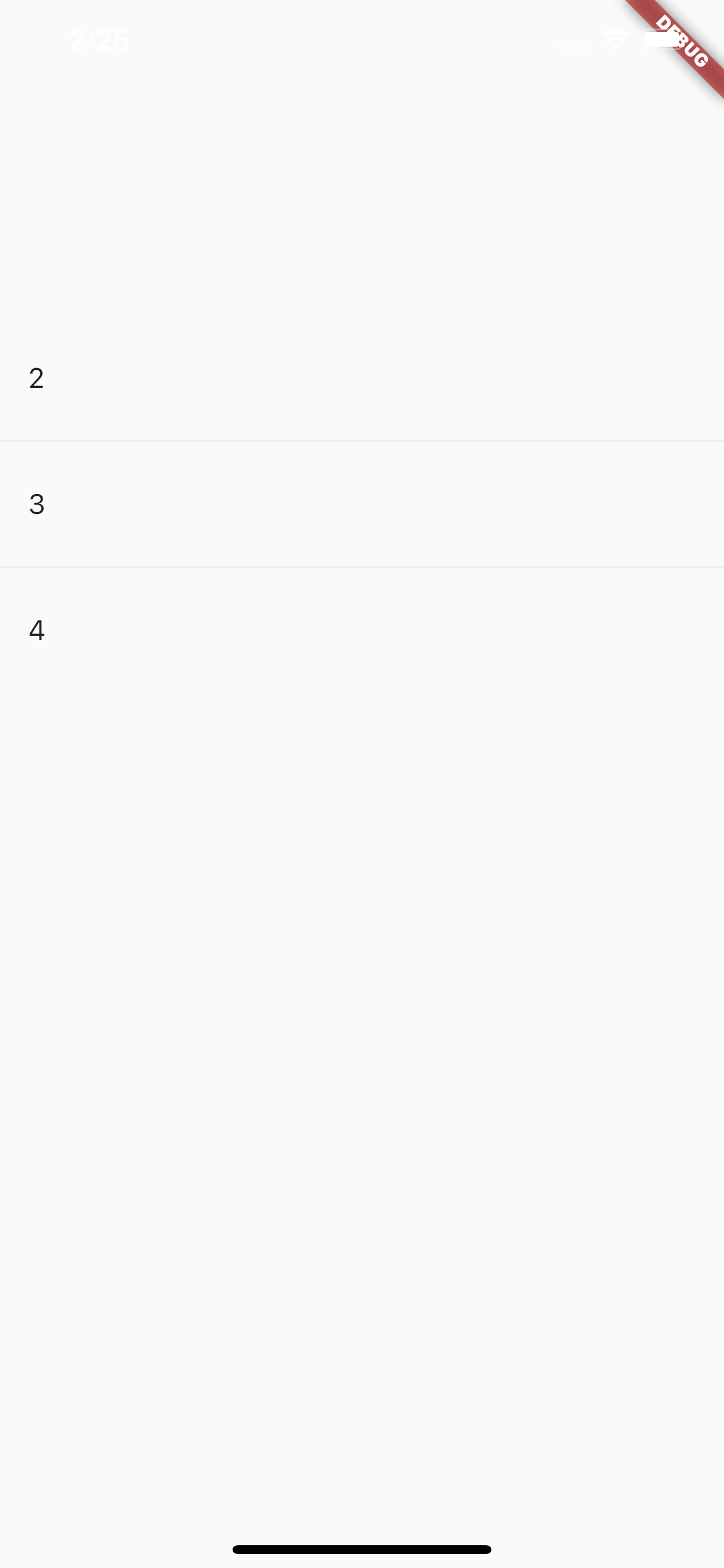
reverse: false

Environment
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 2.10.4, on macOS 12.3 21E230 darwin-arm, locale en-US)
[✓] Android toolchain - develop for Android devices (Android SDK version 31.0.0)
[✓] Xcode - develop for iOS and macOS (Xcode 13.3.1)
[✓] Chrome - develop for the web
[✓] Android Studio (version 2021.1)
[✓] VS Code (version 1.65.2)
[✓] Connected device (3 available)
[✓] HTTP Host Availability
• No issues found!
Problem description
When using
initialScrollIndexother than 0 in combination withshrinkWrap, the list is not rendered correctly.Steps to reproduce
sample code
``` import 'package:flutter/material.dart'; import 'package:scrollable_positioned_list/scrollable_positioned_list.dart'; void main() { runApp( const ScrollablePositionedListExample(), ); } class ScrollablePositionedListExample extends StatelessWidget { const ScrollablePositionedListExample({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( title: 'ScrollablePositionedList Example', theme: ThemeData(primarySwatch: Colors.blue), home: Material( child: SafeArea( child: ScrollablePositionedList.separated( initialScrollIndex: 2, shrinkWrap: true, reverse: true, itemCount: 5, itemBuilder: (_, index) => ListTile(title: Text('$index')), separatorBuilder: (_, __) => const Divider(), ), ), ), ); } } ```Expected behavior
I would expect that a continuous list is displayed with all items visible.
Actual behavior
reverse: truethe list is split as if there was aSpacer()at theinitialScrollIndex.reverse: falsethe items beforeinitialScrollIndexare given space, but do not appearreverse: true
reverse: false
Environment